Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein Springboot-Projekt in Eclipse
Artikeleinführung:Schritte zum Erstellen eines Springboot-Projekts in Eclipse: 1. Installieren Sie ein Spring Boot-Projekt. 3. Fügen Sie Abhängigkeiten hinzu. Projekteigenschaften konfigurieren; 8. Paketierung und Bereitstellung; 9. Wartungs- und Aktualisierungsprojekte; 10. Reinigungs- und Optimierungsprojekte; Detaillierte Einführung: 1. Installieren Sie das Spring Boot-Plug-In, öffnen Sie die Eclipse-IDE, wählen Sie das Menü „Hilfe“ usw.
2024-01-12
Kommentar 0
1007

Vue-Komponentenentwicklung: Implementierungsmethode für Dropdown-Menükomponenten
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Dropdown-Menükomponenten In Vue.js ist das Dropdown-Menü eine häufige UI-Komponente, mit der eine Reihe von Optionen angezeigt werden, die Benutzer auswählen können. In diesem Artikel wird erläutert, wie Sie mit Vue.js eine Dropdown-Menükomponente entwickeln, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen, um das Dropdown-Menü darzustellen. Registrieren Sie diese Komponente in der Components-Option der Vue-Instanz, damit sie in anderen Komponenten verwendet werden kann. //Dropdown-Menü.
2023-11-24
Kommentar 0
1510

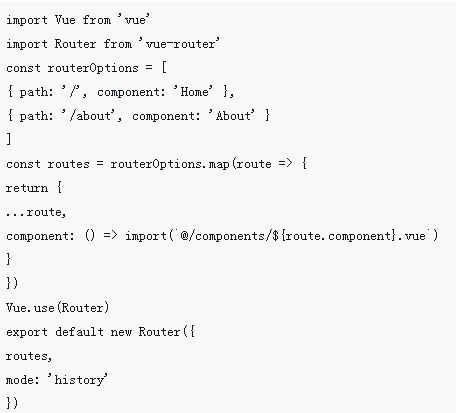
Vue.js+Flask zum Erstellen einer Single-Page-App (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen Vue.js + Flask zum Erstellen einer Single-Page-App (mit Code). Was sind die Vorsichtsmaßnahmen zum Erstellen einer Single-Page-App mit Vue.js + Flask? Hier ist ein praktischer Fall .
2018-05-03
Kommentar 0
1858

So schreiben Sie To-Do-Listeneinträge
Artikeleinführung:Todo List ist eine plattformübergreifende mobile Anwendung, die sich auf Aufgaben und Zeitmanagement konzentriert. Sie basiert auf der berühmten IvyLee-Zeitmanagementmethode und integriert perfekt die weltberühmte Pomodoro-Pomodoro-Methode. Heute stellt Ihnen der Redakteur vor, wie Sie eine To-Do-Liste erstellen, damit Sie Ihre Aufgaben und Zeit effizient verwalten können. Grafische Anleitung zur Aufgabenliste zum Erstellen einer Aufgabenliste. 1. Benutzer installieren und öffnen sie und melden sich dann bei ihrem Konto an. 2. Anschließend können sie mit der Verwendung beginnen und ihre erste Aufgabenliste hinzufügen. Sie können Eingabeaufforderungen festlegen und den Inhalt beschreiben. 4. Schließlich können Sie ihn in der To-Do-Liste sehen und so Ihr Leben normalisieren.
2024-07-11
Kommentar 0
608

So importieren Sie ein JAR-Paket in Eclipse
Artikeleinführung:So importieren Sie JAR-Pakete in Eclipse: 1. Erstellen Sie ein neues Java-Projekt. 3. Kopieren Sie das JAR-Paket in den Bibliotheksordner. 5. Fügen Sie das JAR-Paket hinzu 6. Konfigurieren Sie den Projekt-Build-Pfad. 8. Andere Importmethoden. 11. Pflegen und aktualisieren Sie die Bibliothek. Detaillierte Einführung: 1. Erstellen Sie ein neues Java-Projekt, starten Sie Eclipse IDE, wählen Sie das Menü „Datei“ in der oberen Menüleiste usw.
2024-01-12
Kommentar 0
2249

So verwenden Sie die Vue-Formularverarbeitung, um eine dynamische Formulargenerierung zu implementieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung, um eine dynamische Formulargenerierung zu erreichen. Vue.js ist ein sehr beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es bietet eine flexible und leistungsstarke Möglichkeit, mit Formulardaten zu arbeiten. In diesem Artikel erfahren Sie, wie Sie die Vue-Formularverarbeitung verwenden, um die dynamische Formulargenerierung zu implementieren, und demonstrieren den Implementierungsprozess anhand von Codebeispielen. Bevor wir beginnen, stellen wir zunächst sicher, dass Vue.js korrekt installiert wurde und die Vue-Bibliothek in das Projekt eingeführt wurde. Als nächstes erstellen wir zunächst eine Vue-Instanz
2023-08-10
Kommentar 0
2361

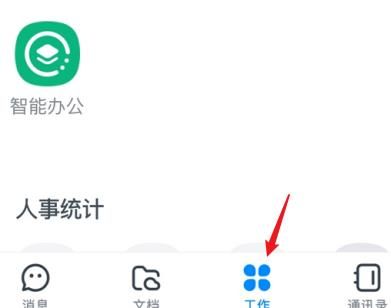
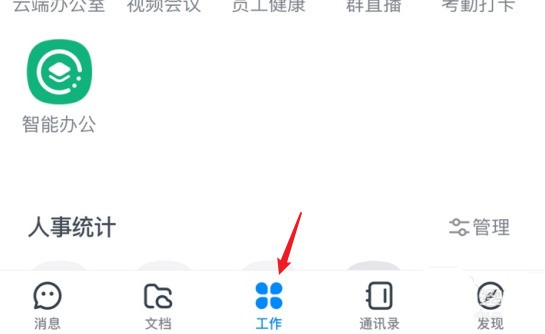
So erstellen Sie ein Formular durch Aufnehmen eines Fotos auf DingTalk_Einführung in die Methode zum Erstellen eines Formulars durch Aufnehmen eines Fotos auf DingTalk
Artikeleinführung:1. Öffnen Sie die DingTalk-App und rufen Sie die Seite [Arbeit] auf. 2. Suchen Sie in der Antragsliste nach [OA-Genehmigung] und klicken Sie zur Eingabe. 3. Klicken Sie nach der Eingabe im unteren Navigationsmenü auf [Einstellungen]. 4. Rufen Sie die Einstellungsseite auf und klicken Sie auf den Punkt [Genehmigungsformular erstellen]. 5. Rufen Sie die Seite „Genehmigungsformular erstellen“ auf und klicken Sie dann auf [Foto zum Erstellen einer Genehmigung]. 6. Klicken Sie nach der Eingabe auf [Vereinbarung vereinbaren und schießen], schalten Sie die Kamerafunktion Ihres Mobiltelefons ein, legen Sie das Formular flach hin und versuchen Sie, ein klareres Bild aufzunehmen. 7. Nach Abschluss wartet es auf die Erkennung und das neue Formularfeld wird erstellt. Klicken Sie auf [Bearbeiten], um manuelle Anpassungen vorzunehmen. 8. Nachdem die Anpassung abgeschlossen ist, können detailliertere Anpassungsvorschläge freigegeben werden, um die Bedienung am Computer zu erleichtern.
2024-04-29
Kommentar 0
1218

So erstellen und genehmigen Sie Fotos in der DingTalk-App. Technische Schritte zum Erstellen von Genehmigungsvorlagen für Fotos in DingTalk
Artikeleinführung:1. Öffnen Sie die APP und rufen Sie die Seite [Arbeit] auf. 2. Suchen Sie in der Antragsliste nach [OA-Genehmigung] und klicken Sie zur Eingabe. 3. Klicken Sie nach der Eingabe im unteren Navigationsmenü auf [Einstellungen]. 4. Rufen Sie die Einstellungsseite auf und klicken Sie auf den Punkt [Genehmigungsformular erstellen]. 5. Rufen Sie die Seite „Genehmigungsformular erstellen“ auf und klicken Sie dann auf [Foto zum Erstellen einer Genehmigung]. 6. Klicken Sie nach der Eingabe auf [Vereinbarung vereinbaren und schießen], schalten Sie die Kamerafunktion Ihres Mobiltelefons ein, legen Sie das Formular flach hin und versuchen Sie, ein klareres Bild aufzunehmen. 7. Nach Abschluss wartet es auf die Erkennung und das neue Formularfeld wird erstellt. Klicken Sie auf [Bearbeiten], um manuelle Anpassungen vorzunehmen. 8. Nachdem die Anpassung abgeschlossen ist, können detailliertere Anpassungsvorschläge freigegeben werden, um die Bedienung am Computer zu erleichtern.
2024-04-29
Kommentar 0
344


Jar-Dateien in Java
Artikeleinführung:JAR ist ein Dateiformat, das dabei hilft, Java-Klassendateien und die zugehörigen Metadaten und Ressourcen in einer einzigen Datei zusammenzufassen. Um eine JAR-Datei (jar) zu erstellen, können Sie den Befehl cf verwenden, wobei „cf“ für „Datei erstellen“ steht. jarcfjar_file_namefiles_to_compress Nach dem Erstellen einer JAR-Datei wird auch eine Standardmanifestdatei erstellt. Im jeweiligen Archiv ist nur eine Manifestdatei mit der Erweiterung „mf“ vorhanden, die sich im Pfadnamen befindet. Diese Manifestdatei hilft dabei, Informationen über die Dateien bereitzustellen, die komprimiert/im Paket vorhanden sind. JAR-Dateien anzeigen – Verwenden Sie den Befehl „jartf“, um komprimierte Dateien anzuzeigen. Hier steht „tf“ für Tabelleninhalt anzeigen. jartfjar_fi
2023-09-06
Kommentar 0
1258

Wie Eclipse ein Maven-Projekt erstellt
Artikeleinführung:Schritte zum Erstellen eines Maven-Projekts in Eclipse: 2. Erstellen Sie ein Maven-Projekt. 4. Erstellen Sie das Projekt. 7. Konfigurieren Sie; Projekteigenschaften; 8. Andere Build-Optionen; 9. Projekte pflegen und aktualisieren; Detaillierte Einführung: 1. Installieren Sie das Maven-Plug-In, öffnen Sie die Eclipse-IDE, wählen Sie das Menü „Hilfe“, dann „Eclipse Marketplace…“ und so weiter.
2024-01-12
Kommentar 0
1306

Die Rolle von ul- und li-Tags in HTML
Artikeleinführung:Das ul-Tag stellt eine ungeordnete Liste dar, wobei das li-Tag ein einzelnes Elementelement in der Liste darstellt und zum Erstellen einer Liste mit Aufzählungszeichen oder Zahlen verwendet wird, wobei Text oder Inhalt in das li-Tag eingeschlossen werden.
2024-04-27
Kommentar 0
1172

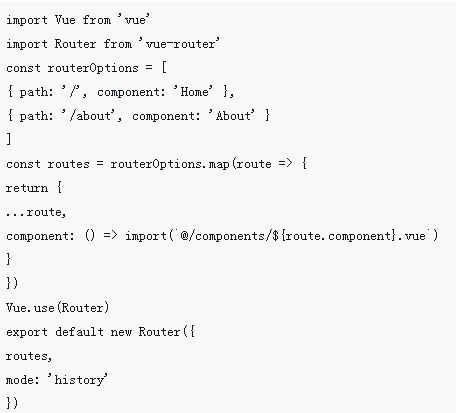
So implementieren Sie die dynamische Anzeige und Auswahl mehrstufiger Menüs in Vue-Projekten
Artikeleinführung:So realisieren Sie die dynamische Anzeige und Auswahl von mehrstufigen Menüs in Vue-Projekten In Vue-Projekten ist es eine häufige Anforderung, die dynamischen Anzeige- und Auswahlfunktionen von mehrstufigen Menüs zu realisieren. Mit den folgenden Schritten können wir diese Funktionalität erreichen, veranschaulicht durch konkrete Codebeispiele. Schritt 1: Menüdaten erstellen Zuerst müssen wir Menüdaten erstellen, die die hierarchische Struktur des Menüs, den Namen und die entsprechenden Routing-Informationen enthalten. Sie können ein Array verwenden, um Menüdaten darzustellen. Jeder Menüpunkt wird durch ein Objekt dargestellt. Das Objekt enthält den Namen des Menüs (na
2023-10-09
Kommentar 0
1229

So verwenden Sie die Vue-Formularverarbeitung zum Löschen von Formulardaten
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung zum Löschen von Formulardaten. Bei der Entwicklung von Webanwendungen sind Formulare ein integraler Bestandteil. Um Benutzern das Ausfüllen und Absenden von Formularen zu erleichtern, müssen wir normalerweise eine übersichtliche Schaltfläche bereitstellen, damit Benutzer alle Daten im Formular schnell löschen können. Im Vue-Framework können wir einige Techniken und Methoden verwenden, um diese Funktion zu erreichen. In diesem Artikel wird die Verwendung der Vue-Formularverarbeitung zum Löschen von Formulardaten vorgestellt und einige Codebeispiele bereitgestellt. Erstellen Sie zunächst eine grundlegende Formularkomponente
2023-08-10
Kommentar 0
5386

So löschen Sie eine Liste in Meow Meow Accounting
Artikeleinführung:Wenn wir die Buchhaltungssoftware Miaomiao verwenden, erstellen wir darin eine Liste. Was sollen wir tun, wenn wir die Liste löschen möchten? Im Folgenden erfahren Sie die Löschmethode. Freunde, die es noch nicht wissen, schauen es sich mit mir an. 1. Klicken Sie zunächst auf, um die Buchhaltungssoftware Meow Meow auf Ihrem Mobiltelefon zu öffnen. Klicken Sie nach der Eingabe auf „Mein“ in der unteren rechten Ecke der Seite, um zu wechseln. 2. Nachdem Sie meine Seite aufgerufen haben, suchen Sie unten nach „Einkaufsliste“ und klicken Sie auf diesen Artikel. 3. Nachdem Sie zur Seite „Meine Einkaufsliste“ gesprungen sind, wird eine Liste der von Ihnen erstellten Listen angezeigt. Klicken Sie auf die Liste, die Sie löschen möchten, um sie zu öffnen. 4. Nachdem Sie schließlich die Listendetails-Oberfläche aufgerufen haben, werden in der oberen rechten Ecke drei kleine Punktsymbole nebeneinander angezeigt. Klicken Sie darauf. 5. Nun öffnet sich unter dem Symbol ein Fenster. Klicken Sie darauf und wählen Sie das Element „Liste löschen“ aus.
2024-04-20
Kommentar 0
428

So nutzen Sie die Vue-Formularverarbeitung, um die automatische Generierung und Vorschau von Formularen zu realisieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung, um die automatische Generierung und Vorschau von Formularen zu realisieren. Einführung: In der Webentwicklung sind Formulare eines der häufigsten Elemente. Wir müssen häufig Formulare basierend auf spezifischen Anforderungen automatisch generieren und in der Lage sein, eine Vorschau der generierten Formulare in Echtzeit anzuzeigen. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die automatische Generierung und Vorschau von Formularen realisieren und entsprechende Codebeispiele als Referenz angeben. Vorbereitungsarbeiten Zuerst müssen wir ein Projekt basierend auf dem Vue-Framework erstellen. Mit VueCLI können Sie schnell ein neues Projekt erstellen: vuecrea
2023-08-10
Kommentar 0
1907

Todo-Liste: Wo füge ich eine Liste hinzu? Anleitung zum Erstellen
Artikeleinführung:Todo List ist eine sehr einfach zu bedienende plattformübergreifende Zeitmanagement-Software. Mit dieser Software können Benutzer ihre Aufgaben auf Smartphones, Tablets und Computern verwalten und Daten in Echtzeit synchronisieren, sodass Benutzer jederzeit verstehen, mit welchen Angelegenheiten sie sich befassen müssen. Viele Benutzer haben diese Software jedoch noch nie verwendet und wissen nicht, wo sie eine Liste hinzufügen sollen. Als Nächstes wird Ihnen der Herausgeber dies im Detail erklären. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie zunächst die Software und klicken Sie auf das Symbol mit den drei Balken in der oberen linken Ecke. 2. Klicken Sie in der Liste unten auf [Neu]. 3. Legen Sie den Farbnamen der Liste fest und klicken Sie auf [. Neu]. Nach erfolgreicher Erstellung der Software können Sie Ihre eigene Liste anpassen. Es gibt auch Beschriftungen, um die Benutzerorganisation zu erleichtern. Das Obige ist das vom Herausgeber bereitgestellte Tutorial zur Todo-Liste. Ich hoffe, es kann allen helfen.
2024-02-09
Kommentar 0
1174

Automatisierung für Google Forms
Artikeleinführung:PT-BR
Ich wurde gebeten, ein intelligentes Formular zu erstellen, in dem ein bestimmtes Element entsprechend den Eingaben des Benutzers aktualisiert wird. Wie eine Art Ausweis.
Mithilfe von AppsScript habe ich den folgenden Code erstellt, um dies zu erreichen:
Funktion
2024-07-27
Kommentar 0
1114

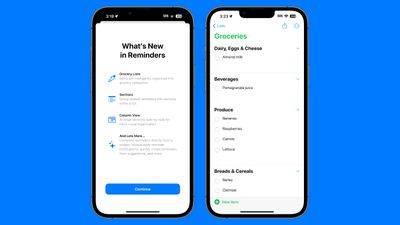
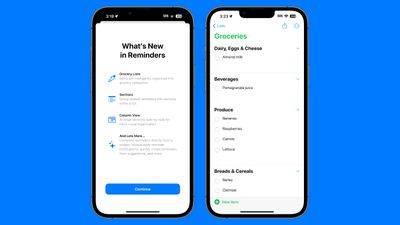
So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Artikeleinführung:In iOS 17 hat Apple der Erinnerungs-App eine praktische kleine Listenfunktion hinzugefügt, die Ihnen beim Lebensmitteleinkauf hilft. Lesen Sie weiter, um zu erfahren, wie Sie es verwenden und Ihren Weg zum Geschäft verkürzen. Wenn Sie eine Liste mit dem neuen Listentyp „Lebensmittel“ (außerhalb der USA „Shopping“ genannt) erstellen, können Sie eine Vielzahl von Lebensmitteln und Lebensmitteln eingeben und diese automatisch nach Kategorien organisieren lassen. Diese Organisation macht es einfacher, im Supermarkt oder beim Einkaufen zu finden, was Sie brauchen. Zu den in Warnungen verfügbaren Kategorietypen gehören Obst und Gemüse, Brot und Getreide, Tiefkühlkost, Snacks und Süßigkeiten, Fleisch, Milchprodukte, Eier und Käse, Backwaren, Backwaren, Haushaltsprodukte, Körperpflege und Wellness sowie Wein, Bier und Spirituosen. Folgendes wird in iOS17 erstellt
2023-12-01
Kommentar 0
1323

Welche Software gibt es für Web-Standard-Steuerungen?
Artikeleinführung:Web-Standardsteuerelemente beziehen sich normalerweise auf HTML-Elemente und Formularsteuerelemente, die nativ von Browsern unterstützt werden: 1. Eingabefeld, das zur Annahme von Benutzereingaben von Text, Zahlen und anderen Daten verwendet wird. 2. Textbereich, der zur Annahme von mehrzeiligen Texteingaben verwendet wird. 3. Auswahl-Dropdown-Liste, die zur Bereitstellung eines Dropdown-Auswahlfelds verwendet wird, das mehrere Optionen enthalten kann. 4. Schaltfläche zum Erstellen von Schaltflächen, die zum Auslösen von Ereignissen oder zum Senden von Formularen verwendet werden können. Wird zum Erstellen von Formularen mit Formularsteuerelementen, zum Senden von Daten an den Server usw. verwendet.
2023-11-30
Kommentar 0
1072