Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt
Artikeleinführung:So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt Der Hintergrundfarbverlaufseffekt kann Webseiten schöner und attraktiver machen. In CSS können wir eine Hintergrundfarbe mit Farbverlauf verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Hintergrundfarbeffekt mit Farbverlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Farbverlauf (Linearer Farbverlauf) Der lineare Farbverlauf ist der häufigste Farbverlaufseffekt, bei dem sich die Farbe allmählich von einem Punkt zum anderen ändert. Verwenden Sie die Funktion linear-gradient(), um einen linearen Farbverlauf zu erstellen
2023-10-25
Kommentar 0
5832

Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild
Artikeleinführung:Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: Einführung in linearen Farbverlauf und Hintergrundbild: Bei der Seitenentwicklung ist die Auswahl der Hintergrundfarbe ein sehr wichtiger Link, und Farbverlaufshintergrundfarben können Webseiten reichhaltigere visuelle Effekte verleihen. CSS bietet zwei Möglichkeiten zum Implementieren von Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild. Dieser Artikel konzentriert sich auf die Erläuterung der Verwendung dieser beiden Methoden und stellt spezifische Codebeispiele bereit.
2023-10-21
Kommentar 0
1877

So legen Sie den Webhintergrund in Dreamweaver fest
Artikeleinführung:Das Festlegen eines Webseitenhintergrunds in Dreamweaver erfordert nur wenige Schritte: Öffnen Sie das Eigenschaftenfenster und wählen Sie einen Hintergrundtyp aus (Keine, Farbe, Farbverlauf oder Bild). Legen Sie je nach Typ Hintergrundfarbe, Farbverlauf oder Bild fest. Passen Sie die Hintergrundeigenschaften an (optional). Speichern Sie die Änderungen, um die Webseitendatei zu aktualisieren.
2024-04-09
Kommentar 0
1301

Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen? Im modernen Webdesign sind feste Navigationsleisten zu einer gängigen Layoutmethode geworden. Wenn Sie der festen Navigationsleiste unten auf der Webseite einen Hintergrundfarbverlaufseffekt hinzufügen möchten, ist JavaScript eine sehr geeignete Wahl. In diesem Artikel erfahren Sie, wie Sie mit JavaScript diesen Effekt erzielen, und stellen spezifische Codebeispiele bereit. Schritt 1: HTML-Struktur Zuerst müssen wir den HTML-Code erstellen
2023-10-20
Kommentar 0
1352

So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf. So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf
Artikeleinführung:Öffnen Sie zunächst die Software CorelDRAWx4 und rufen Sie die Bearbeitungsseite auf. Verwenden Sie das [Rechteck-Werkzeug] in der Symbolleiste, um im Bedienfeld ein Rechteck zu zeichnen. Klicken Sie in der Symbolleiste auf [Füllwerkzeug], wählen Sie [Verlaufsfüllung...] und wählen Sie im sich öffnenden Dialogfeld [Linear]. Wählen Sie im Abschnitt „Farbmischung“ die Option „Zweifarbig“ von Rot nach Weiß oder wählen Sie die gewünschte Verlaufsfarbe aus. Klicken Sie nach der Auswahl auf „Fertig stellen“, wählen Sie „Keine“ für den Rand aus, und schon ist ein Rechteck mit Farbverlauf fertig.
2024-06-02
Kommentar 0
1038

So füllen Sie PS mit Farbe aus
Artikeleinführung:1. Füllen der Vordergrundfarbe: Verwenden Sie die Tastenkombination [Alt+Entf] an der Stelle, an der die Farbe gefüllt werden muss, um die Vordergrundfarbe an die entsprechende Position zu füllen. 2. Hintergrundfarbe füllen: Verwenden Sie die Tastenkombination [Strg+Entf] an der Stelle, an der die Farbe gefüllt werden muss, um die Hintergrundfarbe an der entsprechenden Position zu füllen. 3. Füllwerkzeug: Wählen Sie mit der Tastenkombination [Umschalt+F5] die Farbe aus, die Sie füllen möchten, und klicken Sie auf „OK“, um die Füllung abzuschließen. 4. Verlaufswerkzeug: Klicken Sie in der Symbolleiste links auf [Verlaufswerkzeug], wählen Sie den gewünschten Verlaufseffekt aus und füllen Sie dann das aus
2024-03-12
Kommentar 0
1910

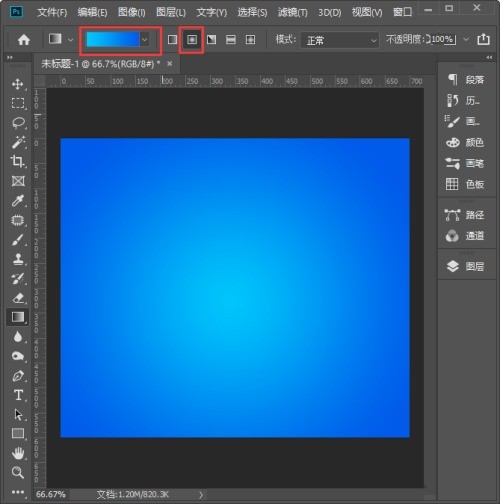
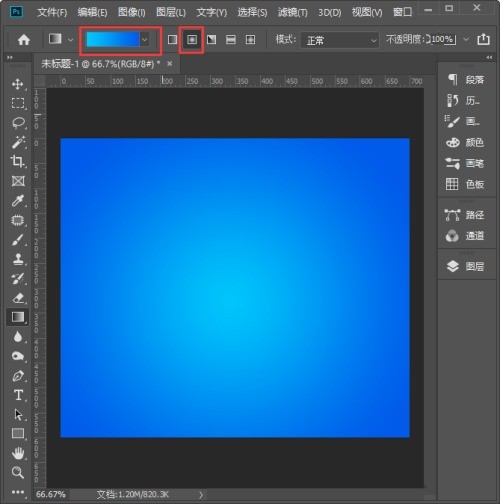
So erstellen Sie einen Kristalltextur-Button in PS_Tutorial zum Erstellen eines Kristalltextur-Buttons in PS
Artikeleinführung:1. Zuerst klicken wir auf [Verlaufswerkzeug], stellen die Farbe auf blauen Verlauf [#00c6fb] → [#005bea] ein und füllen die Leinwand mit dem [radialen] Verlaufshintergrund. 2. Nachdem wir den Hintergrund mit der Verlaufsfarbe gefüllt haben, zeichnen wir mit dem [Ellipse-Werkzeug] einen Kreis in der Mitte der Leinwand. 3. Dann wählen wir die Ebene von Ellipse 1 aus, klicken auf [FX] und wählen [Verlaufsüberlagerung]. 4. Wir stellen die Verlaufsfarbe auf die gleiche Farbe wie den Hintergrund ein und wählen als Stil [Radial] aus. 5. Als nächstes fügen wir [Projektion] hinzu, stellen die Projektionsfarbe auf Dunkelblau ein, passen dann die Parameter entsprechend Ihren Anforderungen an und klicken auf [OK]. 6. Als nächstes zeichnen wir mit dem [Ellipse-Werkzeug] eine weiße ovale Form. 7. Wir legen die weiße Ellipse oben auf den Kreis und legen sie dann ab
2024-06-08
Kommentar 0
989

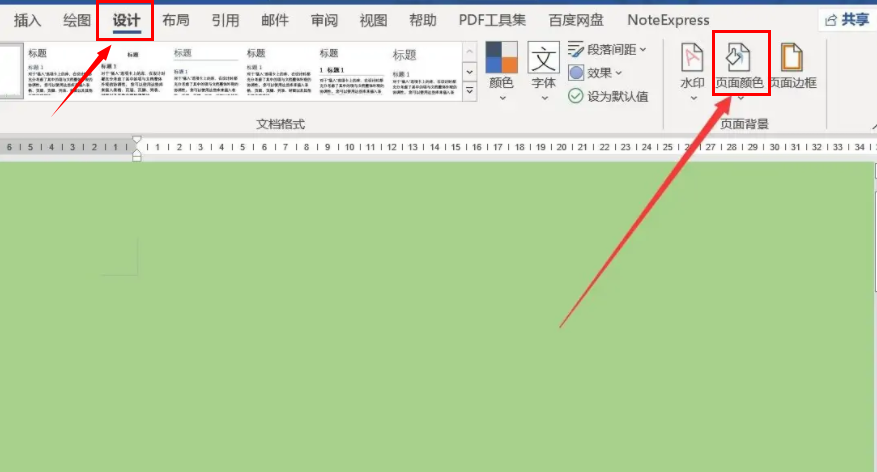
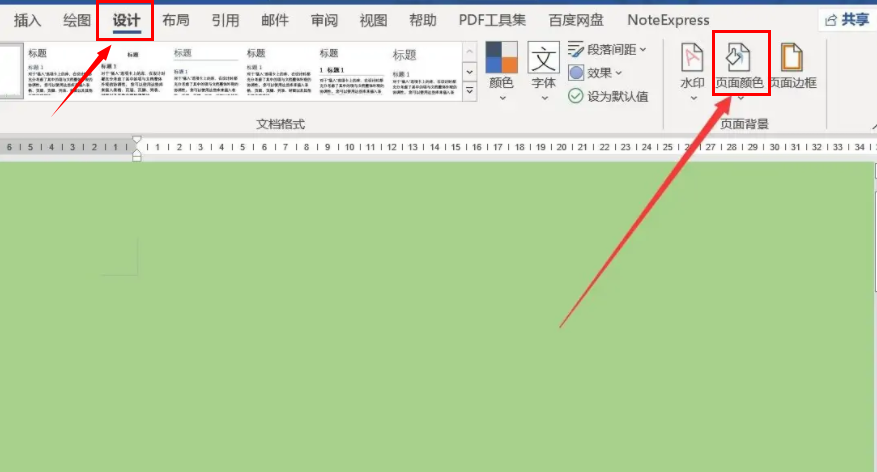
Wie ändere ich die Hintergrundfarbe der Word-Seite in Weiß?
Artikeleinführung:Als ich Word öffnete, stellte ich fest, dass sich die Hintergrundfarbe der Seite in Grün geändert hatte, was mir beim Schreiben und Verwenden von Materialien ein großes Unbehagen bereitete. Es sind nur zwei Schritte erforderlich, um den Seitenhintergrund wieder weiß zu machen. 1. Klicken Sie in der Menüleiste auf die Option [Design] und wählen Sie [Seitenfarbe] 2. Klicken Sie in der Liste der Hintergrundfarben auf [Keine Farbe]. Dadurch wird der Seitenhintergrund wieder weiß, was die Bearbeitung des Inhalts erleichtert und ihn auf einen Blick klar macht. Wenn Sie Ihr Passwort für die Word-Datei vergessen haben, verwenden Sie bitte das Word-Passwort-Wiederherstellungstool von Pepsi Niu, um das Word-Dokument schnell und sicher zu öffnen!
2024-02-18
Kommentar 0
3544

So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf - So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf
Artikeleinführung:Ich glaube, dass die Benutzer hier die CorelDrawX4-Software genauso gerne verwenden wie den Editor. Wissen Sie, wie CorelDrawX4-Farbverläufe für Grafiken funktionieren? Schau mal. Öffnen Sie zunächst die Software CorelDRAWx4 und rufen Sie die Bearbeitungsseite auf. Verwenden Sie das „Rechteck-Werkzeug“ in der Symbolleiste, um im Bedienfeld ein Rechteck zu zeichnen. Klicken Sie in der Symbolleiste auf das „Füllwerkzeug“, wählen Sie „Verlaufsfüllung …“ und wählen Sie im sich öffnenden Dialogfeld „Linear“. Wählen Sie im Abschnitt „Farbmischung“ „Zwei Farben“ von Rot bis Weiß oder wählen Sie die gewünschte Verlaufsfarbe. Klicken Sie nach der Auswahl auf „Fertig stellen“, wählen Sie „Keine“ für den Rand aus, und schon ist ein Rechteck mit Farbverlauf fertig.
2024-03-04
Kommentar 0
487

So verwenden Sie das Farbeimer-Werkzeug in PS
Artikeleinführung:So verwenden Sie das Farbeimer-Werkzeug in PS: 1. Öffnen Sie das Foto, das mit Farbe gefüllt werden soll. 2. Klicken Sie auf das Verlaufswerkzeug und wählen Sie das Farbeimer-Werkzeug aus. 3. Klicken Sie mit der linken Maustaste auf den Arbeitsbereich Vordergrund- und Hintergrundfarben.
2019-04-04
Kommentar 0
37509

So mischen Sie Bilder und Hintergrundverläufe in PS_So mischen Sie Verlaufsbilder und Hintergründe in PS
Artikeleinführung:Öffnen Sie zunächst PS, erstellen Sie eine neue Leinwand geeigneter Größe und füllen Sie diese mit Ihrer Lieblingsfarbe, z. B. Dunkelgrün. Ziehen Sie dann ein Bild mit grünem Hintergrund über den dunkelgrünen Hintergrund. Fügen Sie dann dem Bild eine weiße [Maske] hinzu. Wählen Sie dann die Maske aus, klicken Sie auf das [Verlaufswerkzeug], wählen Sie die Verlaufsfarbe von Weiß nach Schwarz aus und ziehen Sie dann den Verlauf von links nach rechts. Schauen wir uns abschließend den Effekt an, nachdem wir das Bild mit dem Hintergrundverlauf gemischt haben.
2024-06-12
Kommentar 0
715

So verwenden Sie CSS, um einen Textverlaufseffekt zu erzielen
Artikeleinführung:So verwenden Sie CSS, um Textverlaufseffekte zu erzielen. Um im Webdesign bessere visuelle Effekte auf der Seite zu erzielen, verwenden wir häufig einige Verlaufseffekte, um den Text zu verschönern. Und CSS ist eines der leistungsstarken Tools für diesen Zweck. Im Folgenden stellen wir einige Methoden zur Verwendung von CSS zum Erzielen von Textverlaufseffekten vor und stellen entsprechende spezifische Codebeispiele bereit. Verwenden des linearen Farbverlaufs Verwenden Sie die CSS-Funktion für den linearen Farbverlauf, um einen sanften Übergang von einer Farbe zur anderen zu erzielen. indem man es einstellt
2023-11-21
Kommentar 0
672

Wie lege ich verschiedene Hintergrundeigenschaften in einer Anweisung fest?
Artikeleinführung:CSS (Cascading Style Sheets) ist ein leistungsstarkes Tool zum Gestalten des visuellen Erscheinungsbilds Ihrer Website, einschließlich Hintergrundeigenschaften. Mithilfe von CSS können Sie die Hintergrundeigenschaften von Webseiten ganz einfach anpassen, einzigartige Designs erstellen und das Benutzererlebnis verbessern. Die Verwendung einer Deklaration ist eine effiziente Möglichkeit, verschiedene Hintergrundeigenschaften festzulegen, was Webentwicklern hilft, Zeit zu sparen und den Code sauber zu halten. Hintergrundeigenschaften verstehen Bevor wir mehrere Hintergrundeigenschaften in einer Deklaration festlegen, müssen wir die verschiedenen in CSS verfügbaren Hintergrundeigenschaften verstehen und verstehen, wie jede Eigenschaft funktioniert. Nachfolgend finden Sie eine kurze Übersicht über die einzelnen Immobilien. Hintergrundfarbe – Mit dieser Eigenschaft können Sie die Hintergrundfarbe des Elements festlegen. Hintergrundbild – Dieses Attribut ermöglicht das Festlegen des Hintergrundbilds des Elements. Verwenden Sie eine Bild-URL, einen linearen Farbverlauf oder einen Pfad
2023-09-15
Kommentar 0
1347

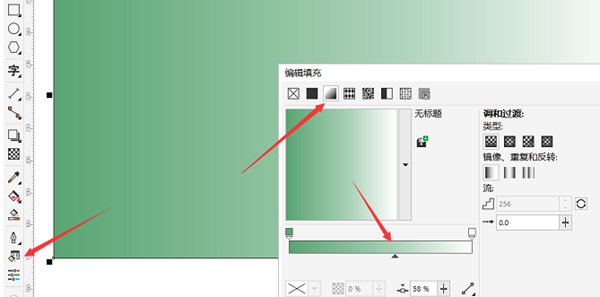
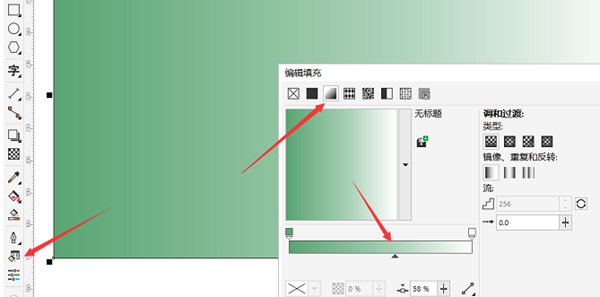
So erstellen Sie mit nur wenigen einfachen Schritten einen kristallisierten Hintergrund in CorelDRAW
Artikeleinführung:Wir sehen in unserem Leben oft kristallartige oder wellenförmige Hintergrundstile auf Postern, Werbebildern und Visitenkarten. Tatsächlich können diese Hintergründe mit der CorelDRAW-Software erstellt werden. Jetzt gibt es in der Software ein direktes Kristallisationstool. Wir müssen nur noch die Hintergrundfarbe anpassen. Als nächstes wollen wir sehen, wie es geht! Der konkrete Vorgang ist wie folgt: Öffnen Sie die CorelDRAW-Software, klicken Sie auf [Füllwerkzeug] und wählen Sie dann das dritte Anpassungswerkzeug aus. Durch Ziehen der Farbleiste zum Anpassen der Farbe können Sie auch eine transparente Farbtransformation erzielen. 2. Doppelklicken Sie auf das kleine Quadrat auf der Farbleiste und es erscheint ein zusätzliches Farbanpassungstool. Auf diese Weise können Sie einen zweifarbigen Farbverlauf oder einen mehrfarbigen Farbverlauf entwerfen. Klicken Sie in der Menüleiste oben einmal auf [Bitmap] -
2024-02-09
Kommentar 0
1072

Mit PyCharm lernen Sie Schritt für Schritt, wie Sie die Hintergrundfarbe anpassen
Artikeleinführung:Ich werde Ihnen Schritt für Schritt beibringen, wie Sie die Hintergrundfarbe in PyCharm ändern. 1. Die Bedeutung der Hintergrundfarbe Für Softwareentwickler ist eine komfortable Entwicklungsumgebung sehr wichtig. Als leistungsstarkes Python-Entwicklungstool bietet PyCharm während des Entwicklungsprozesses viele personalisierte Konfigurationsoptionen, darunter die Möglichkeit, die Hintergrundfarbe des Code-Editors zu ändern. Standardmäßig ist die Hintergrundfarbe des PyCharm-Editors weiß. Bei Entwicklern, die über einen längeren Zeitraum Code bearbeiten, kann der weiße Hintergrund zu Problemen führen
2024-02-03
Kommentar 0
694

CSS-Gradienteneigenschaften: linearer Gradient und radialer Gradient
Artikeleinführung:CSS-Verlaufseigenschaften: linearer Verlauf und radialer Verlauf Die CSS-Verlaufseigenschaft ist ein leistungsstarkes Werkzeug zum Erstellen sanfter Übergänge von Farbeffekten für den Hintergrund oder Text eines Elements. Die beiden am häufigsten verwendeten Eigenschaften sind linearer Gradient und radialer Gradient. In diesem Artikel werden beide Eigenschaften ausführlich erläutert und spezifische Codebeispiele bereitgestellt. 1. linearer Gradient (linearer Gradient) linearer Gradient
2023-10-21
Kommentar 0
1700

Verwenden Sie CSS, um den Verlaufseffekt der Hintergrundfarbe von Elementen zu erzielen
Artikeleinführung:Verwenden von CSS, um den Hintergrundfarbverlaufseffekt von Elementen zu erzielen. In der Webentwicklung ist das Hinzufügen einer Hintergrundfarbe zu Elementen eine sehr häufige Anforderung. Um die Seite vielfältiger zu gestalten, hoffen wir normalerweise, einen Verlaufseffekt der Hintergrundfarbe des Elements zu erzielen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS den Verlaufseffekt der Hintergrundfarbe von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. CSS bietet verschiedene Möglichkeiten, Hintergrundfarbeffekte mit Farbverläufen zu erzielen. Die am häufigsten verwendete Methode ist die Verwendung der Funktion linear-gradient() zum Erstellen linearer Farbverläufe. Diese Funktion kann mehrere akzeptieren
2023-11-21
Kommentar 0
780

Wie kann ich mit JavaScript den Hintergrundeffekt mit Farbverlauf der festen Navigationsleiste am unteren Rand der Webseite erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Hintergrundeffekt mit Farbverlauf der festen Navigationsleiste am unteren Rand der Webseite erzielen? Im modernen Webdesign ist eine feste untere Navigationsleiste eine gängige Layoutmethode, die die Hauptnavigationsfunktion der Website bereitstellt und im Sichtfeld des Benutzers bleibt. Um die visuelle Attraktivität der Website zu erhöhen, werden häufig Farbverlaufshintergründe zur Verschönerung der Navigationsleiste verwendet. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Verlaufshintergrundeffekt der festen Navigationsleiste am unteren Rand der Webseite erzielen und spezifische Codebeispiele anhängen. 1. Zuerst die HTML-Struktur
2023-10-21
Kommentar 0
1191

Detaillierte Vorgehensweise zum Festlegen eines schwarzen Hintergrunds in vs2010 (Visual Studio)
Artikeleinführung:Zuerst öffnen wir die Software vs2010 (Visual Studio) und öffnen nach Belieben ein Projekt. Wir können sehen, dass vs2010 schwarzen Text auf weißem Hintergrund hat. Dann finden wir die Option [Tools] in der Symbolleiste von Visual Studio 2010. Klicken Sie dann auf die Option [Extras] und wählen Sie [Optionen]. Wählen Sie auf der linken Seite der neu angezeigten Benutzeroberfläche unter [Umgebung] die Option [Schriftarten und Farben] aus. [Element-Vordergrundfarbe] ist die Farbe des Codes, wir setzen sie auf Weiß, [Element-Hintergrundfarbe] ist die Hintergrundfarbe, wir setzen sie auf Schwarz. Nach der Einrichtung können wir den erwarteten Effekt sehen. Wenn Sie zufrieden sind, klicken Sie zum Speichern auf [OK]. Zu diesem Zeitpunkt öffnen wir erneut ein neues Projekt und der schwarze Hintergrund ist festgelegt.
2024-06-08
Kommentar 0
851