aktueller Standort:Heim > 元素滾動插件simplyScroll suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Element-Scrolling-Plugin simplyScroll
- Element-Scrolling-Plugin simplyScroll
- 2019-10-18 33 649
-

- Element-Scroll-Listening-Plug-in xRoll.js
- Element-Scroll-Listening-Plug-in xRoll.js
- 2019-10-10 27 1153
-

- HTML-Element-Audioeffekt-Plug-in EasyAudioEffects.js
- HTML-Element-Audioeffekt-Plug-in EasyAudioEffects.js
- 2020-01-15 86 1509
-

- 基于ES6的DOM元素动画库插件
- 基于ES6的DOM元素动画库插件
- 2017-08-12 46 1233
-

- xScroll.js leichtes Element-Scroll-Trigger-Animations-Plug-in
- xScroll.js leichtes Element-Scroll-Trigger-Animations-Plug-in
- 2019-10-10 25 866
-

- Leichte Seitenelement-Scroll-Überwachung js-Plug-in-Rol
- Leichte Seitenelement-Scroll-Überwachung durch js-Plug-in-Roll
- 2019-10-10 38 1056
-

- jQuery ermittelt die Position der Maus, die in das Element-Plugin bewegt wird
- Dieses Plug-in verwendet jQuery, um die Richtung zu bestimmen, aus der der Benutzer die Maus in das Element bewegt.
- 2019-09-20 30 1005
-

- Seitliches Scrollen mit festem Element-Plug-in HC-Sticky
- 2019-10-10 17 3147
-

- Captall zeigt das Untertitel-Plug-in an
- Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.
- 2019-09-21 46 9197
-

- js-Karussell-Plug-in-Pfadschieber basierend auf SVG-Pfadbewegung
- path-slider.js ist ein js-Karussell-Plug-in, das auf der SVG-Pfadbewegung basiert. Dieses js-Karussell-Plug-in kann mehrere DOM-Elemente gemäß dem angegebenen SVG-Pfad verteilen und anordnen und diese DOM-Elemente dann dazu veranlassen, eine Karussellanimation auf dem SVG-Pfad auszuführen.
- 2019-09-04 26 1980
-

- jQuery extrahiert die Hauptfarbe eines Bildes
- Ein einfaches jQuery-Plugin zum Extrahieren der Hauptfarbe eines Bildes und zum Anwenden auf den Hintergrund des übergeordneten Elements.
- 2019-09-09 67 1696
-

- Häufig verwendete Plugin-Bibliothek für Website-Effekte
- Häufig verwendete Effekt-Plug-in-Bibliotheken auf Websites werden einfach über Elementattribute aufgerufen, ohne dass JS-Code geschrieben werden muss.
- 2019-09-09 17 920
-

- jQuery进度条插件
- jQuery进度条插件circleChart.js是一款可以将指定的元素转换为html5 canvas,生成圆形百分比进度条。
- 2017-06-23 75 1232
-

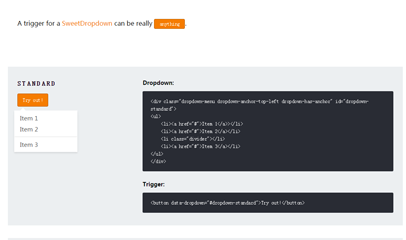
- jQuery下拉列表插件
- jQuery下拉列表插件是一款可以通过任何元素来触发SweetDropdown插件,它既可以作为下拉列表使用,也可以作为提示框来使用。
- 2017-08-16 62 1169
-

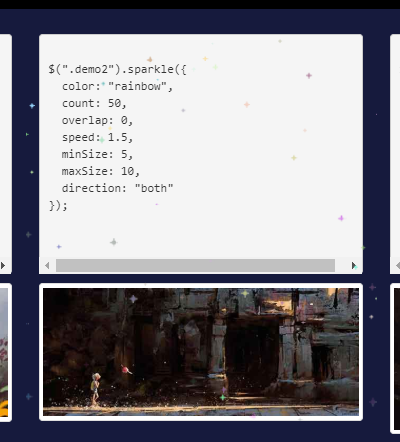
- jQuery-canvas-sparkles-Maus-Hover-Sparkling-Stern-Plug-in
- jQuerycanvassparkles ist ein cooles Star-Funkeln-Spezialeffekt-Plug-in für JQuery und Canvas. Dieses Plug-in kann wunderschöne Sterne-Funkeln-Effekte auf DOM-Elementen erzeugen. Sie können Anzahl, Farbe, Größe, Bewegungsrichtung usw. der Sterne festlegen.
- 2019-09-19 25 970
-

- jQuery-Wasserwellen-Plug-in
- Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.
- 2019-09-07 55 1304
-

- Animationseffekt der Mouseover-Bildfreigabeschaltfläche
- Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.
- 2019-09-21 66 9503
-

- DomLastic-js点击删除项目弹性动画插件
- 一款基于DomLastic.js弹性动画插件制作的jQuery点击删除项目弹性动画代码,它可以为HTML元素添加弹性动画特效效果。你可以管理一组DOM元素,使它们具有物理弹性效果。这个效果就像iOS系统的信息在滚动时的弹性效果,非常炫酷
- 2017-12-13 33 1737
-

- Google Wobble-Window-Plugin jquery-wobblewindow-plugin
- Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.
- 2019-09-19 30 1716
-

- jQuery同宽网格瀑布流插件
- jQuery同宽网格瀑布流插件是一款支持自定义网格的宽度,可以图文显示,可以设置参数使一个元素容器分割成同宽的多列,同进有参数设置列与列间的间距。
- 2017-08-20 81 3901

