Insgesamt10000 bezogener Inhalt gefunden
Zusammenfassung des Zoom-Attributs in CSS
Artikeleinführung:Jeder, der CSS studiert hat, sollte wissen, dass es in CSS ein Zoom-Attribut gibt, aber viele Menschen sind sich der spezifischen Funktion des Zoom-Attributs nicht besonders im Klaren. Hier ist eine Zusammenfassung der Funktionen des Zoom-Attributs: 1. Die Funktion des Attribut zoom:1 in CSS-Stilen Detaillierte Erklärung der Funktion von zoom:1 in CSS ist mit IE6-, IE7- und IE8-Browsern kompatibel. Wir stoßen häufig auf einige Probleme, die durch zoom:1 gelöst werden können. Lösen Sie das Haslayout des IE-Browsers aus. Warten Sie auf einige Fragen.
2017-06-02
Kommentar 0
3209

So verwenden Sie das Zoom-Attribut oder overflow:auto in CSS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Zoom-Attribut oder overflow:auto in CSS verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Zoom-Attributs oder overflow:auto in CSS? Hier ist ein praktischer Fall.
2018-03-22
Kommentar 0
2599

Das Zoom-Attribut oder das Overflow:auto-Attribut in CSS löscht Floating
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich die Funktion des Zoom-Attributs oder des Overflow:Auto-Attributs zum Löschen von Floats vor. Ich glaube, dass es für jeden, der es braucht, einen gewissen Referenzwert hat Sie können darauf verweisen und dem Herausgeber folgen, um gemeinsam zu lernen.
2017-03-01
Kommentar 0
1401

Welche Funktion hat das Zoom-Attribut in CSS?
Artikeleinführung:Dieser Artikel stammt aus der CSS-Tutorial-Kolumne. Er stellt die Rolle und Verwendung des Zoom-Attributs in CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich ist. Das Zoom-Attribut legt das Zoomverhältnis des Objekts fest oder ruft es ab, um Probleme wie Schweben und Randüberlappung zu lösen.
2020-03-18
Kommentar 0
4456
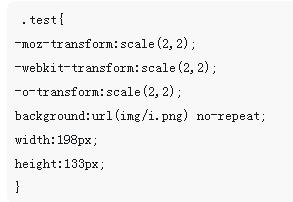
Detaillierte Einführung in das Zoom-Attribut in CSS
Artikeleinführung:Das Zoom-Attribut ist ein IE-spezifisches Attribut. Zusätzlich zum Festlegen oder Abrufen des Zoomverhältnisses des Objekts kann es auch das Haslayout-Attribut des IE auslösen, Floats löschen, Randüberlappungen löschen usw. Es ist jedoch zu beachten, dass der Firefox-Browser das Zoom-Attribut nicht unterstützt, das Zoom-Attribut jedoch auch im Webkit-Kernel-Browser unterstützt werden kann. (1) Werfen wir einen Blick auf die Rolle von Zoom in Nicht-IE-Browsern: Schauen Sie sich das folgende Beispiel an, auf das ich unter Google Chrome zugegriffen habe
2017-07-26
Kommentar 0
3222

Detaillierte Erläuterung des Zoom-Attributs
Artikeleinführung:Das Zoom-Attribut ist ein IE-spezifisches Attribut. Zusätzlich zum Festlegen oder Abrufen des Zoomverhältnisses eines Objekts kann es auch das Haslayout-Attribut des IE auslösen, Floats löschen, Randüberlappungen löschen usw.
2021-03-01
Kommentar 0
7534

Verstehen Sie globale HTML-Attribute. Welche Attribute sind keine globalen Attribute?
Artikeleinführung:Verstehen Sie globale HTML-Attribute. Welche Attribute sind keine globalen Attribute? Globale HTML-Attribute sind Attribute, die für alle HTML-Elemente gelten und universell und vielseitig sind. Sie ermöglichen eine gemeinsame Steuerung und Anpassung von Elementen und können im gesamten HTML-Dokument verwendet werden. Allerdings sind nicht alle Eigenschaften globale Eigenschaften. In diesem Artikel werden einige allgemeine Eigenschaften vorgestellt, die keine globalen Eigenschaften sind. ID-Attribut: Das ID-Attribut wird verwendet, um eine eindeutige Kennung für ein HTML-Element bereitzustellen. Es wird häufig für Selektoren in JavaScript und CSS verwendet
2024-02-21
Kommentar 0
536

Eigenschaften und Attribute in Python
Artikeleinführung:Beim Schreiben von Code in Python können Sie viele verschiedene Funktionen schreiben. In diesen Funktionen können Sie Attribute und Eigenschaften erstellen.
Bei der Definition von Attributen handelt es sich um Variablen, die zu einem Objekt gehören. Die Definition von Eigenschaften sind Attribute
2024-07-18
Kommentar 0
502

Beispiel-Tutorial zur Tag-Attributklassifizierung (Elementobjektattribute).
Artikeleinführung:Klassifizierung von Etikettenattributen (Elementobjektattribut)
Universelle Attribute können global wirken
Spezifische Attribute Verschiedene Tags haben ihre eigenen eindeutigen Attribute
Besondere Tags:
<a></a>
href <a href="http://www.baidu.com">Baidu</a> &nbs
2017-06-24
Kommentar 0
1911