Insgesamt10000 bezogener Inhalt gefunden

So binden und aktualisieren Sie Formulardaten dynamisch in Vue
Artikeleinführung:So binden und aktualisieren Sie Formulardaten dynamisch in Vue. Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung sind Formulare ein interaktives Element, das wir häufig verwenden. In Vue ist die dynamische Bindung und Aktualisierung von Formularen eine häufige Anforderung. In diesem Artikel wird erläutert, wie Formulardaten in Vue dynamisch gebunden und aktualisiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Dynamische Bindung von Formulardaten Vue stellt die V-Modell-Anweisung zur Implementierung einer bidirektionalen Bindung von Formulardaten bereit. Durch die V-Model-Direktive können wir den Wert des Formularelements mit der Vue-Instanz vergleichen
2023-10-15
Kommentar 0
1301


Umgang mit dem Bootstrap-Cache
Artikeleinführung:Die Cache-Verarbeitungsmethode von Bootstrap: Führen Sie zuerst eine neue Überprüfung durch, ändern Sie dann die Modalbox, stellen Sie sicher, dass die Informationen nicht gelöscht werden, und schreiben Sie schließlich den Modalbox-Code.
2019-07-13
Kommentar 0
2363

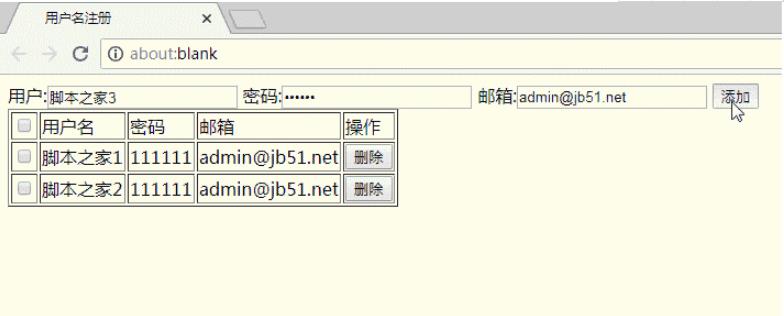
So fügen Sie Produkte mit Javascript hinzu und ändern sie
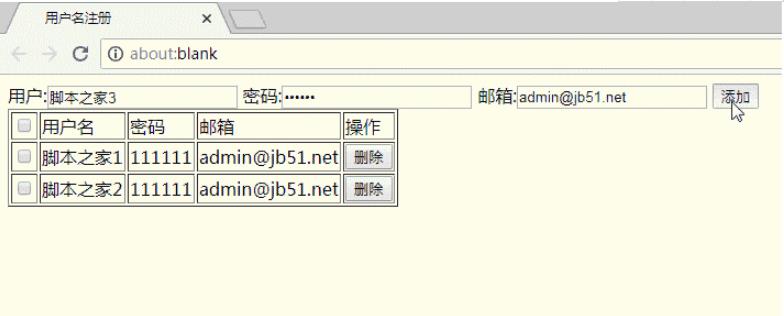
Artikeleinführung:Als Frontend-Sprache spielt Javascript eine wichtige Rolle bei der Website-Entwicklung. Unter diesen ist die grundlegendste Funktion der Verwendung von Javascript der dynamische Betrieb von Webinhalten. Für eine E-Commerce-Website muss das Hinzufügen und Ändern von Produktinformationen auch über Javascript implementiert werden, um Benutzern ein besseres Website-Erlebnis zu bieten. In diesem Artikel wird kurz vorgestellt, wie Sie mit Javascript Produktinformationen hinzufügen oder ändern. 1. Produktinformationen hinzufügen Bevor Sie Produktinformationen hinzufügen, müssen Sie die an der Seite beteiligten DOM-Elemente ändern.
2023-04-25
Kommentar 0
696

Wie wird Java Reflection für die Metaprogrammierung verwendet?
Artikeleinführung:Der Java-Reflexionsmechanismus bietet Metaprogrammierungsfunktionen zur dynamischen Überprüfung und Änderung von Klasseninformationen. Klasseninformationen lesen: Klassenname, Methode und Feldinformationen abrufen. Methoden abrufen: Rufen Sie die deklarierten Methoden ab und rufen Sie sie auf. Klassen ändern: Ändern Sie das Verhalten einer Klasse dynamisch, indem Sie Felder ändern. Praktischer Fall: JSON dynamisch generieren: Verwenden Sie Reflection, um dynamisch eine JSON-Darstellung eines Objekts zu generieren.
2024-05-04
Kommentar 0
964

So stellen Sie die IP in Centos ein
Artikeleinführung:So legen Sie IP in Centos fest: 1. Richten Sie die dynamische IP-Adresserfassung ein: Öffnen Sie die Netzwerkkarten-Konfigurationsdatei und ändern Sie „bootproto=dhcp“ und „onboot=yes“. 2. Legen Sie eine statische IP-Adresse fest: Öffnen Sie die Konfigurationsdatei der Netzwerkkarte, ändern Sie den Wert von bootproto und fügen Sie dann IP-Informationen hinzu.
2020-04-01
Kommentar 0
6878

So verwenden Sie den MySQL-Änderungsbefehl
Artikeleinführung:Tabellen ändern In MySQL können wir bereits erstellte Tabellen über den Befehl ALTERTABLE ändern. Normalerweise verwenden wir den Befehl ALTERTABLE, um Tabellenspalten, Primärschlüssel, Indizes und andere Informationen hinzuzufügen, zu löschen oder zu ändern. Im Folgenden sind einige häufig verwendete ALTERTABLE-Befehle aufgeführt: 1.1 Spalten hinzufügen Mit dem ALTERTABLE-Befehl können wir einer vorhandenen Tabelle neue Spalten hinzufügen. Das Folgende ist ein einfaches Beispiel: ALTERTABLEusersADDCOLUMNageINT(10)DEFAULTNULLAFTERname Der obige Befehl fügt der Benutzertabelle eine Spalte mit dem Namen age hinzu, mit dem Typ INT, der Länge 10 und dem Anfangswert NULL
2023-05-30
Kommentar 0
1652

So implementieren Sie ein Adressbuchverwaltungssystem in Python
Artikeleinführung:1. Das Projekt erfordert die Verwendung von Funktionen zur Implementierung eines Adressbuchverwaltungssystems. Der Inhalt des Adressbuchs umfasst Name, Kontaktinformationen, WeChat-ID, E-Mail-Adresse und andere Informationen, die gespeichert werden müssen. Geben Sie mindestens Ihren Namen und Ihre Kontaktinformationen an. Zu den Funktionen des Verwaltungssystems gehören die Funktionen des Hinzufügens, Löschens, Änderns, Abfragens, Anzeigens und Speicherns von Informationen. zwei. Projektschritte 1. Verwenden Sie benutzerdefinierte Funktionen, um jede Funktion zu implementieren (1) Funktionsmenü: Zeigt die Funktionen an, die das Projekt haben sollte (2) Hinzufügen: Geben Sie die hinzuzufügenden Informationen ein (3) Löschen: Geben Sie den zu löschenden Kontaktnamen ein und löschen Sie ihn alle Informationen (4) Ändern: Geben Sie den Namen des Kontakts ein, den Sie ändern möchten, und ändern Sie seine Informationen (5) Abfrage: Geben Sie den Namen des Kontakts ein, den Sie abfragen möchten, durchsuchen Sie die Liste und rufen Sie seine Informationen ab (6) Anzeige: Alle Kontaktinformationen anzeigen (7
2023-05-21
Kommentar 0
1872

Der Unterschied zwischen reaktiv und ref in vue
Artikeleinführung:In Vue erstellt reactive reaktionsfähige Objekte und Attributänderungen aktualisieren automatisch die Ansicht; ref erstellt veränderbare Referenzobjekte und das Ändern des .value-Attributs löst keine Aktualisierungen aus. Spezifische Unterschiede: Das reaktive Objekt bleibt unverändert und Sie müssen Vue.set() verwenden, um die Eigenschaften zu ändern. Das Ref-Objekt ist veränderbar und die .value-Eigenschaft kann direkt geändert werden. reactive wird für Daten verwendet, die automatisch aktualisiert werden müssen (z. B. Modelldaten); ref wird zur Steuerung aktualisierter Daten (z. B. Formulareingaben oder Refs) verwendet.
2024-05-09
Kommentar 0
1062

So verwenden Sie die Vue-Formularverarbeitung, um Formularfelder dynamisch zu vergrößern und zu verkleinern
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung, um Formularfelder dynamisch zu vergrößern und zu verkleinern. Einführung: Im Front-End-Entwicklungsprozess ist das Formular ein sehr häufiges interaktives Element. Manchmal müssen wir einige spezielle Funktionen implementieren, z. B. das dynamische Vergrößern oder Verkleinern von Formularfeldern. In diesem Artikel wird erläutert, wie Sie mit Vue die dynamische Vergrößerung und Verkleinerung von Formularfeldern handhaben, und es werden Codebeispiele bereitgestellt. 1. Anforderungsanalyse Wir müssen ein Formular implementieren, in dem Benutzer Formularfelder dynamisch hinzufügen oder löschen können. Nach jedem Feld müssen wir eine Schaltfläche bereitstellen, auf die geklickt werden kann, um ein neues Formularfeld hinzuzufügen
2023-08-11
Kommentar 0
2018

So bearbeiten Sie eine Tabelle in MySQL erneut
Artikeleinführung:So bearbeiten Sie eine Tabelle in MySQL: Geben Sie zuerst den Befehl „beschreiben“ ein, um die aktuellen Datentabellenstrukturinformationen anzuzeigen. Fügen Sie dann neue Feldinformationen über den Befehl „alter...add…“ hinzu Befehl „Ändern ändern“.
2020-10-27
Kommentar 0
2300

Ändern Sie die MySQL-Tabellenstruktur
Artikeleinführung:Für Entwickler, die mit MySQL entwickeln, ist das Ändern der Datentabellenstruktur ein unvermeidlicher Prozess. Änderungen an der Datentabellenstruktur können das Hinzufügen neuer Felder, das Löschen nutzloser Felder, das Ändern von Felddatentypen oder Datenlängen usw. umfassen. In diesem Artikel wird erläutert, wie Sie die MySQL-Tabellenstruktur ändern. #### Um den Tabellennamen zu ändern, können Sie den Tabellennamen über die RENAME-Operation ändern, wie unten gezeigt: ```ALTER TABLE old_table RENAME new_table;```#### Um eine neue Spalte hinzuzufügen, können Sie verwenden ALT
2023-05-12
Kommentar 0
783

So lösen Sie das Problem, dass Text in Vue dynamisch geändert und nicht angezeigt wird
Artikeleinführung:Vue ist ein beliebtes Frontend-Framework mit vielen nützlichen Funktionen, einschließlich der Möglichkeit, Text dynamisch zu ändern. Bei der Entwicklung einer Vue-Anwendung kann dieses Problem auftreten: Sie schreiben eine Vue-Komponente, die Text dynamisch ändern kann, aber wenn Sie den Text im Code ändern, wird er nicht auf der Webseite angezeigt. Dieses Problem mag einfach erscheinen, aber es kann tatsächlich viele Ursachen haben. In diesem Artikel finden Sie einige Lösungen für dieses Problem. 1. Stellen Sie sicher, dass die Daten korrekt aktualisiert werden. Vue ist ein datengesteuertes Framework und alle Daten werden von Vue-Instanzen verwaltet. wenn zählen
2023-04-26
Kommentar 0
1393

Was bedeutet die PHP-Funktion, die Daten vom Objekttyp zurückgibt?
Artikeleinführung:Bedeutung: Wenn eine PHP-Funktion Objekttypdaten zurückgibt, bedeutet dies, dass ein Verweis auf ein neues Objekt erstellt und zurückgegeben wird. Objekte werden dynamisch erstellt und Referenzen werden zurückgegeben. Objekte können außerhalb von Funktionen verwendet werden. Vorteile: Wiederverwendbarkeit des Codes: Objekte kapseln Status und Methoden. Informationskapselung: Objekte kapseln Daten und Verhalten zusammen. Erweiterbarkeit: Das Hinzufügen oder Ändern von Methoden erleichtert die Erweiterung des Codes.
2024-04-20
Kommentar 0
662

So erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver
Artikeleinführung:So tätigen Sie Online-Bestellungen mit dem benutzerdefinierten Formular von Dreamweaver: Suchen Sie zunächst nach „benutzerdefiniertes Formular“ in der Dreamweaver-Backend-Schnittstelle. Fügen Sie dann das benutzerdefinierte Formular hinzu und ändern Sie abschließend den Code „<form action="/". template plus/diy.php" enctype=''''>".
2020-01-10
Kommentar 0
2922

Anweisungen zum Ändern der Tabellenstruktur in SQL
Artikeleinführung:Zu den Anweisungen in SQL, die die Tabellenstruktur ändern, gehören: ALTER TABLE Tabellenname ADD Spaltenname Datentyp Spalte hinzufügen ALTER TABLE Tabellenname ALTER COLUMN Spaltenname Datentyp Spaltendatentyp ändern ALTER TABLE Tabellenname DROP COLUMN Spaltenname Spalte löschen ALTER TABLE Tabellenname RENAME COLUMN alter_Spaltenname TO neue_Spalte_
2024-04-29
Kommentar 0
546


Welche Alternativen gibt es zum Reflexionsmechanismus von Java?
Artikeleinführung:Zu den Alternativen zum Java-Reflexionsmechanismus gehören: 1. Annotationsverarbeitung: Verwenden Sie Annotationen, um Metadaten hinzuzufügen und zur Kompilierungszeit Code zu generieren, um die Informationen zu verarbeiten. 2. Metaprogrammierung: Generieren und ändern Sie Code zur Laufzeit und können Sie dynamisch Klassen erstellen und Informationen abrufen. 3. Proxy: Erstellen Sie eine neue Klasse mit derselben Schnittstelle wie eine vorhandene Klasse, die ihr Verhalten zur Laufzeit verbessern oder ändern kann.
2024-04-15
Kommentar 0
1009