Insgesamt10000 bezogener Inhalt gefunden


So nutzen Sie Vue für asynchrone Anfragen und Datenverarbeitung
Artikeleinführung:So verwenden Sie Vue für asynchrone Anforderungen und Datenverarbeitung Vue.js ist ein komponentenbasiertes Front-End-Entwicklungsframework, das den Prozess der Interaktion mit Seiten vereinfacht und umfangreiche Funktionen bietet. In tatsächlichen Projekten müssen wir häufig Daten vom Server abrufen und entsprechend verarbeiten. In diesem Artikel wird erläutert, wie Sie Vue für asynchrone Anforderungen und Datenverarbeitung verwenden. Axios installieren Wenn wir Vue verwenden, um asynchrone Anforderungen zu stellen, verwenden wir normalerweise die Axios-Bibliothek. Zuerst müssen wir Axios im Projekt installieren. OK
2023-08-02
Kommentar 0
3667

Vue-Komponentenkommunikation: Verwendung von $nextTick für asynchrone Kommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Asynchrone Kommunikation mit $nextTick Vue ist ein modernes JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. In Vue ist die Komponentenkommunikation ein sehr wichtiger Teil, der es verschiedenen Komponenten ermöglicht, Daten auszutauschen und miteinander zu interagieren. In einigen Fällen müssen wir andere Komponenten benachrichtigen, um entsprechende Vorgänge auszuführen, nachdem sich die Daten einer Komponente geändert haben. Zu diesem Zeitpunkt kann die asynchrone Kommunikation sehr bequem mit der Methode $nextTick implementiert werden. Nehmen wir unten ein einfaches Beispiel
2023-07-08
Kommentar 0
1381


So gelangen Sie zur Homepage von vue
Artikeleinführung:Wie betrete ich die Homepage in Vue? Vue.js ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen, das die sehr effiziente Erstellung von Single-Page-Anwendungen ermöglicht. Um die Homepage der Vue.js-Anwendung aufzurufen, müssen Sie die folgenden Schritte ausführen: Schritt 1: Vorbereitung Bevor Sie mit der Verwendung von Vue.js beginnen, müssen Sie sicherstellen, dass Node.js und npm installiert wurden. Gleichzeitig müssen Sie auch vue-cli in der lokalen Umgebung installieren. Dies ist ein Vue.js-Projekterstellungstool, das über npm: npm insta installiert werden kann
2023-04-17
Kommentar 0
1795

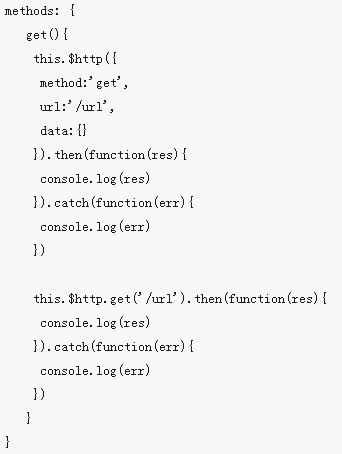
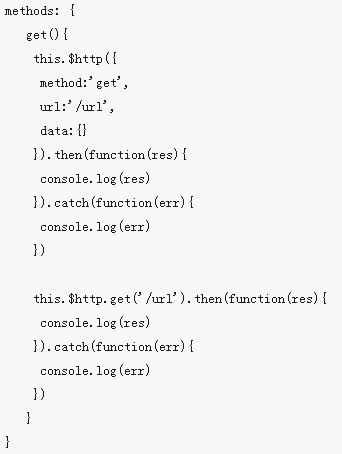
Implementierung und Kapselung asynchroner Anfragen in Vue
Artikeleinführung:Die Implementierung und Kapselung asynchroner Anforderungen in Vue Während der Entwicklung ist es häufig erforderlich, asynchrone Anforderungen an den Back-End-Server zu stellen, um Daten abzurufen oder Daten zu übermitteln. Vue bietet eine einfache und leistungsstarke Möglichkeit, asynchrone Anforderungen zu verarbeiten, dh die Axios-Bibliothek zur Kapselung zu verwenden. 1. Implementierung asynchroner Anforderungen Im Vue-Projekt können asynchrone Anforderungen durch die Verwendung von Axios in den Methoden der Komponente implementiert werden. Das Folgende ist ein Beispiel für das Abrufen von Benutzerinformationen: Zunächst müssen Sie die Axios-Bibliothek in das Projekt einführen, die über npm installiert werden kann.
2023-10-15
Kommentar 0
1442

Vue-Fehler beheben: Die nextTick-Methode kann für die asynchrone Aktualisierung nicht korrekt verwendet werden
Artikeleinführung:Vue-Fehler beheben: Die nextTick-Methode kann für asynchrone Aktualisierungen nicht korrekt verwendet werden. Vue.js bietet als beliebtes Front-End-Framework viele nützliche Funktionen und Tools zur Vereinfachung der Entwicklung, darunter die nextTick-Methode. Mit dieser Methode können wir asynchrone Vorgänge ausführen, nachdem die Vue-Instanz aktualisiert wurde. Manchmal kann jedoch ein Fehler auftreten: Die nextTick-Methode kann für asynchrone Aktualisierungen nicht korrekt verwendet werden. In diesem Artikel werden wir die Ursachen dieses Fehlers untersuchen und einige Lösungen anbieten
2023-08-17
Kommentar 0
1519

So erreichen Sie eine synchrone und asynchrone Aktualisierung von Daten über Vue und Element-Plus
Artikeleinführung:So erreichen Sie eine synchrone und asynchrone Aktualisierung von Daten über Vue und ElementPlus. Einführung: Vue ist ein progressives Framework zum Erstellen von Benutzeroberflächen, und ElementPlus ist eine Reihe von Formularkomponentenbibliotheken, die auf Vue basieren. Eine der Schlüsselfunktionen besteht darin, synchrone und asynchrone Datenaktualisierungen zu erreichen. In diesem Artikel wird die Verwendung von Vue und ElementPlus zum Erreichen dieser Funktion vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Synchrone Datenaktualisierung In Vue gibt es keine synchrone Datenaktualisierung
2023-07-18
Kommentar 0
1886

Kann Vue eine Synchronisierung durchführen?
Artikeleinführung:Vue kann synchronisiert werden: 1. Erstellen Sie eine Vue-Beispieldatei. 2. Durch „data(){return;
userInfo: {id: '',username: '',password:'',avatar: '',},}}methods:{getUserInfo: function () {let _this = this;this.axios({...} )“, um eine Synchronisierung zu erreichen.
2023-01-29
Kommentar 0
1701
Welche Schritte sind erforderlich, um Symbolsymbole in Vue-Projekte einzuführen?
Artikeleinführung:Dieses Mal werde ich Ihnen die Schritte vorstellen, die zum Einführen von Symbolsymbolen in das Vue-Projekt erforderlich sind, und welche Vorsichtsmaßnahmen für die Einführung von Symbolsymbolen in das Vue-Projekt gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-05-08
Kommentar 0
1348

Asynchrone Funktionsanalyse und Anwendungsmethoden in der Vue-Dokumentation
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das viele praktische Funktionen für die Entwicklung von Webanwendungen bietet. Unter diesen sind asynchrone Funktionen ein sehr wichtiger Bestandteil des Vue-Frameworks, mit dem große Datenmengen und Vorgänge verarbeitet werden können. In diesem Artikel werden die Analyse- und Anwendungsmethoden asynchroner Funktionen in Vue-Dokumenten vorgestellt. 1. Asynchrone Funktionen in Vue Es gibt viele Arten von asynchronen Funktionen in Vue. Die häufigsten sind wie folgt: setTimeout(fn, Verzögerung): Verzögern Sie die Ausführung einer Funktion für einen bestimmten Zeitraum.
2023-06-20
Kommentar 0
2452

Problem bei der Synchronisierung der Vue-Methode
Artikeleinführung:In der Vue-Entwicklung müssen wir häufig mehrere asynchrone Methoden in Komponenten aufrufen, aber manchmal müssen diese asynchronen Methoden der Reihe nach und nicht im standardmäßigen gleichzeitigen Modus ausgeführt werden. Dies erfordert die Lösung des Problems der Synchronisierung der Vue-Methode. In diesem Artikel werden die Ursachen, Lösungen und Vorsichtsmaßnahmen für Probleme bei der Synchronisierung von Vue-Methoden vorgestellt. 1. Ursachen für Probleme bei der Synchronisierung von Vue-Methoden In Vue lösen Datenänderungen in einer Komponente normalerweise eine Reihe asynchroner Vorgänge aus, z. B. das Senden von Ajax-Anfragen, das Aktualisieren von Daten usw. Diese asynchronen Vorgänge werden standardmäßig auf Basis von Rückruffunktionen implementiert
2023-05-18
Kommentar 0
2472


Ist das Rendern von Vue-Seiten synchron oder asynchron?
Artikeleinführung:Das Rendern von Vue-Seiten erfolgt asynchron. Vue verwendet asynchrones Rendering, das die Leistung verbessern kann. Wenn keine asynchronen Aktualisierungen verwendet werden, wird die aktuelle Komponente bei jeder Datenaktualisierung neu gerendert. Aus Leistungsgründen aktualisiert Vue die Ansicht nach dieser Datenaktualisierungsrunde.
2022-12-13
Kommentar 0
2915

Lassen Sie uns über synchrone und asynchrone Anforderungseinstellungen in Vue sprechen
Artikeleinführung:Vue.js ist ein sehr beliebtes Front-End-Framework, das asynchrone Anfragen unterstützt und auch synchrone Anfragemethoden bereitstellt. In der Entwicklung müssen wir manchmal synchrone Anforderungen stellen. In diesem Artikel werden die Einstellungen für synchrone Anforderungen in Vue vorgestellt. 1. Was ist eine synchrone Anfrage? In der Front-End-Entwicklung verwenden wir normalerweise asynchrone Anfragen (wie Ajax), um mit Daten vom Back-End zu interagieren. Eine asynchrone Anforderung bedeutet, dass nach dem Senden der Anforderung nicht auf die Rückgabe der Anforderung gewartet wird, sondern direkt der nachfolgende Code ausgeführt wird und vor der Verarbeitung auf die Rückgabe der Daten wartet. Eine synchrone Anfrage wartet nach dem Senden der Anfrage auf die Rückkehr der Anfrage.
2023-04-09
Kommentar 0
4864

So überschreiben Sie den Originalton in Vue Vlog (Schritte)
Artikeleinführung:Wenn Sie Vue Vlog zum Erstellen und Bearbeiten von Videos verwenden, können Sie durch Überschreiben des Originaltons die Originalmusik im Video durch Ihren eigenen Ton ersetzen und so Ihre Arbeit persönlicher gestalten. Im Folgenden finden Sie die Schritte zur Verwendung von Vue Vlog zum Covern des Originaltons: Schritt 1: Importieren des Materials Zunächst müssen Sie Ihr Videomaterial in Vue Vlog importieren. Ziehen Sie nach dem Importieren des Filmmaterials das Videomaterial auf die Timeline und stellen Sie sicher, dass der Originalton ausgeschaltet ist. Schritt 2: Den Originalton überschreiben Der erste Schritt zum Überschreiben des Originaltons besteht darin, die Audiodatei in Vue Vlog zu importieren. Danach müssen Sie das Audio konvertieren
2023-04-12
Kommentar 0
787