aktueller Standort:Heim > 刺客信条 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 微信客户端抽奖转盘效果
- 微信客户端抽奖转盘效果
- 2017-08-07 174 4744
-

- JNotif-Plug-in für die Informationsaufforderungsleiste
- Plug-in für die Informationsaufforderungsleiste jNotify.
- 2019-10-23 17 3235
-

- 蓝色带微信二维码QQ客服代码
- 蓝色带微信二维码QQ客服代码是一款简单实用带微信二维码的QQ在线客服代码。
- 2017-03-22 102 2071
-

- Plug-in für die Informationsaufforderungsleiste jNotify
- Eingabeaufforderungsleiste für jNotify-Vorgangsergebnisinformationen
- 2019-09-18 22 881
-

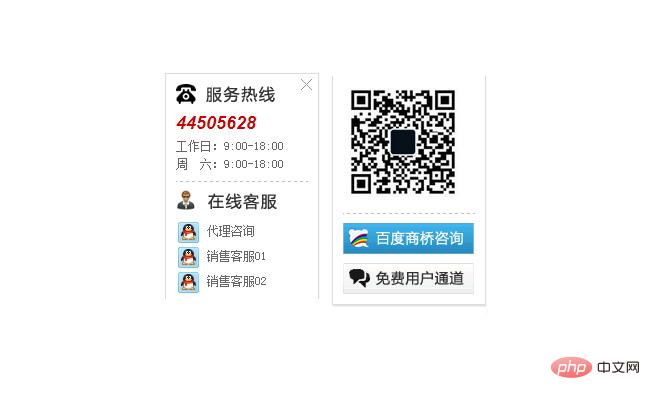
- jquery Online-Kundendienst, der Telefon und WeChat integriert
- Der in Telefon und WeChat integrierte jquery-Online-Kundenservice ist ein sehr praktischer jquery-Spezialeffekt, der die integrierte Service-Hotline, den WeChat-QR-Code und den Online-Kundenservice-Effekt realisiert.
- 2023-05-10 17 710
-

- 蓝色展开收缩悬浮QQ微信客服代码
- 蓝色展开收缩悬浮QQ微信客服代码
- 2017-08-11 179 4781
-

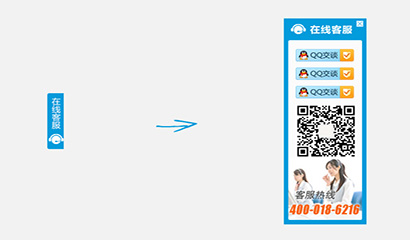
- QQ-Kundendienstcode mit WeChat-QR-Code
- Der QQ-Kundendienstcode mit WeChat-QR-Code ist ein Tool, das frei zwischen der Anzeige von QQ-Kundendienstinformationen und dem WeChat-QR-Code wechseln kann. Er wird automatisch angezeigt, wenn Sie mit der Maus darüber fahren, und die Code-Spezialeffekte werden automatisch ausgeblendet basieren auf jQuery und verwenden keine Plug-Ins von Drittanbietern. Dieser Spezialeffekt kann heruntergeladen und verwendet werden.
- 2023-05-10 28 758
-

- Einfacher Kundenservice, dynamische WeChat-Floating-Box
- Diese schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht zu verstehen ist und eine gute Skalierbarkeit aufweist.
- 2019-09-11 42 759
-

- Einfache Implementierung der dynamischen Floating-Box für den Kundenservice von WeChat
- Die schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht verständlich ist und eine gute Skalierbarkeit aufweist.
- 2019-09-21 39 1736
-

- Spezialeffekte für Autoanimationen mit WeChat und QQ-Kundendienst
- Die Autoanimations-Spezialeffekte mit WeChat und QQ sind ein sehr einzigartiger js-Animations-Spezialeffektcode. Klicken Sie auf das Auto unten rechts auf der Webseite und es fährt automatisch in die Mitte des unteren Randes der Webseite in das Textfeld verschoben wird, wird der WeChat-QR-Code angezeigt. Wenn Sie darauf klicken, wird das QQ-Online-Dialogfeld angezeigt.
- 2023-05-10 19 933
-

- jQuery橘红色右侧在线客服代码
- jQuery橘红色右侧在线客服代码,带返回顶部,可设置电话号码,QQ在线客服,微信二维码等。
- 2017-03-22 80 1755
-

- 微俱聚网站jQuery在线客服代码
- 微俱聚网站jQuery在线客服代码是一款来自微俱聚平台发的带有微信二维码的jquery在线客服。
- 2017-07-02 86 1942
-

- 自动隐藏的QQ在线客服代码
- 自动隐藏的QQ在线客服代码是一款基于jQuery实现的默认展开可自动隐藏的QQ在线客服代码,界面非常简洁,此款JS代码特效可按客服功能放置不同的客服QQ号码,鼠标移上去即展开客服信息,移走自动隐藏,如果需要修改其中客服信息,修改service.js文件即可。
- 2017-06-12 168 1956
-

- Der schwebende Kundendienstcode auf der rechten Seite von jQuery wurde korrigiert
- Der schwebende Kundendienstcode ist auf der rechten Seite von jQuery fixiert und verfügt über QQ-Kundendienst, Service-Hotline, WeChat-QR-Code, Warenkorb und andere Funktionen. Er ist immer in der mittleren Position auf der rechten Seite des Fensters fixiert.
- 2024-02-26 5 385
-

- jquery带二维码返回顶部代码
- jquery带二维码返回顶部代码是一款滚动网页滚动条时显示返回顶部按钮,点击返回顶部按钮能平滑返回顶部;鼠标划过微信图标会显示出二维码图片;鼠标划过客服电话图标会显示出客服电话;点击在线客服图标能打开QQ对话框。
- 2017-04-28 151 2370
-

- 水墨风格tab标签在线客服
- 水墨风格tab标签在线客服是一款多效果的右侧悬浮qq在线客服代码,同时也集成了微信二维码图片,新闻展示等多种功能
- 2017-07-02 68 1626
-

- jQuery右侧边栏二维码客服代码
- jQuery右侧边栏二维码客服代码基于jquery.1.11.1.min.js制作,有微信二维码、QQ、电话显示及返回顶部功能。
- 2017-08-15 236 4643
-

- jQuery带返回顶部qq和二维码代码
- jQuery带返回顶部qq和二维码代码是一款带返回顶部按钮,在线客服QQ,电话号码,微信二维码等。
- 2017-03-24 141 2226
-

- Responsive Blog-Diashow mit Animationseffekten
- Dies ist eine responsive Blog-Diashow mit Animationseffekten, die mit dem Swiper-Plugin erstellt wurde. Sie enthält Miniaturansichten, Daten, Titel, Einleitungen, Detaillinks und andere Informationen. Wenn die Folie umgeschaltet wird, haben diese Informationen Animationseffekte wie Einblenden und Einblenden aus.
- 2020-11-20 146 2055
-

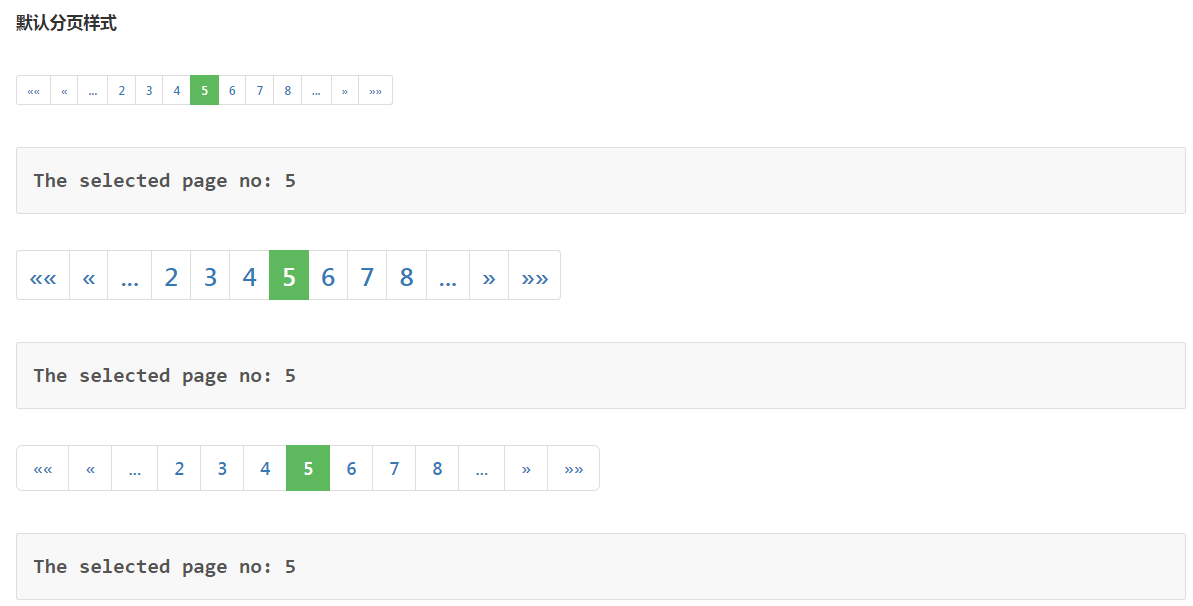
- jsam-paginationjs分页插件
- jsam-paginationjs分页插件是一款可以动态的在客户端页面渲染出分页条效果,并带有多个配置参数。
- 2017-11-30 55 1541

