Insgesamt10000 bezogener Inhalt gefunden
PHP+Ajax+JS实现多图上传,ajax多图_PHP教程
Artikeleinführung:PHP+Ajax+JS实现多图上传,ajax多图。PHP+Ajax+JS实现多图上传,ajax多图 本文实例在wap站项目中需要做一个ajax多图片上传,结合js插件做了一个,供大家参考,具体内容如下 /* a
2016-07-12
Kommentar 0
957

So implementieren Sie das Hochladen und Anzeigen mehrerer Bilder und einzelner Bilder in js
Artikeleinführung:In diesem Artikel wird erläutert, wie das Hochladen und Anzeigen mehrerer Bilder und einzelner Bilder in js implementiert wird. Er hat einen gewissen Referenzwert und ich hoffe, dass er allen helfen kann. Ein einzelner Bild-Upload kann zusammen mit dem Formular eingereicht werden, mehrere Bild-Uploads jedoch nicht.
2020-04-10
Kommentar 0
1931
yii2.0使用Plupload实现带缩放功能的多图上传,_PHP教程
Artikeleinführung:yii2.0使用Plupload实现带缩放功能的多图上传,。yii2.0使用Plupload实现带缩放功能的多图上传, 本文讲解了plupload的相关代码,实现了ajax多图同时上传,然后将图片进行缩放,最后显示图片
2016-07-12
Kommentar 0
825

FileReader in JS implementiert die Bild-Upload-Vorschau
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Bild-Upload-Vorschau mit FileReader in JS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Bild-Upload-Vorschau mit FileReader in JS?
2018-04-18
Kommentar 0
1926


Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Artikeleinführung:Die Ziele dieses Artikels: 1. Beherrschen Sie die Implementierungsprobleme mehrerer Hintergrundbilder: 1. Um die folgenden Effekte mit reinem DIV + CSS zu erzielen, müssen zusätzliche Anweisungen verwendet werden: 1. Die Gesamtbreite beträgt 1000 Pixel Die Höhe beträgt 300 Pixel und die Seite muss in der Mitte angezeigt werden. 2 Die Breite und Höhe des Hintergrundbilds betragen jeweils 300 Pixel3. Jetzt werden die spezifischen Vorgänge ausgeführt. 1. Bereiten Sie die Materialien vor : Erstellen Sie einen Bilderordner im Stammverzeichnis und speichern Sie hier alle relevanten Materialbilder. Die Materialien sind 2. Erstellen Sie index.ht...
2020-06-09
Kommentar 0
4927

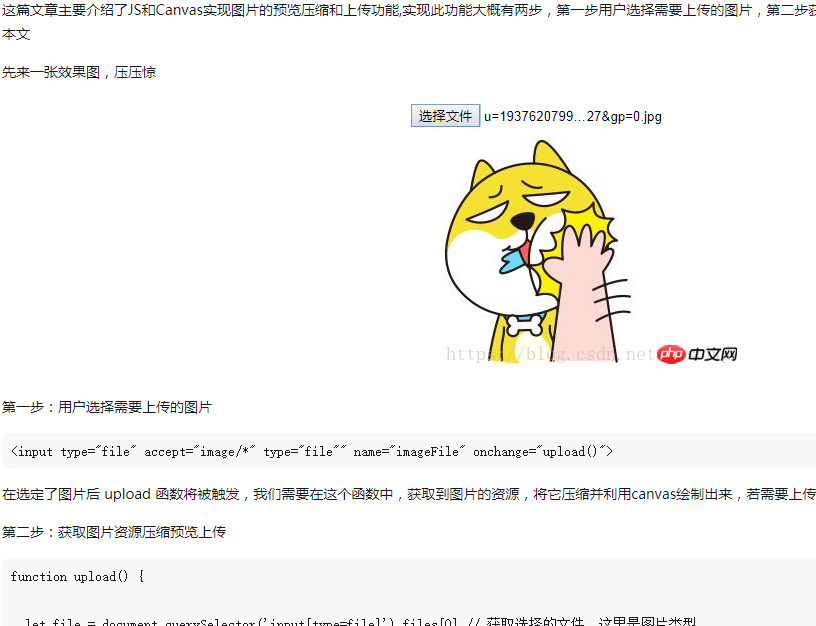
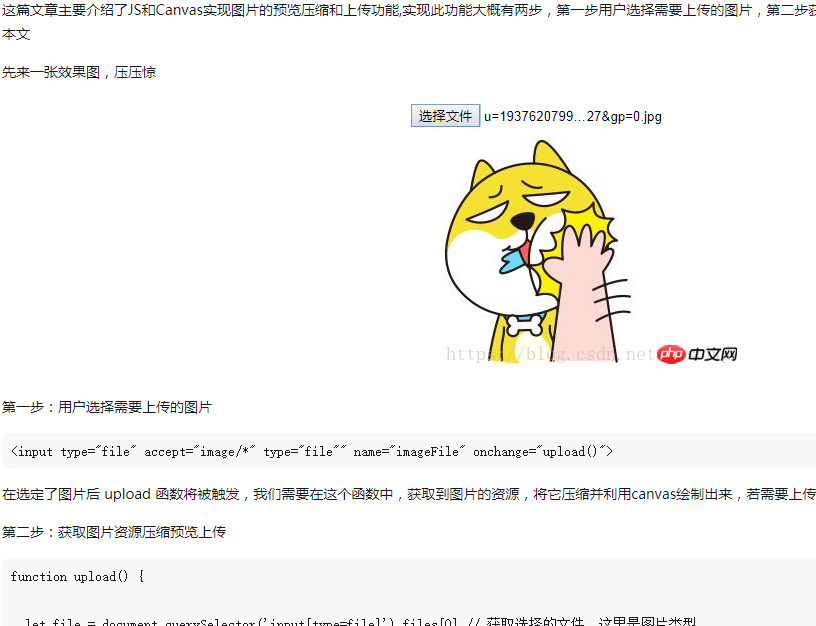
JS und Canvas implementieren Bildvorschau-, Komprimierungs- und Upload-Funktionen
Artikeleinführung:In diesem Artikel werden hauptsächlich JS und Canvas zur Implementierung der Bildvorschau-, Komprimierungs- und Upload-Funktion vorgestellt. Der erste Schritt besteht darin, dass der Benutzer das hochzuladende Bild auswählt Bildressource, komprimieren Sie die Vorschau und laden Sie sie hoch. Bitte geben Sie uns den spezifischen Implementierungscode
2018-05-28
Kommentar 0
1579

PHP implementiert mehrere Bild-Upload- und Einzelbild-Upload-Funktionen
Artikeleinführung:In diesem Artikel werden die auf PHP basierenden Funktionen zum Hochladen mehrerer Bilder und einzelner Bilder anhand eines Beispielcodes vorgestellt. Der Code ist einfach und leicht zu verstehen, sehr gut und hat einen gewissen Referenzwert.
2018-06-01
Kommentar 0
1798
js实现上传图片之上传前预览图片_javascript技巧
Artikeleinführung:此功能用js实现,然后在fileupload控件的change事件中调用,这样当用fileupload选择完图片以后,图片就会自动显示出来了,感兴趣的各位可以参考下哈
2016-05-16
Kommentar 0
1102
JS实现图片预加载无需等待_javascript技巧
Artikeleinführung:网站开发时经常需要在某个页面需要实现对大量图片的浏览;用javascript来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片
2016-05-16
Kommentar 0
947