Insgesamt10000 bezogener Inhalt gefunden

So installieren Sie vue-resource
Artikeleinführung:Installationsmethode: 1. Öffnen Sie das cmd-Befehlsfenster und führen Sie die Befehle „CD-Projektverzeichnis“ und „npm i vue vue-resource --save-dev“ aus. 2. Konfigurieren Sie die Eintragsdatei „main.js“ und verwenden Sie den Importbefehl Vue-Ressource zu importieren reicht aus.
2021-10-27
Kommentar 0
3471

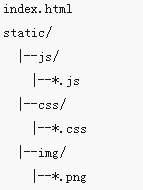
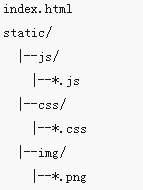
Probleme beim statischen Vue-Ressourcenpaketieren
Artikeleinführung:Dieses Mal werde ich Ihnen die Probleme bei der statischen Ressourcenverpackung von Vue vorstellen. Was sind die Vorsichtsmaßnahmen bei der statischen Ressourcenverpackung von Vue? Das Folgende ist ein praktischer Fall.
2018-03-23
Kommentar 0
1639

Was ist der Unterschied zwischen Vue-Ressource und Vuex?
Artikeleinführung:Der Unterschied zwischen Vue-Ressource und Vuex: 1. Vue-Ressource ist ein Plug-In zur Verarbeitung von HTTP-Anfragen, während Vuex eine speziell für Vue.js-Anwendungen entwickelte Statusverwaltungsbibliothek ist. 2. Entwickelt aus Vue2.0, vue- The Die Ressource wird nicht mehr aktualisiert, aber vuex wird weiterhin aktualisiert.
2022-01-10
Kommentar 0
2029

Vue CLI 3-Bereitstellungsressourcenpfad
Artikeleinführung:Vue CLI 3 ist ein Gerüsttool, das auf dem offiziell von Vue.js bereitgestellten Webpack basiert und zum schnellen Erstellen von Vue.js-Projekten verwendet wird. Mit der Popularität von Vue.js in großen Anwendungen ist Vue CLI 3 auch zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Bei der tatsächlichen Bereitstellung von Vue CLI 3-Projekten treten jedoch bei vielen Entwicklern Probleme mit dem Ressourcenpfad auf, die dazu führen, dass das Projekt nicht normal ausgeführt werden kann. In diesem Artikel werden die Probleme und Lösungen des Vue CLI 3-Bereitstellungsressourcenpfads ausführlich vorgestellt. 1. Vue CL
2023-05-24
Kommentar 0
990





Vue-Entwicklungsvorschläge: So führen Sie Leistungsoptimierung und Ressourcenkomprimierung durch
Artikeleinführung:Vorschläge für die Vue-Entwicklung: So führen Sie Leistungsoptimierung und Ressourcenkomprimierung durch Einführung: Vue ist ein beliebtes JavaScript-Framework, aber während des Entwicklungsprozesses stoßen wir häufig auf Leistungsengpässe und Ressourcenverschwendung. Ziel dieses Artikels ist es, einige Vorschläge zur Leistungsoptimierung und Ressourcenkomprimierung in der Vue-Entwicklung zu teilen, um Entwicklern dabei zu helfen, die Anwendungsleistung und Ladegeschwindigkeit zu verbessern. 1. Reduzieren Sie die Anzahl der DOM-Operationen. Vue ist ein Framework, das auf virtuellem DOM basiert. Häufige DOM-Operationen führen zu Leistungseinbußen. Daher ist die Reduzierung unnötiger DOM-Operationen eine Leistungsoptimierung
2023-11-23
Kommentar 0
855

Wie kann das Problem „Fehler: „xxx' ist nicht definiert' gelöst werden, wenn vue-resource in einer Vue-Anwendung verwendet wird?
Artikeleinführung:Wenn Sie vue-resource verwenden, um Netzwerkanfragen in einer Vue-Anwendung zu stellen, tritt manchmal ein Fehler wie „Fehler: ‚xxx‘ ist nicht definiert“ auf, der dazu führt, dass die Netzwerkanfrage fehlschlägt. Die Hauptursache für dieses Problem liegt darin, dass das Vue-Ressourcen-Plug-In nicht korrekt eingeführt wurde oder die verwendete Methode falsch ist. Um dieses Problem zu lösen, müssen Sie die folgenden Schritte ausführen: Bestätigen Sie, dass das Vue-Ressourcen-Plug-In installiert wurde richtig eingeführt. Führen Sie in der Datei main.js von Vue vue-reso ein
2023-06-25
Kommentar 0
2020

Was soll ich tun, wenn bei der Verwendung von vue-resource in einer Vue-Anwendung „Fehler: Ungültiges Token' auftritt?
Artikeleinführung:Was soll ich tun, wenn bei der Verwendung von vue-resource in einer Vue-Anwendung „Fehler: Ungültiges Token“ auftritt? Vue.js ist ein sehr beliebtes Front-End-Framework. Sein Kern ist ein leichtes Datenbindungs- und Komponentensystem. Es wird häufig bei der Entwicklung und Erstellung von Webanwendungen eingesetzt. vue-resource ist ein vom Vue.js-Framework bereitgestelltes Plug-in zur Verarbeitung von http-Anfragen und -Antworten. Vue-Ressource kann uns dabei helfen, das Front-End und das Back-End zu vervollständigen
2023-06-25
Kommentar 0
2120