Insgesamt10000 bezogener Inhalt gefunden

AngularJS fügt dynamisch Div-Code-Sharing hinzu und löscht es
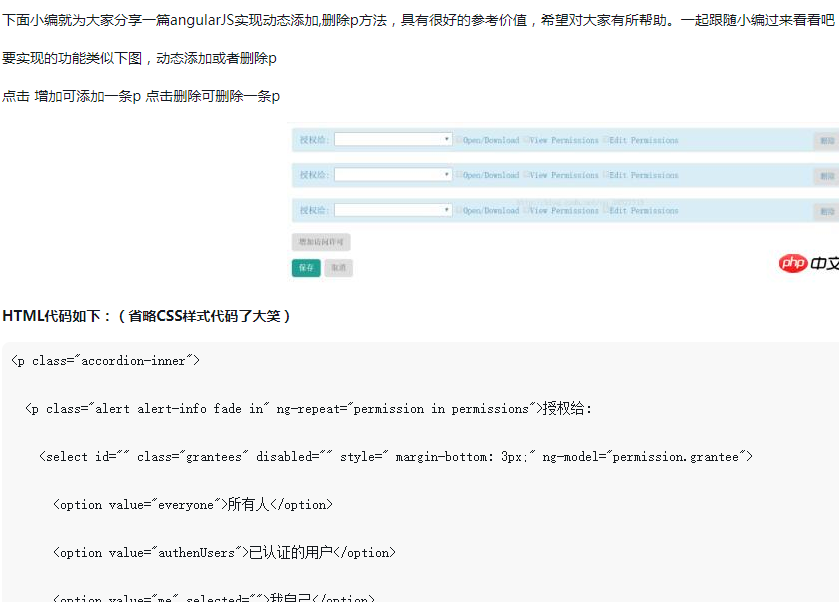
Artikeleinführung:Die zu implementierende Funktion ähnelt dem Bild unten: Dynamisches Hinzufügen oder Löschen von p. Dieser Artikel teilt Ihnen hauptsächlich den AngularJS-Code zum dynamischen Hinzufügen und Löschen von Divs.
2018-03-01
Kommentar 0
1678
jquery fügt Elemente dynamisch hinzu und löscht sie
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist das dynamische Hinzufügen und Löschen von DOM-Elementen zu einer der am häufigsten verwendeten Technologien in der Front-End-Entwicklung geworden, insbesondere in jQuery. Durch Schlüsselfunktionen und -methoden können wir DOM-Elemente sehr bequem hinzufügen oder löschen. In diesem Artikel werden die relevanten Kenntnisse und Fähigkeiten zum dynamischen Hinzufügen und Entfernen von DOM-Elementen in jQuery vorgestellt. 1. DOM-Elemente dynamisch hinzufügen 1.1. Elemente erstellen In jQuery können Sie die Funktion $() oder ihre Alias-Funktion jQuery() verwenden, um ein neues Elementobjekt zu erstellen. Zum Beispiel: „v
2023-04-17
Kommentar 0
152
jQuery动态添加、删除元素的方法_jquery
Artikeleinführung:添加、删除元素在项目中经常会用到,下面为大家介绍下使用jQuery对元素进行动态添加和删除,具体的实现如下,希望对大家有所帮助
2016-05-16
Kommentar 0
879
Jquery显示、隐藏元素以及添加删除样式_jquery
Artikeleinführung:显示、隐藏元素我们可以通过css来实现;添加删除样式我们可以通过js或jquery来实现,下面为大家讲解的是使用jquery实现元素的显示隐藏及样式的添加与删除
2016-05-16
Kommentar 0
1166