Insgesamt10000 bezogener Inhalt gefunden

Was ist das Web-Box-Modell?
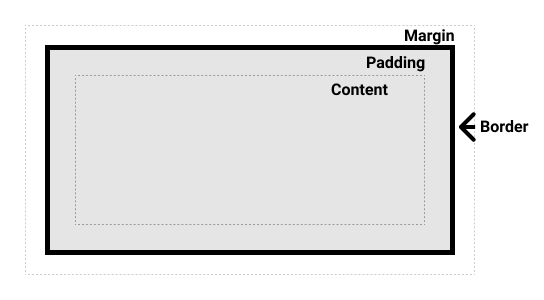
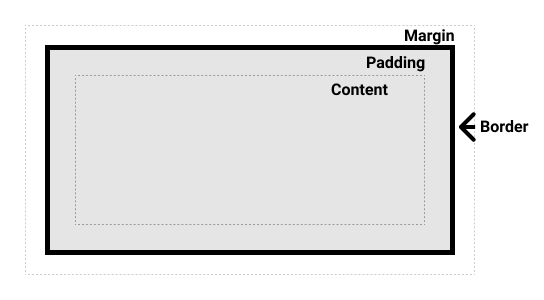
Artikeleinführung:Das Web-Box-Modell ist ein wichtiges Konzept im Webdesign und -layout. Es beschreibt, dass jedes Element auf einer Webseite als rechteckiges Feld behandelt wird, das den Inhalt, die Abstände, die Ränder und die Ränder des Elements enthält. Webseiten-Box-Modelle können in zwei Typen unterteilt werden: Standard-Box-Modell und IE-Box-Modell. Das Standard-Box-Modell ist eine vom W3C festgelegte Spezifikation, während das IE-Box-Modell ein einzigartiges Modell für den IE-Browser von Microsoft ist. Die Beherrschung der Prinzipien und Anwendungen des Webseiten-Box-Modells ist sehr wichtig, um verschiedene komplexe Webseiten-Layout- und Stileffekte zu realisieren.
2023-11-24
Kommentar 0
1472

JQuery bestimmt das CSS-Box-Modell (Box-Modell)
Artikeleinführung:Jeder, der Front-End-Einstellungen vorgenommen hat, weiß, dass es in CSS zwei Box-Modelle gibt, das W3C-Standard-Box-Modell und das IE-Browser-Box-Modell. Die meisten Browser außer IE unterstützen nur das W3C-Box-Modell. Der IE-Browser kann den entsprechenden Box-Modus entsprechend der Definition des Rendering-Modus der Seite verwenden. Welcher Rendering-Modus verwendet wird, hängt von der DOCTYPE-Deklaration auf der Seite ab.
2017-07-08
Kommentar 0
1295

JQuery bestimmt das CSS-Box-Modell (Box-Modell)
Artikeleinführung:Jeder, der Front-End-Einstellungen vorgenommen hat, weiß, dass es in CSS zwei Box-Modelle gibt, das W3C-Standard-Box-Modell und das IE-Browser-Box-Modell. Die meisten Browser außer IE unterstützen nur das W3C-Box-Modell. Der IE-Browser kann den entsprechenden Box-Modus entsprechend der Definition des Rendering-Modus der Seite verwenden. Welcher Rendering-Modus verwendet wird, hängt von der DOCTYPE-Deklaration auf der Seite ab. Wenn die Seite eine gültige DOCTYPE-Deklaration enthält, wird sie im strikten Modus gerendert. Wenn die Seite keine DOCTYPE-Deklaration oder keine gültige DOCTYPE-Deklaration hat, wird sie im Kompatibilitätsmodus gerendert. Das Folgende wird ein sein
2017-07-08
Kommentar 0
1220

Was ist das Web-Box-Modell?
Artikeleinführung:Das Web-Box-Modell bedeutet, dass das Webseitenelement im Webdesign als rechteckige Box betrachtet wird, die aus vier Teilen besteht: Inhalt, innerer Rand, Rand und äußerer Rand. Dieses Konzept ist eine der Grundlagen von CSS und wird zur Beschreibung von und verwendet Steuern Sie das Layout und den Stil von Webelementen auf der Seite. Sein Merkmal besteht darin, dass die Breite und Höhe jedes Felds durch die Summe von Inhalt, Innenabstand, Rand und Rand bestimmt wird. Es ist weit verbreitet und kann verwendet werden, um verschiedene Layout- und Stileffekte für Webseiten zu erzielen. Durch Anpassen von Breite, Höhe, Abstand, Rand, Rand und anderen Eigenschaften der Box können unterschiedliche Layouteffekte erzielt werden.
2023-10-10
Kommentar 0
1047

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-08-26
Kommentar 0
1375

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-09-26
Kommentar 0
1285

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-09-14
Kommentar 0
1695

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-10-23
Kommentar 0
1330

Was ist ein CSS-Box-Modell?
Artikeleinführung:Das CSS3-Boxmodell ist ein von der CSS-Technologie verwendetes Denkmodell. Es bedeutet, dass in einem Webseitendokument jedes Element als rechteckige Box dargestellt wird, die den Inhalt des vom Element eingenommenen Raums beschreibt. Es gibt zwei Box-Modelle in CSS: W3C-Box-Modell (Standard-Box-Modell) und IE-Box-Modell (seltsames Box-Modell).
2021-04-02
Kommentar 0
3662

So verwenden Sie das CSS-Weird-Box-Modell und das Standard-Box-Modell
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das CSS-Weitwinkel-Box-Modell und das Standard-Box-Modell verwenden und welche Vorsichtsmaßnahmen für die Verwendung des CSS-Weitwinkel-Box-Modells und des Standard-Box-Modells gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
4100

CSS-Box-Modell
Artikeleinführung:Das CSS-Box-Modell ist ein grundlegendes Konzept in der Webentwicklung, das die Grundlage für Layout und Design im Web bildet. Es bestimmt die Größe der Elemente, die Darstellung ihres Inhalts und die Art und Weise, wie sie auf einer Webseite miteinander interagieren. Beherrschung der
2024-10-01
Kommentar 0
1010

Was ist ein CSS-Box-Modell?
Artikeleinführung:Das CSS-Box-Modell wird auch Box-Modell genannt. Der innerste Teil der Box ist der eigentliche Inhalt des Elements, also der Elementinhalt. und dann ist die äußerste Schicht der Rand. Diese Teile sind übliche Kastenmodelle
2019-05-14
Kommentar 0
8039

Was ist das Box-Modell in CSS?
Artikeleinführung:Das CSS-Box-Modell ist ein in der CSS-Technologie verwendetes Denkmodell, das häufig im Webdesign verwendet wird. Es wird auch als Box-Modell (Box-Modell) bezeichnet und umfasst Elementinhalt (Inhalt), Auffüllung (Auffüllung) und Rahmen (Rahmen). und Rand (Marge) mehrerer Elemente.
2019-05-17
Kommentar 0
2794

Was bedeutet das CSS-Box-Modell?
Artikeleinführung:Das CSS-Box-Modell verfügt alle über Attribute wie Inhalt, Abstand, Rahmen und Rand. Diese Attribute können durch die Verwendung des im täglichen Leben üblichen Begriffs „Box“ als Metapher verstanden werden und werden daher als Box-Modell bezeichnet.
2020-06-28
Kommentar 0
3541

Was ist das Div-Box-Modell?
Artikeleinführung:Das div-Box-Modell ist ein Modell, das für das Webseiten-Layout verwendet wird. Es behandelt Elemente auf einer Webseite als rechteckige Boxen. Dieses Modell enthält vier Teile: Inhaltsbereich, Innenabstand, Rand und Rand. Der Vorteil des Div-Box-Modells besteht darin, dass es das Layout der Webseite und den Abstand zwischen Elementen leicht steuern kann. Durch Anpassen der Größe des Inhaltsbereichs, des Innenrands, des Rands und des Außenrands können verschiedene Layouteffekte erzielt werden Das Box-Modell bietet außerdem einige Eigenschaften und Methoden, mit denen der Stil und das Verhalten der Box über CSS und JavaScript dynamisch geändert werden können.
2023-10-09
Kommentar 0
1754

Was ist das Content-Box-Modell?
Artikeleinführung:Das Content-Box-Modell ist ein Konzept zur Beschreibung des Layouts und der Größe von Webseitenelementen. Im Webdesign wird jedes Element als Box betrachtet. Das Content-Box-Modell definiert, wie diese Eigenschaften werden in der Box angeordnet und zueinander in Beziehung gesetzt. Das Content-Box-Modell ist im Webdesign sehr wichtig. Es kann Entwicklern dabei helfen, Webseitenelemente besser zu steuern und zu gestalten. Durch die richtige Einstellung der Größe der Abstände und Ränder können Sie den Abstand zwischen Elementen und den Stil der Ränder anpassen und so reichhaltigere und vielfältigere Webdesign-Effekte erzielen.
2023-10-09
Kommentar 0
744

Detaillierte Einführung in das Box-Modell und die Box-Modell-Attribut-Boxgröße in CSS3
Artikeleinführung:Was ich in diesen beiden Tagen geschrieben habe, sind alles kleine Wissenspunkte, weil ich zwar ein wenig beschäftigt bin, aber nach dem Prinzip der umfassenden Zusammenfassung möchte ich heute noch über die Box sprechen Modell in CSS und die Eigenschaften des Boxmodells, die in CSS3 geändert werden können. Das Boxmodell ist eine Modellregel zur Berechnung der Elementgröße. Das Boxmodell ist in unserem CSS in zwei W3C-Standard-Boxmodelle unterteilt. Wir verwenden dieses Standard-Box-Modell. Die Elementgröße im Standard-Box-Modell verwendet die folgende Berechnungsmethode: Die tatsächliche Elementbreite = Breite + Polsterung (linke und rechte Polstergröße).
2017-05-21
Kommentar 0
3010