aktueller Standort:Heim > 全屏布局 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Einseitiges Vollbild-Scrolling-Layout-Plug-in AppLikeOnePage.js
- Einseitiges Vollbild-Scrolling-Layout-Plug-in AppLikeOnePage.js
- 2019-10-16 42 1439
-

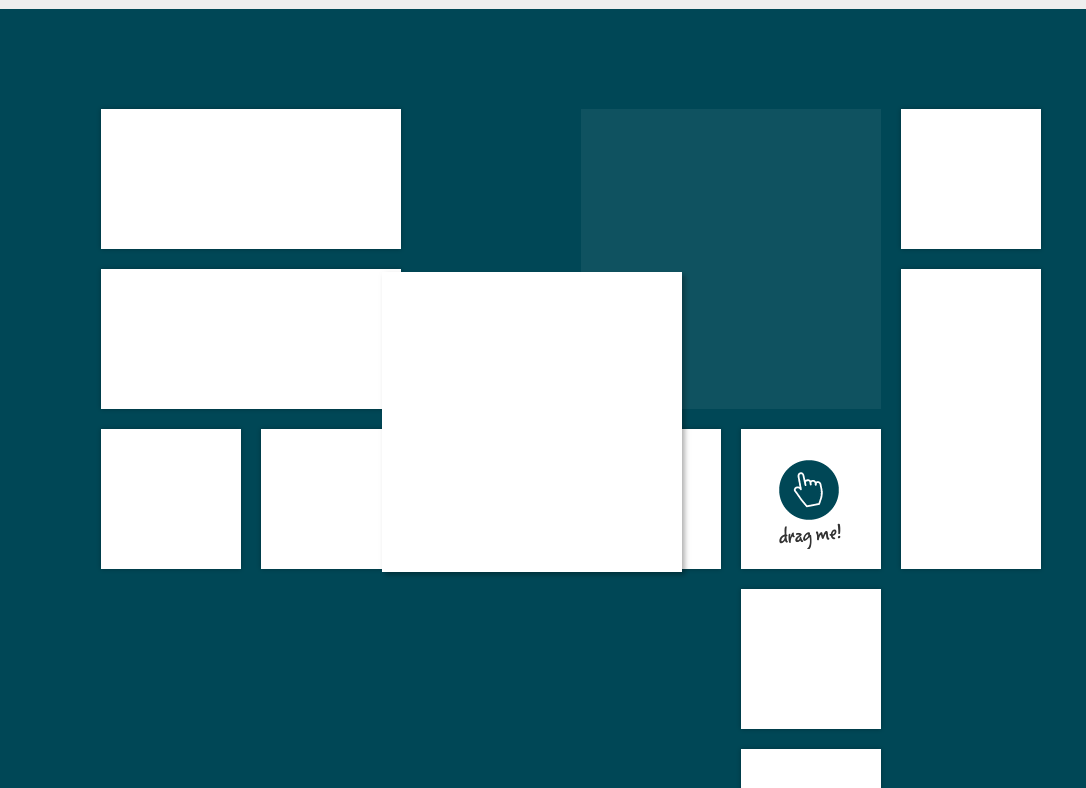
- Ziehen Sie Vollbild-Werbebilder per Drag-and-Drop, um eine Vorschau des UI-Layouts anzuzeigen
- JQuery CSS3-Produktion von Werbefirmen-Image-Case-Anzeige, Vollbild-Werbebildliste, Bild- und Textliste per Drag & Drop zur Vorschau der Spezialeffekte des UI-Layouts.
- 2021-03-11 50 1238
-

- jQuery网页全屏自适应图片瀑布流布局代码
- jQuery网页全屏自适应图片瀑布流布局代码,能够自适应网页的大小,这样的效果还是很酷炫的,在项目中,需要用到瀑布流,还是用自适应的会更佳,php中文网推荐下载!
- 2017-01-19 76 1995
-

- Ganzseitiges, responsives Wasserfall-Flow-Scrollen im Vollbildmodus
- Ganzseitiges, responsives Wasserfall-Flow-Scrollen im Vollbildmodus
- 2019-10-10 64 1300
-

- Rastermenüeffekt des HTML5-Rasterlayouts mit neun Quadraten
- Hierbei handelt es sich um eine Menüanimation mit neun Quadraten. HTML5 erweitert das Rasterlayoutmenü im Vollbildmodus und klickt auf den Vollbildhintergrund, um die Anzeige zu wechseln.
- 2019-06-19 236 2981
-

- jQuery网格布局瀑布流插件Freewall
- jQuery网格布局瀑布流插件Freewall是一款跨浏览器和响应式的网格布局jQuery插件,多种类型的网格布局:灵活的布局,图像布局,嵌套网格,流体网格,Metro 风格的布局,Pinterest风格的布局
- 2017-04-22 43 5107
-

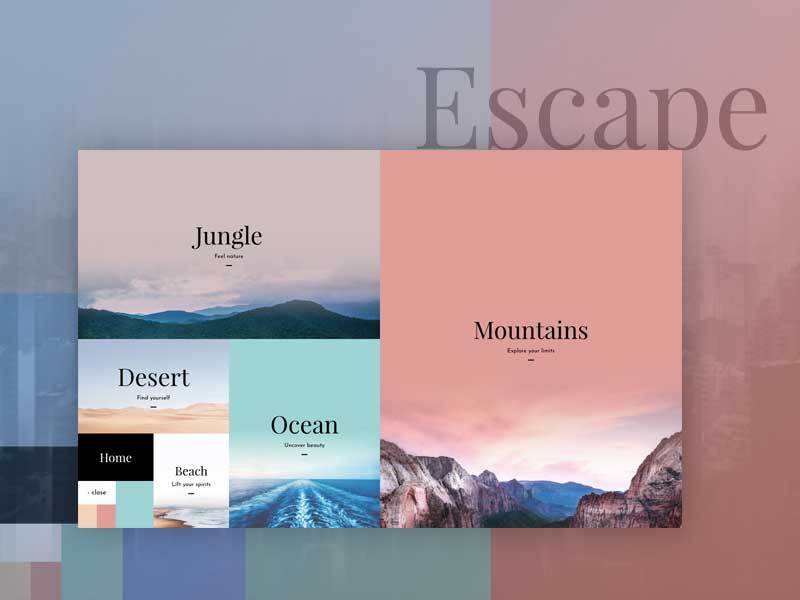
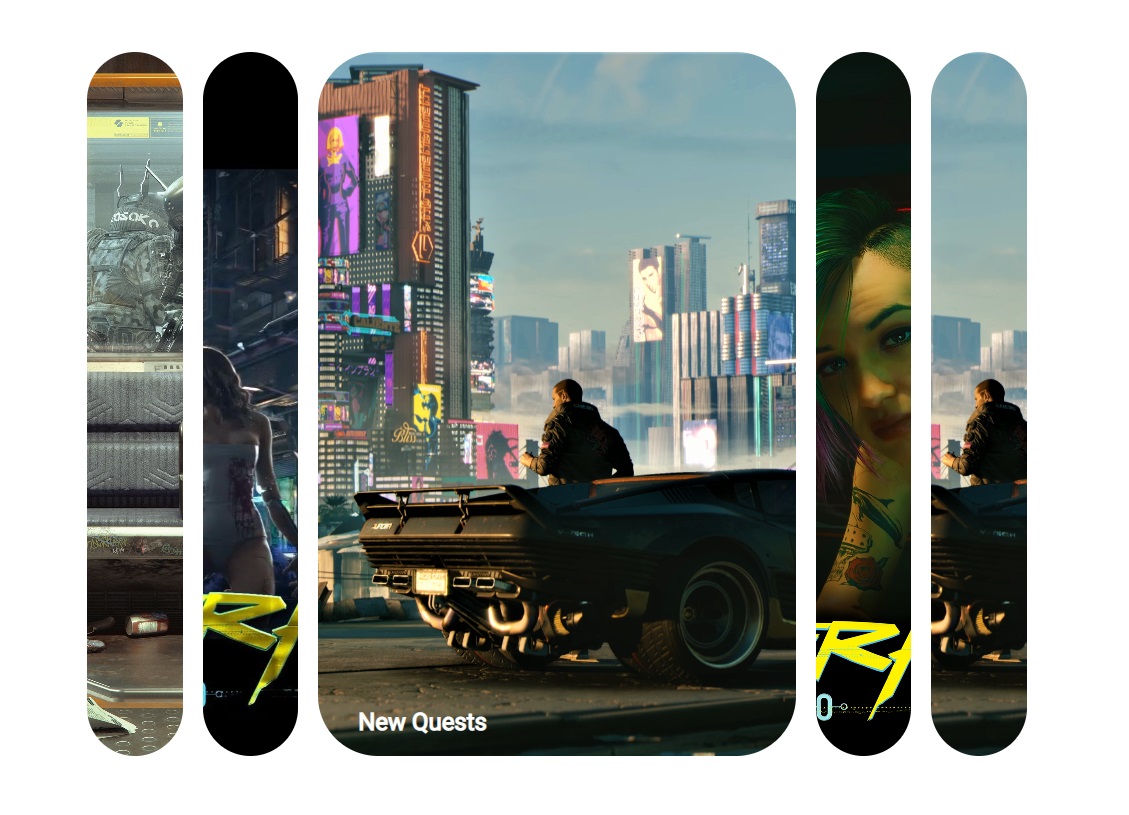
- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 151 3483
-

- jQuery瀑布流网页布局特效
- jQuery瀑布流网页布局特效
- 2017-11-21 186 5596
-

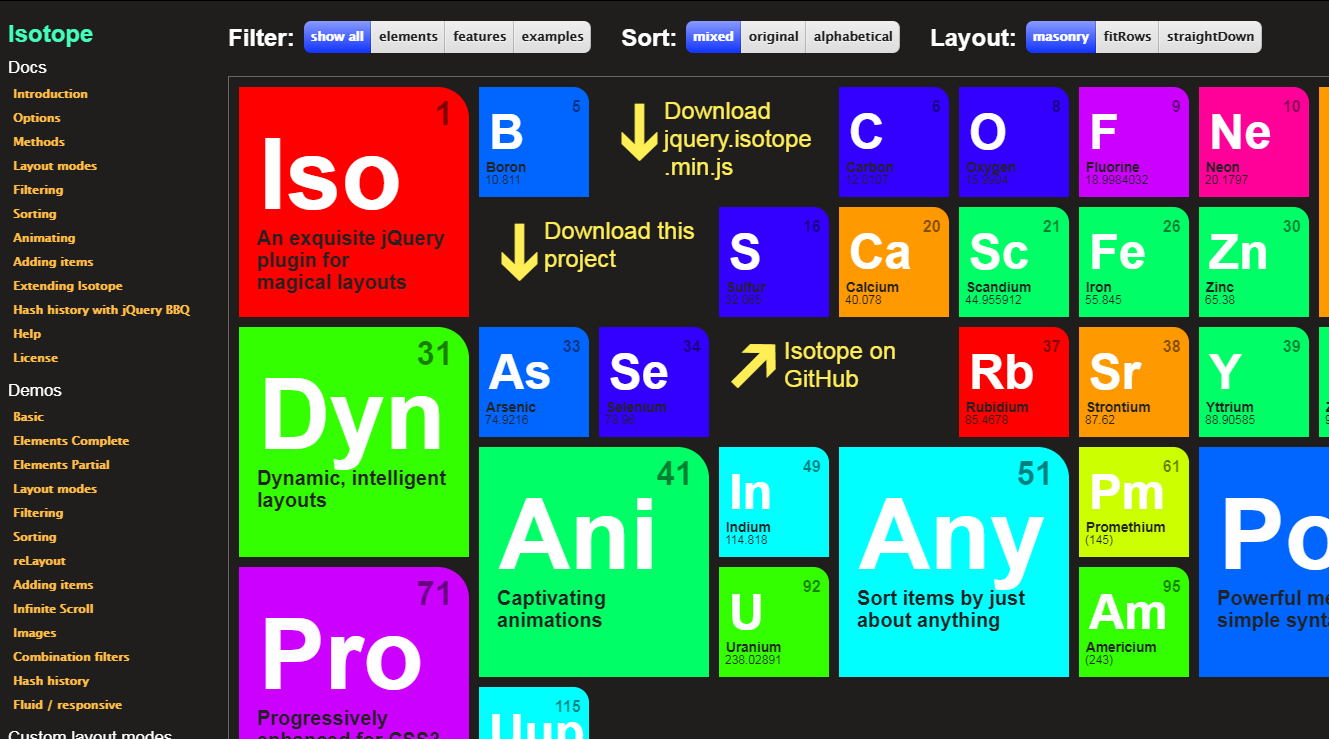
- Dynamische Layoutbibliothek von Isotope.js
- Dynamische Layoutbibliothek von Isotope.js
- 2019-11-11 51 1553
-

- Drag-and-Drop-Layout-Plug-in dargFlex.js
- Drag-and-Drop-Layout-Plug-in dargFlex.js
- 2019-11-04 20 1165
-

- 瀑布流排版鼠标点击全屏放大图片代码
- 瀑布流排版鼠标点击全屏放大图片代码
- 2017-08-08 116 4319
-

- js Kalendernotiz-Layout-Spezialeffektcode
- Layout der Kalendernotizen. js css3 Vollbildbildhintergrund und Kalendernotizpapier UI-Spezialeffekte mit Jahr, Monat, Tag und Woche.
- 2021-03-23 70 1384
-

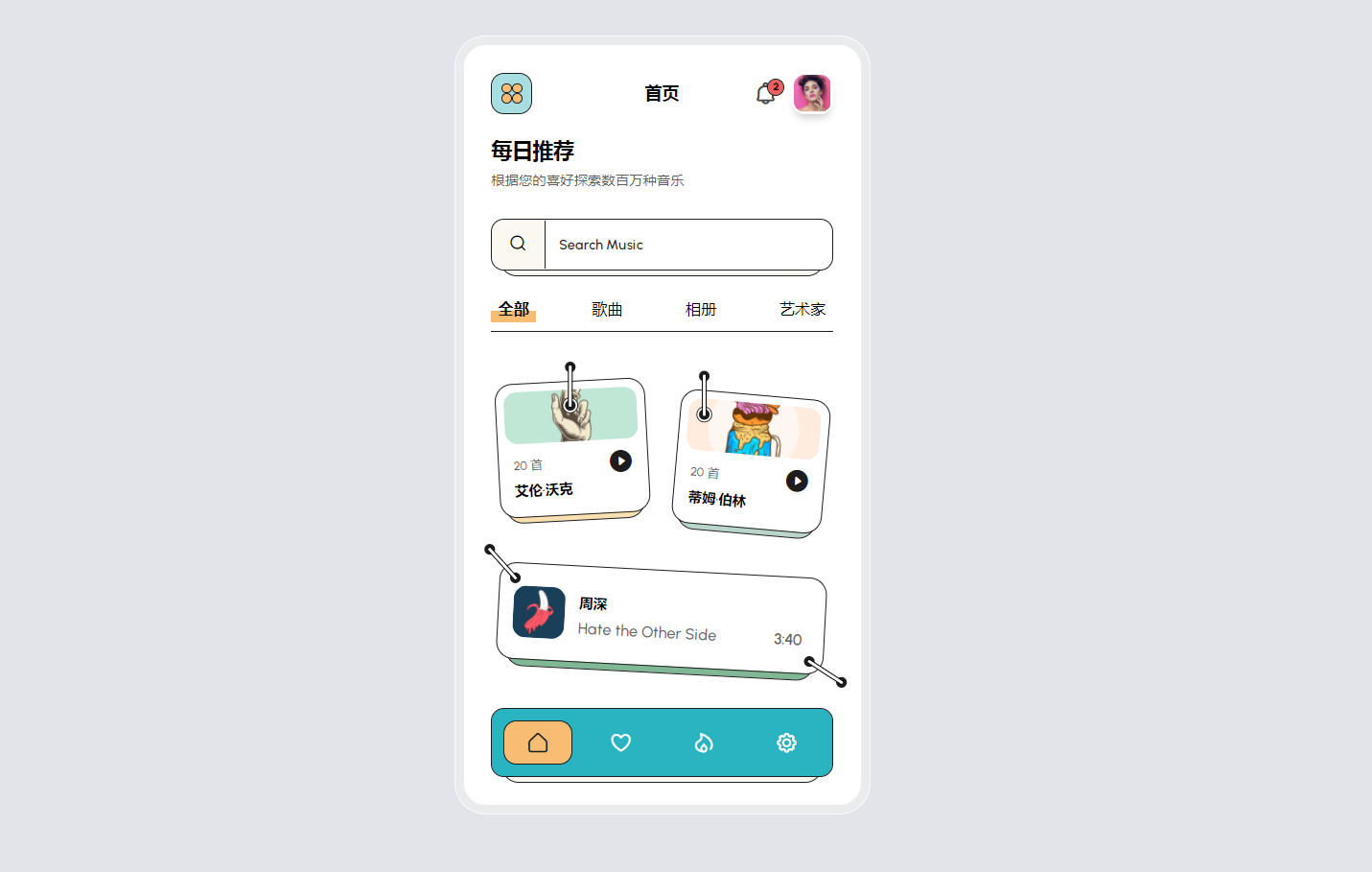
- UI-Layout der Homepage der kreativen Musik-App
- UI-Layout, App
- 2021-09-17 54 1521
-

- Win10 Drag-and-Drop-Layout-Plug-in jquery.gridster.js
- Win10 Drag-and-Drop-Layout-Plug-in jquery.gridster.js
- 2019-11-04 31 1883
-

- jQuery瀑布流布局伸缩放大特效
- jQuery瀑布流布局伸缩放大特效免费下载
- 2017-06-21 90 4125
-

- Akkordeon-Layoutkarte
- Ein Akkordeon-Layout-Karteneffekt
- 2022-09-20 77 1064
-

- Layouteffekte im CSS3-Wasserfallstil
- Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.
- 2023-05-30 26 965
-

- Masonry图片筛选功能瀑布流布局画廊
- Masonry图片筛选功能瀑布流布局画廊
- 2017-08-11 114 4308
-

- 支持图文点击全屏左右切换的jquery瀑布流效果
- 支持图文点击全屏左右切换的jquery瀑布流效果
- 2017-08-07 105 3956
-

- jquery图片列表瀑布流布局代码
- jquery图片列表瀑布流布局代码是一款基于jquery实现的简单图片列表瀑布流布局代码,没有无限加载功能。
- 2017-04-06 125 4280

