aktueller Standort:Heim > 使用CSS3的SVG倒计时动画 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- SVG-Countdown-Animation mit CSS3
- Eine SVG-Countdown-Animation mit CSS3
- 2022-09-29 125 1114
-

- Neujahrs-Countdown-Seite mit Schneeflocken im Vollbildmodus
- Ein JS-CSS3-Tool zum Erstellen einer Hintergrundanimation mit fallenden Schneeflocken und Spezialeffekten für die Neujahrs-Countdown-Seite. Snowflake verwendet den Symbolbibliotheksstil und unterstützt benutzerdefinierte Countdown-Zeiten.
- 2020-12-31 193 2508
-

- js benutzerdefinierte Einstellung des Countdown-Codes für Datum und Uhrzeit
- js benutzerdefinierter Countdown-Code für die Einstellung von Datum und Uhrzeit. Durch die Verwendung von nativem js wird der Countdown-Effekt von Uhrzeit und Datum erzielt. Er wird im Allgemeinen in Einkaufszentren verwendet, z. B. für die Durchführung bestimmter Aktivitäten, die Durchführung großer Werbeaktionen und dann für einen coolen Countdown-Effekt. PHP Empfohlen Download auf der chinesischen Website!
- 2017-01-17 221 2391
-

- Eine Vielzahl wunderschöner HTML5-Countdown-Animationscodes für kreisförmige Fortschrittsbalken
- Eine Vielzahl wunderschöner HTML5-Animationscodes für kreisförmige Fortschrittsbalken-Countdowns, personalisierte und praktische Web-Countdown-Fortschrittsbalken-Plug-ins und verschiedene Stile – es gibt immer einen, der zu Ihnen passt.
- 2017-12-13 132 2489
-

- Native js implementiert einen festlichen Hintergrund mit coolem Schneeflocken-Fall-Animations-Spezialeffektcode
- Native js implementiert den festlichen Hintergrund des Neujahrs-Countdowns mit coolen Schneeflocken-Animations-Spezialeffektcode-Downloads. Basierend auf nativem JavaScript + CSS ist es nicht auf eine jQuery-Bibliothek eines Drittanbieters angewiesen. Der Neujahrs-Countdown wird automatisch abgerufen und kann recycelt werden. Es ist ein sehr einfaches und praktisches Neujahrs-Countdown Effektcode.
- 2018-12-29 273 3437
-

- Reiner CSS-Timer
- Ein in reinem CSS implementierter Timer. Das Implementierungsprinzip besteht darin, CSS-Selektoren in Kombination mit der Auswahl des Kontrollkästchens zu verwenden und CSS-Animationen zu verwenden, um die Zahl zu „verschieben“, um den Timing-Effekt zu erzielen.
- 2020-11-03 181 2578
-

- CSS3-Animationseffekt für kreisförmige Fortschrittsbalken
- Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.
- 2017-12-15 155 1962
-

- jQ+CSS3-Bildanzeigeanimations-Spezialeffekte
- Der jQ+CSS3-Spezialeffekt für Bildanzeigeanimationen ist ein Tool, das GSAP und ScrollMagic verwendet, um Animationseffekte zu erstellen, wenn die Seite nach unten oder oben scrollt.
- 2019-03-11 228 3294
-

- Maus-Hover-Bild, CSS3-Animations-Spezialeffekte
- Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.
- 2017-04-24 227 8152
-

- Responsiver jQuery-Spezialeffektcode für die vertikale Zeitleiste mit CSS3-Animation
- Responsiver jQuery-Code für vertikale Timeline-Spezialeffekte. Es handelt sich um einen sehr guten Timeline-Spezialeffekt, der die Reaktionsfähigkeit auf dem Mobiltelefon unterstützt. Der Animationseffekt verwendet CSS3-Animationen, die sich sehr gut für die Einführung in den Projektprozess und den Entwicklungsverlauf eignen.
- 2017-01-14 140 2633
-

- Diashow mit Ausschnittanimation
- Dies ist eine Folie mit Schnittanimation. Wenn die Folie umgeschaltet wird, wird sie mit den Pfeilen „links“ und „rechts“ als Mitte erweitert, was für die Bannergestaltung geeignet ist. Die Diashow verwendet CSS3-Eigenschaften und ist nicht mit Low-Level-Browsern kompatibel.
- 2020-11-12 190 1890
-

- jQuery-Bildanimationsmaskenebene, Lightbox-Spezialeffekte
- Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.
- 2017-08-24 263 2255
-

- 6 Hintergrundanimationseffekte bei Mouseover-Taste
- Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.
- 2019-09-20 127 1499
-

- Coole HTML5- und CSS3-Textstile und Mouseover-Spezialeffekte
- Dies ist ein sehr cooles HTML5- und CSS3-Textstil- und Maus-Rollover-Spezialeffekt-Plug-in. Zu den Texteffekten gehören 11 verschiedene Textstile und Animationseffekte, wenn die Maus über den Text gleitet. Einige Textanimationseffekte werden mit SVG und HTML5 Canvas erstellt.
- 2019-09-19 133 2030
-

- Reiner CSS3-Symbolmenü-Dropdown-Verkleinerungseffekt
- Basierend auf CSS3 (Übergang) und CSS3-Selektor (Formular) wird ein dynamischer Symbolmenü-Dropdown-Effekt geschrieben. Alle Dropdown-Menüs werden mit CSS3 ohne JS geschrieben. Wenn Sie auf das Menü klicken, wird das Untermenü angezeigt in Form von Animationen.
- 2019-06-21 690 6126
-

- Reines CSS3-Plug-in für coole Dessert-Diashows
- Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.
- 2017-08-16 170 1641
-

- CSS3 und js coole Click-Button-3D-Flip-Animationseffekte
- Flipside ist ein cooler Übergangsanimationseffekt, der mit CSS3 und js erstellt wurde und nahtlos von einer Klickschaltfläche zu einem Bestätigungsfeld übergeht. Dieser Spezialeffekt beim Klicken auf die Schaltfläche erzeugt unterschiedliche Übergangsanimationseffekte, wenn auf die Seiten der Schaltfläche in unterschiedliche Richtungen geklickt wird.
- 2019-09-17 100 3219
-

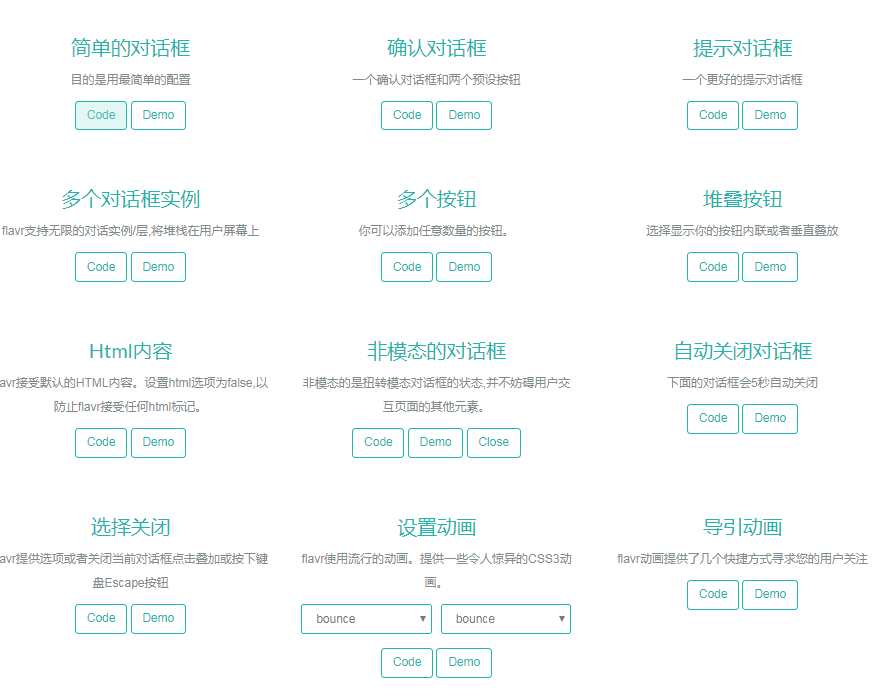
- flavr – schönes flaches jQuery-Popup-Dialogfeld
- flavr ist ein stilvoller, flacher Popup-Dialog für Ihre nächste Website. flavr ist ein responsives Design-Layout, das sich an jede Bildschirmgröße anpasst. Holen Sie sich das beste Benutzererlebnis, verwenden Sie beliebte animate.css-Animationen und das Beste: Flavr kann in jedem neuen Browser IE8(+), jedem Gerät und jeder Bildschirmgröße ausgeführt werden.
- 2019-09-17 147 1567
-

- Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
- Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
- 2017-08-22 171 1874
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 130 1992