aktueller Standort:Heim > 双向绑定 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

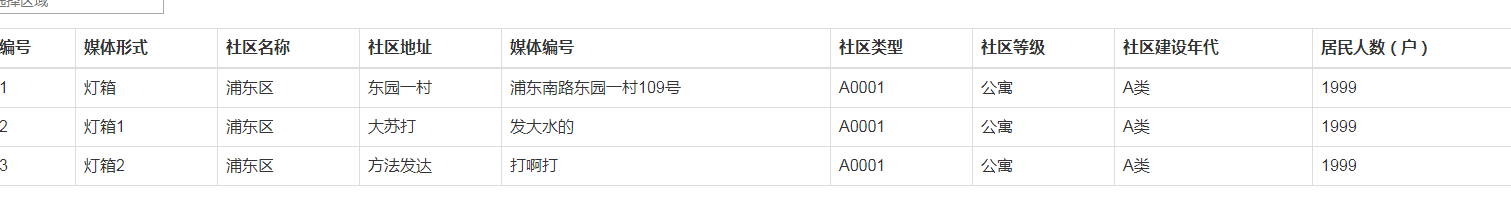
- angularjs框架实现纯前端实现双向绑定数据表格
- angularjs框架实现纯前端实现双向绑定数据表格
- 2019-10-08 35 917
-

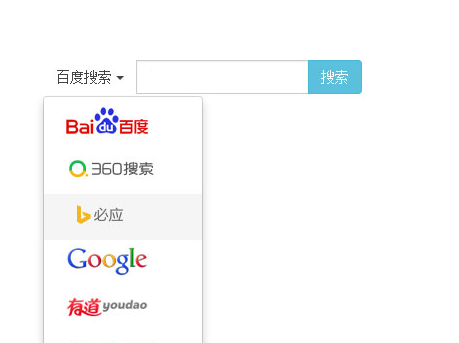
- jQuery搜索框实例绑定提交事件
- jQuery搜索框实例绑定提交事件
- 2018-03-06 71 2587
-

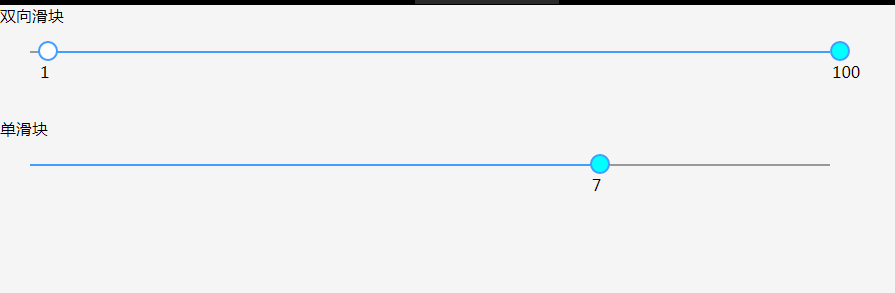
- 有趣的双向滑块插件
- 有趣的双向滑块插件
- 2019-11-01 25 854
-

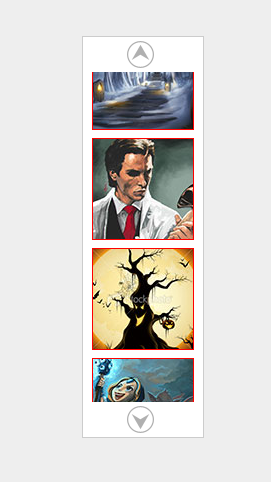
- 双向垂直上下滚动插件
- 双向垂直上下滚动插件
- 2019-10-18 20 976
-

- jQuery搜索框实例绑定提交事件源代码
- jQuery搜索框实例绑定提交事件源代码
- 2018-06-26 46 905
-

- 双锚点自动定位效果
- 双锚点自动定位效果
- 2019-10-12 60 1785
-

- jQuery Checkbox列表双向选择移动代码
- jQuery Checkbox列表双向选择移动代码
- 2018-05-05 32 1164
-

- Ändern Sie den Timeline-Stil für den Tab-Wechselstil der gebundenen Mobiltelefonnummer
- Ändern Sie den Timeline-Stil für den Tab-Wechselstil der gebundenen Mobiltelefonnummer
- 2020-01-09 48 1083
-

- js修改绑定手机号码流程步骤表单代码
- js修改绑定手机号码流程步骤表单代码
- 2018-05-17 85 1407
-

- 支持IE8及以上的双向选择表格
- 支持IE8及以上的双向选择表格
- 2019-12-17 30 848
-

- 自定义纵向滚动条
- 自定义纵向滚动条
- 2019-10-12 36 941
-

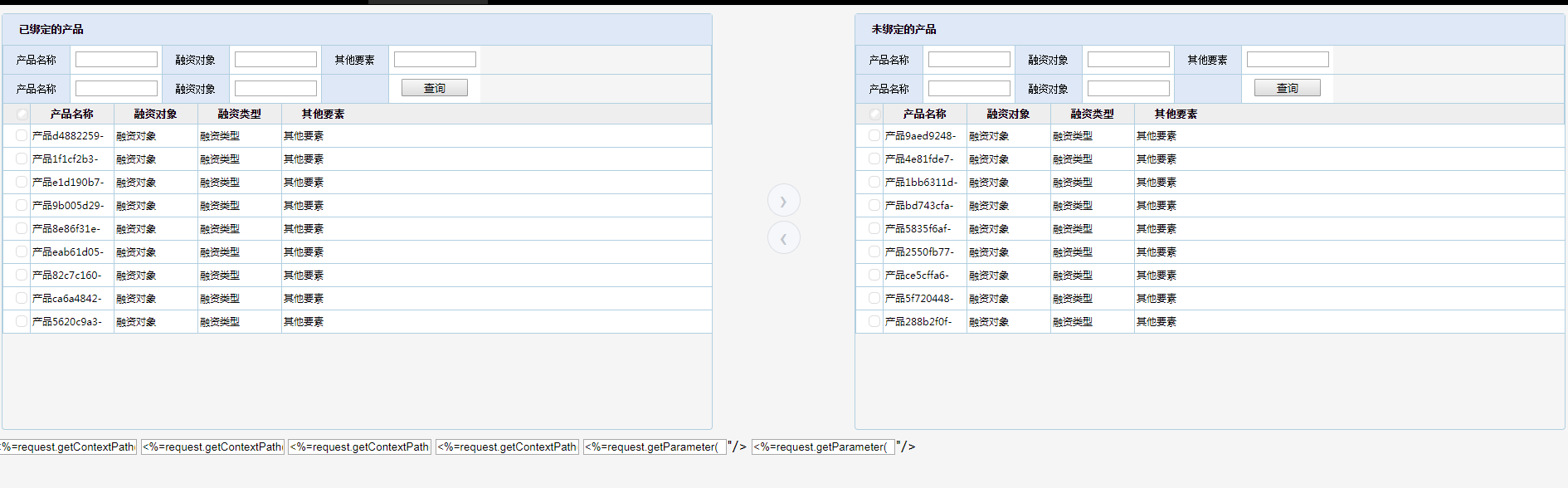
- 双向选择表格(支持IE8及以上)
- 双向选择表格,支持自定义查询条件(支持下拉框)、自定义表头和数据格式(表格支持链接)、单选全选、选择事件、动态修改数据等功能,具体可以查看示例
- 2019-09-04 40 1303
-

- 全屏大气横向滚屏定位jquery特效
- 全屏大气横向滚屏定位jquery特效
- 2017-02-06 80 1342
-

- 确定鼠标的位置决定modal层进入显示的方向效果
- 该插件是在鼠标滑过box的时候,通过鼠标进入的方向,使modal层从box上下左右不同的方向进入
- 2019-09-21 40 1039
-

- 基于dialogbox修改可自定义按钮及事件的弹出框插件
- 基于dialogbox1.0修改可自定义按钮及事件的弹出框插件,每个按钮可绑定单独的触发事件,并且能支持将弹出框作为一个表单来填入数据并获取
- 2019-09-12 33 1352
-

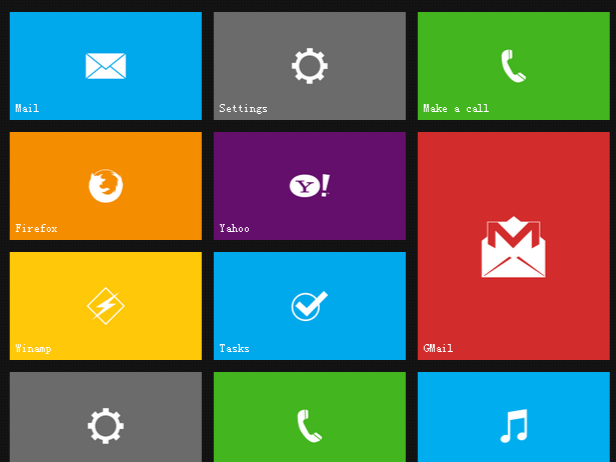
- Win8风格Metro界面平板响应式导航特效代码
- Win8风格Metro界面平板响应式导航特效JS代码,响应式布局,支持横向滚动,支持自定义横向布局还是竖向布局,还是很不错的,适合功能导航界面。
- 2017-01-13 107 2306
-

- css3的广告文字向下滚动切换代码
- 这是一款简单的css3广告文字向下滚动切换代码,css文字滚动轮播效果,可自定义文字样式跟背景颜色。
- 2017-12-12 48 1997
-

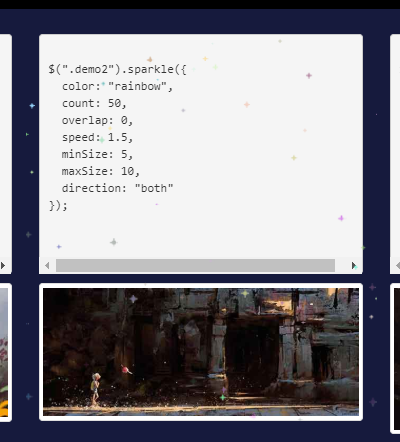
- jQuery-canvas-sparkles鼠标悬停闪烁星星插件
- jQuerycanvassparkles是一款jquery和canvas炫酷星星闪烁特效插件。该插件可以在DOM元素上制作出漂亮的星星闪烁效果。你可以指定星星的数量、颜色、尺寸和运动方向等。
- 2019-09-19 25 970
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809
-

- 一款实用的jQuery标签输入插件
- 一款实用的jQuery标签输入插件,可以指定输入标签的个数、标签的宽度和高度、可以判断是否输入了标签内容、可删除标签、双击标签可再次编辑、回车键可以提交标签、也可以获取所有标签的值。
- 2017-03-14 76 1583

