aktueller Standort:Heim > ビットコイン流出 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery淡入淡出瀑布流效果
- jQuery淡入淡出瀑布流效果是一款简单有效的jquery瀑布流特效。
- 2017-08-20 261 6065
-

- jQuery-Masken-Popup-Fenstercode mit Schrittprozess
- jQuery klickt, um die Maskenebene aufzurufen, und das Betriebsfenster verfügt über ein Schrittprozessformular zum Ausfüllen des Inhalts, des vorherigen Schritts, des nächsten Schritts und des Formularvervollständigungscodes.
- 2019-04-16 81 1675
-

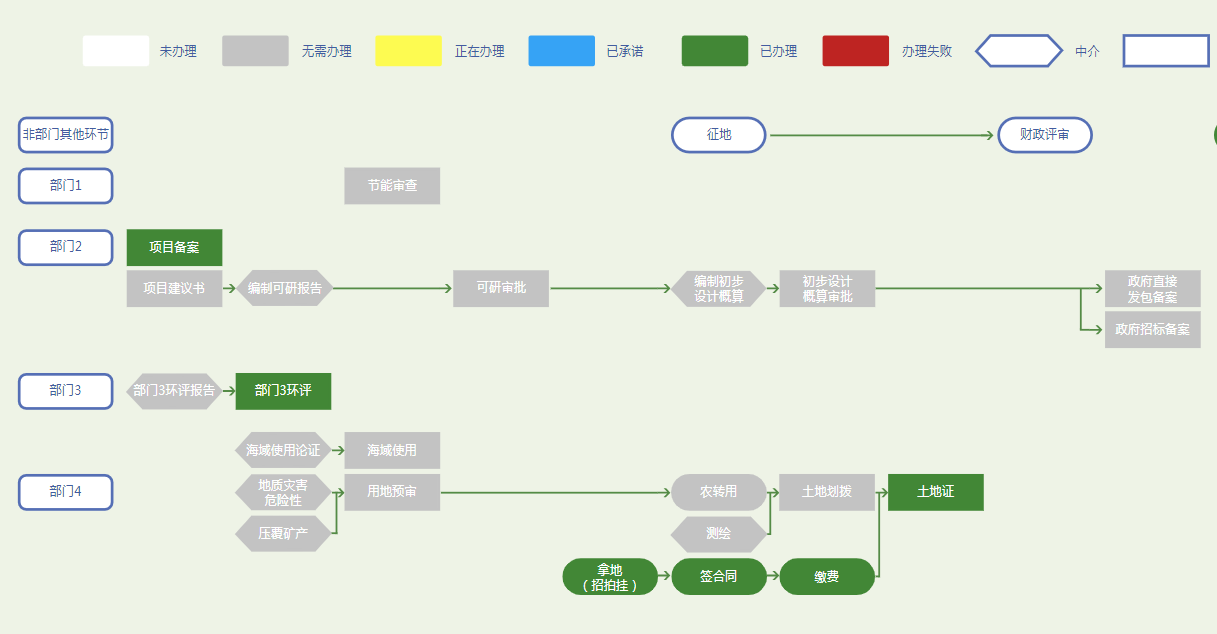
- Informationen zum Flussdiagramm des SVG-jDialog-Popup-Layer-Dialog-Plug-Ins
- Die jDialog-Popup-Ebene wird in SVG verwendet. Das Flussdiagramm stellt Daten dar, die nicht veröffentlicht werden können. Das Plug-in verwendet jDialog und wurde erweitert.
- 2019-09-11 30 1209
-

- Die Popup-Ebene im HTML5-Kartenstil wird nach links und rechts geschoben, um Express-Logistikinformationen und den js-Spezialeffektcode anzuzeigen
- Die Popup-Ebene im HTML5-Kartenstil wird nach links und rechts verschoben, um Express-Logistikinformationen anzuzeigen und den Download des js-Spezialeffektcodes anzuzeigen. Ein 3D-Umschalteffekt zum Verschieben der Taobao-Logistikinformationen nach links und rechts, um die HTML5-Spezialeffektspalte anzuzeigen.
- 2019-01-08 149 4203
-

- jquery plus Bootstrap-Step-Flow-Plug-in
- Step-Flow-Plug-in basierend auf dem Bootstrap-Popup-Layer-Stil
- 2019-09-11 66 1412
-

- Wasserfall-Flow-Bildeffekt
- HTML5-Wasserfall-Flow-Bild Klicken Sie hier, um einen großen Bildinformationscode anzuzeigen
- 2019-09-17 38 1047
-

- jQuery选项卡形式图片瀑布流布局选项卡切换效果
- jQuery选项卡形式图片瀑布流布局选项卡切换效果,点击上面的选项,显示的内容以瀑布流的形式展示出来,这样的效果还是很酷炫的,可以用于个人网站上面,来显示个人相册,通过瀑布流展示出来。php中文网推荐下载!
- 2017-01-14 97 2385
-

- jQuery realisiert den Animationseffekt der Bildgrenzlinie
- Der Haupteffekt besteht darin, dass, wenn die Maus über dem Bild schwebt, zwei Linien von den beiden Ecken ausgehen, ähnlich dem Effekt beim Schnittpunkt zweier Flüsse.
- 2019-09-20 48 1610
-

- Bildtexteffekt horizontal folgen
- Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)
- 2019-09-20 34 1641
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 扫微信二维码jQuery返回顶部
- 扫微信二维码jQuery返回顶部是一款鼠标划过二维码图标会缩放弹出二维码图片,另外有意见反馈链接和返回网页顶部功能,效果实用,兼容主流浏览器。
- 2017-03-24 213 2951
-

- 瀑布流排版鼠标点击放大图片代码
- 瀑布流排版鼠标点击放大图片代码,当鼠标点击图片,弹出放大后的图片,这样的效果很美观,展示商品或者展示个人相册都是很好的选择。php中文网推荐下载!
- 2017-01-21 76 1977
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

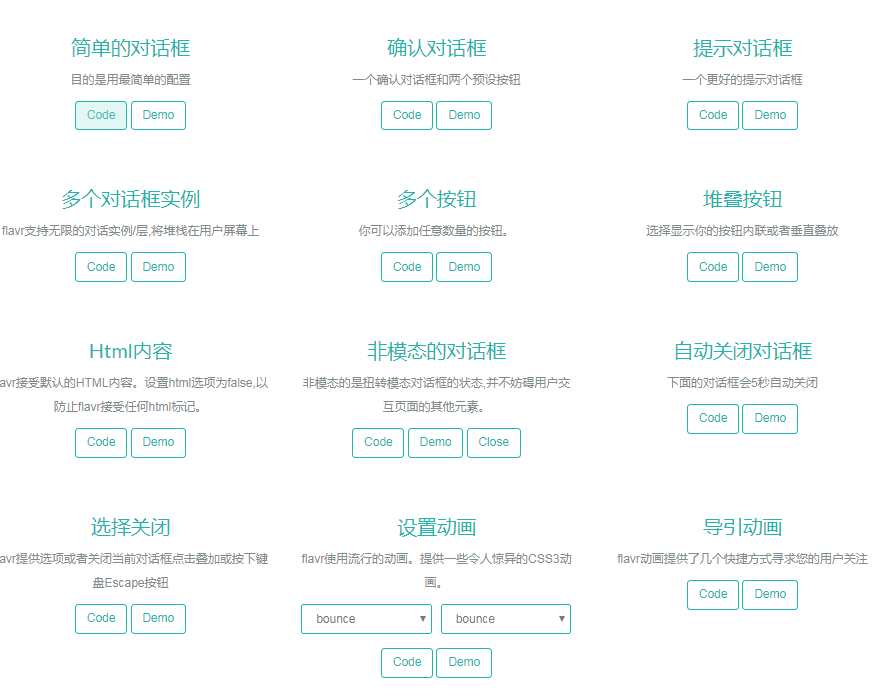
- flavr – schönes flaches jQuery-Popup-Dialogfeld
- flavr ist ein stilvoller, flacher Popup-Dialog für Ihre nächste Website. flavr ist ein responsives Design-Layout, das sich an jede Bildschirmgröße anpasst. Holen Sie sich das beste Benutzererlebnis, verwenden Sie beliebte animate.css-Animationen und das Beste: Flavr kann in jedem neuen Browser IE8(+), jedem Gerät und jeder Bildschirmgröße ausgeführt werden.
- 2019-09-17 57 1364
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 77 1862
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 69 1651

