Insgesamt10000 bezogener Inhalt gefunden

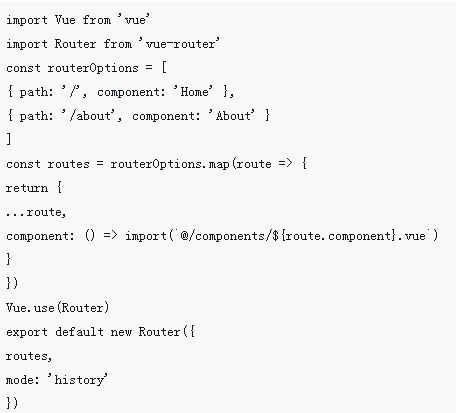
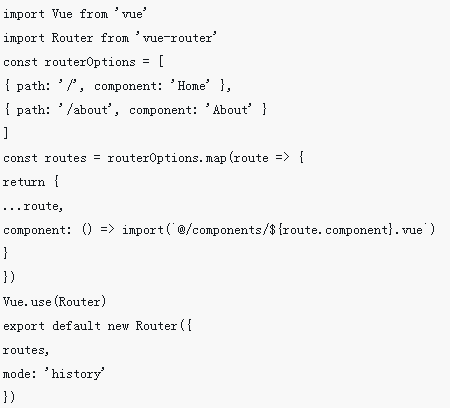
Vue.js+Flask zum Erstellen einer Single-Page-App (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen Vue.js + Flask zum Erstellen einer Single-Page-App (mit Code). Was sind die Vorsichtsmaßnahmen zum Erstellen einer Single-Page-App mit Vue.js + Flask? Hier ist ein praktischer Fall .
2018-05-03
Kommentar 0
1880

JavaScript-Code zum Erstellen dynamischer Menüs oder Dropdown-Listen
Artikeleinführung:Dieses Mal bringe ich Ihnen den JavaScript-Code zum Erstellen eines dynamischen Menüs oder einer Dropdown-Liste. Was sind die Vorsichtsmaßnahmen für die Verwendung von JavaScript zum Erstellen eines dynamischen Menüs oder einer Dropdown-Liste?
2018-03-16
Kommentar 0
2195




Erstellen Sie eine automatisch sortierte Einkaufsliste: Anleitung in der iOS 17-Erinnerungs-App
Artikeleinführung:So erstellen Sie eine automatisch sortierte Einkaufsliste in der Erinnerungen-App in iOS 17 1) Öffnen Sie die Erinnerungen-App. 2. Klicken Sie auf Neue Liste hinzufügen. 3. Geben Sie ihm einen Namen. Es muss nicht unbedingt Lebensmittel oder Einkaufen sein, Sie können es so nennen, wie Sie möchten. 4. Klicken Sie auf den Listentyp und stellen Sie ihn von „Standard“ auf „Einkaufen“ um. 5. Tippen Sie auf Fertig (oben auf dem Bildschirm). 6. Fügen Sie einige Lebensmittel hinzu. Die Erinnerungs-App sortiert jeden Lebensmitteltyp automatisch in eine eigene Kategorie. Hinweis: Auf der Apple-Webseite für diese Funktion wird der Listentyp „Lebensmittel“ angezeigt. Die App verfügt nicht über eine solche Option, sie zeigt das Einkaufen nur als Listentyp an, aber es ist immer noch dasselbe. Dieses Dokument hat tatsächlich eine große Seitengröße
2023-09-22
Kommentar 0
1400

Grundlagen der VUE3-Entwicklung: Verwenden Sie das Vue.js-Plug-in, um Formulareingabekomponenten zu erstellen
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das viele entwicklungsfreundliche Funktionen und eine gute Entwicklungserfahrung bietet. In der neuen Version von Vue.js3 werden eine Reihe neuer Funktionen und APIs bereitgestellt, die es Entwicklern ermöglichen, Anwendungen bequemer zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit dem Vue.js-Plug-In eine Formulareingabekomponente erstellen und die Entwicklungsgrundlage von Vue.js3 besser verstehen. Vue.js-Plugin Ein Vue.js-Plugin ist eine wiederverwendbare Codekomponente, die sein kann
2023-06-15
Kommentar 0
1220


Python-Listenverständnis
Artikeleinführung:Eines der coolsten Dinge an Python ist, dass Listenverständnisse es supereinfach machen, Listen in einer einzigen Codezeile zu erstellen und zu bearbeiten. Ein Listenverständnis ist eine prägnante Möglichkeit, neue Listen zu erstellen, indem Elemente aus einer Exis transformiert und gefiltert werden
2024-10-07
Kommentar 0
557

Wie erstelle ich eine neue Liste mit jedem N-ten Element aus einer Originalliste?
Artikeleinführung:Erstellen Sie eine Liste mit jedem N-ten Element aus einer Originalliste. Bei der Datenanalyse oder Programmierung ist es häufig erforderlich, mit einer Teilmenge einer Liste zu arbeiten. Eine häufige Aufgabe besteht darin, eine neue Liste zu erstellen, die nur jedes N-te Element der ursprünglichen Liste enthält. Zum Beispiel,
2024-10-20
Kommentar 0
778

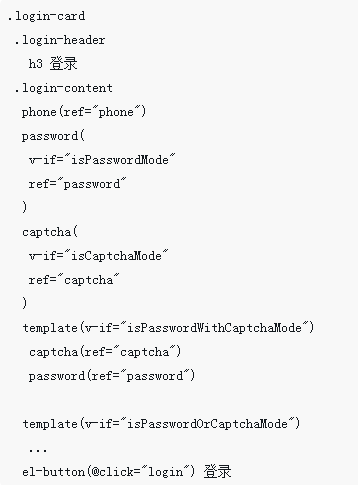
So passen Sie den Anmeldeformularcode in Vue.js an
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Anmeldeformularcode in Vue.js anpassen. Was sind die Vorsichtsmaßnahmen zum Anpassen des Anmeldeformularcodes in Vue.js?
2018-06-13
Kommentar 0
1956

So implementieren Sie eine Bildlaufliste in Uniapp
Artikeleinführung:So implementieren Sie eine Scrolling-Liste in Uniapp Uniapp ist ein effizientes plattformübergreifendes Entwicklungsframework, das zum Entwickeln von WeChat-Applets, APPs usw. verwendet werden kann. In Uniapp ist die Implementierung einer Bildlaufliste ein häufiger Bedarf und kann durch die Verwendung von Komponenten und etwas einfachem Code erreicht werden. In diesem Artikel wird die Implementierung einer Bildlaufliste in Uniapp vorgestellt und entsprechende Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine Scroll-Listenkomponente. Erstellen Sie zunächst eine Scroll-Listenkomponente.
2023-07-04
Kommentar 0
6110

Erstellen Sie eine Dropdown-Liste mit PHP
Artikeleinführung:In diesem Artikel werden Dropdown-Listen vorgestellt und eine solche mit PHP erstellt. Erstellen Sie eine Dropdown-Liste in PHP. Eine Dropdown-Liste ist eine Reihe von Elementen in einer Liste. Der Inhalt ist unsichtbar, bis Sie auf den kleinen Pfeil klicken. In diesem Artikel werden zwei Arten von Dropdown-Listen vorgestellt. Statische Dropdown-Liste Dynamische Dropdown-Liste Schauen wir uns zunächst die statische Dropdown-Liste an. Erstellen einer statischen Dropdown-Liste in PHP Eine statische Dropdown-Liste ist eine einfache PHP-Dropdown-Box ohne Datenbankverbindung. Im folgenden Beispielcode erstellen wir ein statisches Dropdown-Feld für einige Programmiersprachen. In der Liste werden wir die folgenden Sprachen haben. PHPpythonJavac++ Wir werden dann PHP verwenden, um die ausgewählte Sprache wiederzugeben. Code: //Createastaticdropdownbo
2024-03-01
Kommentar 0
1167

Sind die Listenverständnisse von Python eine effiziente Möglichkeit, die Aufgabe zu lösen?
Artikeleinführung:Python ist eine äußerst vielfältige und leistungsstarke Programmiersprache! Wenn ein Problem gelöst werden muss, gibt es unterschiedliche Ansätze. Der Vorteil des Listenverständnisses besteht darin, dass es Zeit und Platz spart als eine Schleife. Es sind weniger Codezeilen erforderlich. Iterative Aussagen können in Formeln umgewandelt werden. So erstellen Sie eine Liste in Python Ein Listenverständnis ist ein Syntaxkonstrukt, das eine Liste aus einer vorhandenen Liste erstellt. Schauen wir uns die verschiedenen Implementierungen zum Erstellen von Listen an. Schleifen sind die traditionelle Art, Listen zu erstellen. Egal welche Art von Schleife Sie verwenden. Um auf diese Weise eine Liste zu erstellen, sollten Sie: Eine leere Liste instanziieren. Durchlaufen Sie die Elemente einer Iteration (z. B. einen Bereich). Hängen Sie jedes Element an das Ende der Liste an. Zahlen = [] fo
2023-04-13
Kommentar 0
1562

Meine Reaktionsreise: Tag 28
Artikeleinführung:Erstellen einer To-Do-Liste in React
Heute habe ich an einem React-Projekt gearbeitet, um eine einfache, aber leistungsstarke To-Do-Listen-App zu erstellen. Dieses Projekt hat mein Verständnis von React-Hooks, Zustandsverwaltung und Ereignisbehandlung vertieft und mir gleichzeitig ermöglicht, die Funktion zu verbessern
2025-01-03
Kommentar 0
882

So implementieren Sie eine Popup-Tastatur in Vue
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Einzelseitenanwendungen verwendet wird. Während des Entwicklungsprozesses müssen wir häufig die Funktion zum Aufklappen der Tastatur implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue.js eine Popup-Tastaturmethode implementieren. In Vue.js können wir die V-Model-Direktive verwenden, um die Werte von Formularelementen zu binden. Wir können ein einfaches Formular mit dem folgenden Code erstellen: „html<template> <div> <input type="text" v-
2023-04-12
Kommentar 0
2057

Grundlagen der VUE3-Entwicklung: Erstellen Sie mit dem Vue.js-Plug-in eine Liste mit unendlichem Bildlauf
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework zum schnellen Erstellen interaktiver Webanwendungen. Die neueste Version von Vue.js3 bietet viele neue Funktionen und Leistungsoptimierungen. Eine davon ist eine sehr häufige Anforderung, unendliche Bildlauflisten zu erstellen. In diesem Artikel wird erläutert, wie Sie mit dem Vue.js-Plugin eine unendlich scrollbare Liste erstellen. Was ist eine unendlich scrollende Liste? Infinite-Scrolling-Listen sind ein gängiges Designmuster in Webanwendungen, die große Datenmengen (z. B. Artikel, Produktlisten usw.) dynamisch laden können.
2023-06-15
Kommentar 0
3265


Ein Leitfaden für Anfänger zum Verständnis von Python-Listen
Artikeleinführung:Das Listenverständnis ist eine leistungsstarke Technik in Python, um Listen auf prägnante und effiziente Weise zu erstellen. Es ermöglicht Ihnen, mehrere Codezeilen in einer einzigen Zeile zusammenzufassen, was zu einem saubereren und besser lesbaren Code führt. Für diejenigen, die Python noch nicht kennen oder nicht
2024-07-16
Kommentar 0
646