aktueller Standort:Heim > 图片翻转变形动画效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Bildspiegelungs- und Verformungsanimationseffekt
- Ein Bildspiegelungs- und Verformungsanimationseffekt
- 2022-10-13 48 1075
-

- CSS3 mit dynamischem 3D-Bild-Flip-Schatteneffekt
- CSS3 3D-Bildspiegelungseffekt mit dynamischem Schatteneffekt
- 2019-09-20 37 4611
-

- Drei Bildverformungs-Spezialeffekte zur Vollbildvergrößerung
- Bildverformung, Vollbild-Vergrößerungsanimationseffekt, der 6 verschiedene Anzeigeeffekte bietet.
- 2019-09-11 26 1296
-

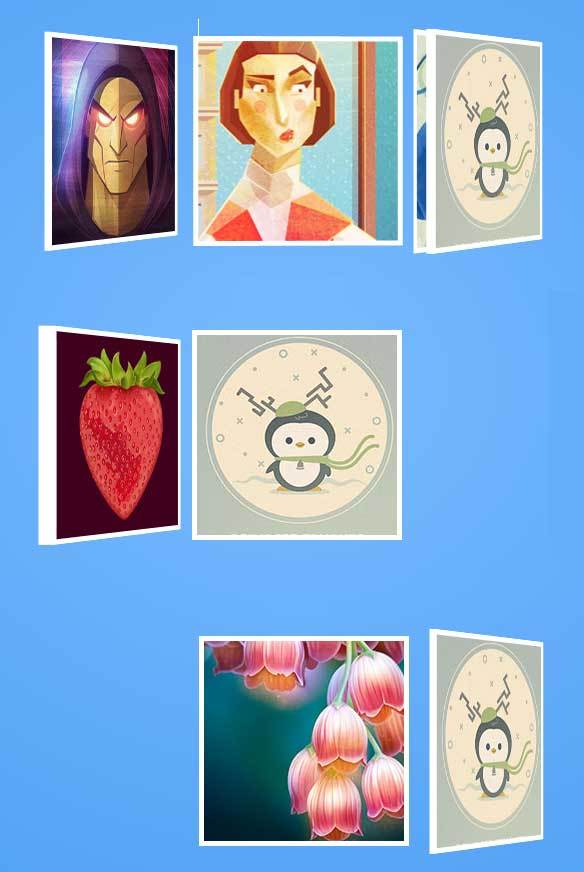
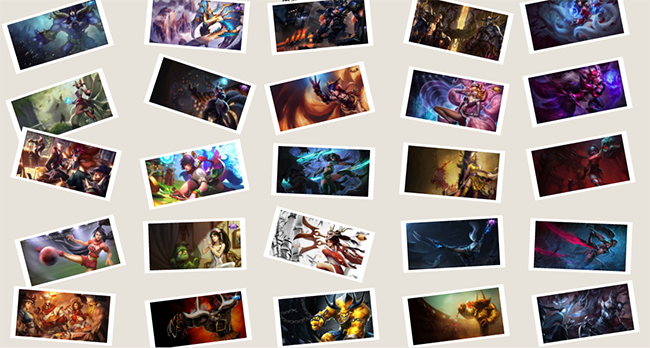
- CSS3 3D-Hover-Image-Flip-Shuffling-Animations-Spezialeffekte
- Das Konzept der CSS3-Miniaturbild-Flip-Vorschau. Bewegen Sie den Mauszeiger über Miniaturansichten, um die Animation in zufälliger Reihenfolge umzudrehen, oder berühren und schieben Sie, wenn Sie ein Touch-Gerät verwenden.
- 2019-06-13 98 2138
-

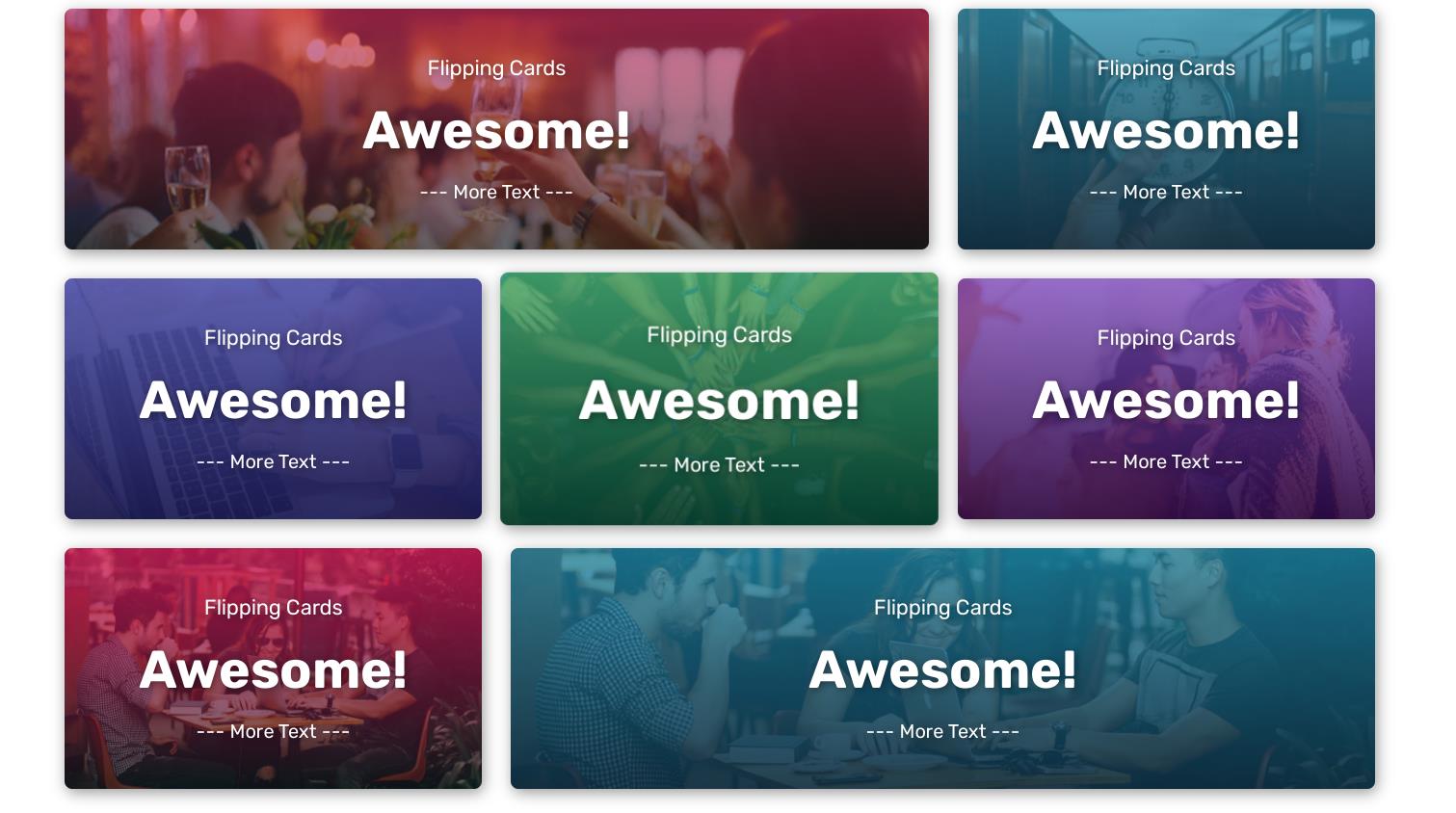
- js+css3 responsive Grafikkarte, automatische Flip-Animation, Spezialeffekte
- Eine auf js+css3 reagierende Grafikkarte mit automatischen Flip-Animations-Spezialeffekten
- 2023-03-03 20 627
-

- Animationseffekt für die Rotation des Bildtitels
- Ein Animationseffekt für die Rotation des Bildtitels
- 2022-10-17 184 755
-

- Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation
- Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation
- 2019-01-10 71 4943
-

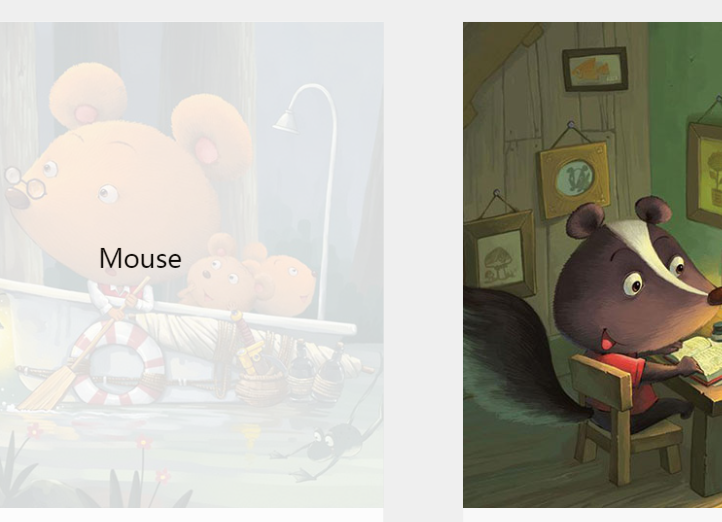
- CSS3-Bildverformungseffekte
- Der CSS3-Bildverformungseffekt ist ein Effekt, der beim Bewegen der Maus über ein quadratisches Bild automatisch in ein kreisförmig zugeschnittenes Bild umgewandelt wird.
- 2017-04-06 125 1796
-

- CSS3-Rotationsanimation, Erdumschlag-Spezialeffekt
- Der CSS3-Rotationsanimation-Erdrotations-Spezialeffekt ist ein 3D-Effekt zum Herunterladen von Rotations- und Verformungsspezialeffekten.
- 2017-03-27 109 2950
-

- Übergangskarussell basierend auf SVG-Bildverformung
- Das auf SVG-Bildverformung basierende Übergangskarussell ist ein Übergangsanimationseffekt, der mithilfe der SVG-Pfadverformungstechnologie beim Wechseln von Bildern verschiedene Grafiken erstellt.
- 2017-11-30 36 1544
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 45 1523
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 47 1782
-

- jQuery-Bildkarten-Flip-Animations-Spezialeffekte
- Der jQuery-Bildkarten-Flip-Animations-Spezialeffekt ist ein automatischer Download von Karten-Flip-Switching-Effekten basierend auf jQuery+CSS3.
- 2017-04-16 129 5303
-

- jQuery-Fotowand-Kleinbild-Synthese-Großbild-Animationscode
- Das kleine Bild der jQuery-Fotowand wird zu einem großen Bildanimationscode basierend auf jquery.1.10.2.min.js synthetisiert. Klicken Sie auf das kleine Bild der Fotowand, um ein großes Bild mit Animationseffekt zu synthetisieren der vorherige Fotowandeffekt, Bildwand kleines Bild. Synthetisieren Sie animierte Transformationseffekte großer Bilder.
- 2017-08-14 129 1965
-

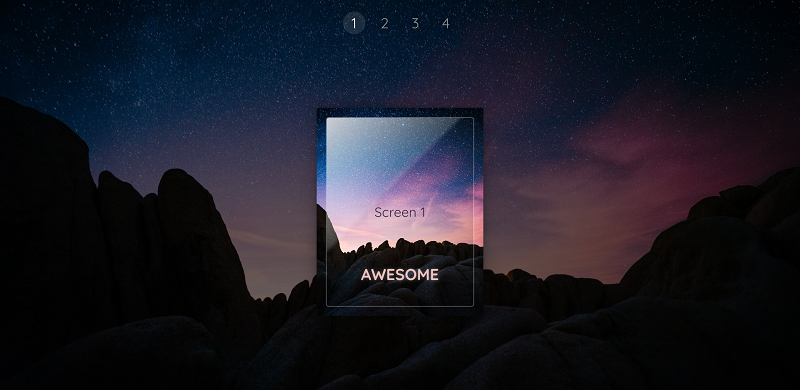
- SVG-Vorschaubild-Deformationsschalter-Folieneffekt
- Der HTML5-Spezialeffekt zum Umschalten der SVG-Vorschauverformung ist eine Pfadverformungsanimation, die SVG- und ClipPath-Elemente kombiniert. Wenn die Folie hin- und hergeschaltet wird, werden die Vorder- und Rückseitenvorschauen sanft verformt und in die Mitte des Bildschirms überführt.
- 2017-08-17 50 1314
-

- Kreativer Diamantgitter-Roman, empfohlenes UI-Layout
- CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.
- 2021-03-19 63 1684
-

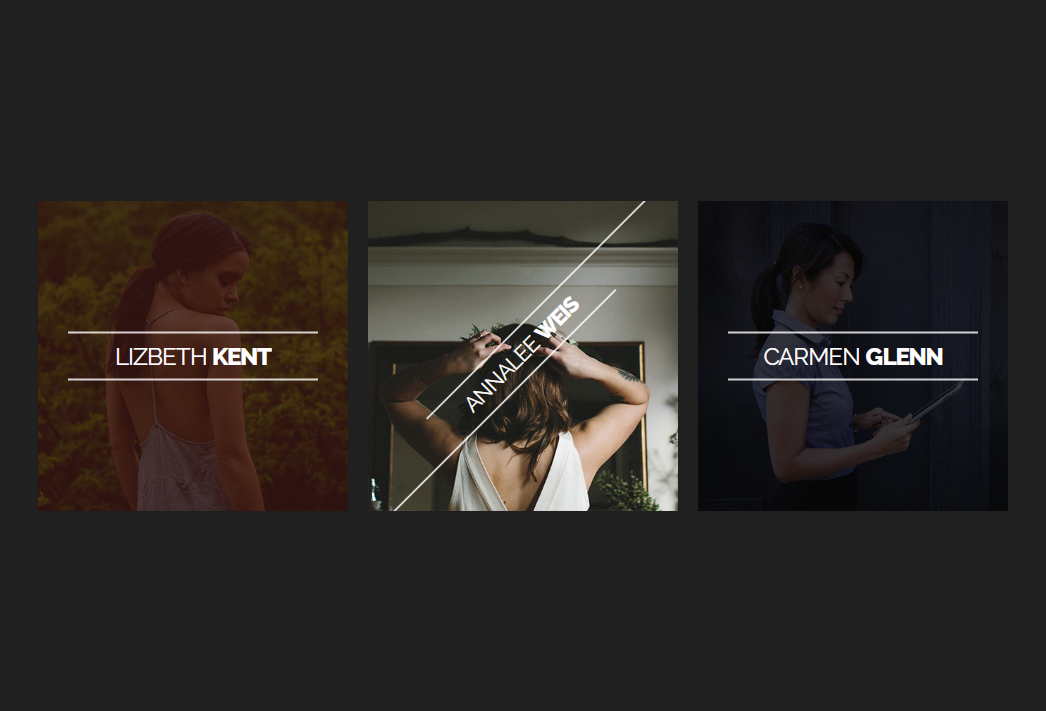
- 9 UI-Designeffekte für CSS3-Zeicheninformationskarten
- Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.
- 2019-09-20 43 3002
-

- jQuery 3D-Bildwürfelrotationsanzeige-Animations-Spezialeffekte
- Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.
- 2019-04-27 266 5460
-

- Von SVG implementierte Bildwelleneffekt-Rendering-Animation
- Die von SVG implementierte Bildwelleneffekt-Rendering-Animation verwendet den SVG-Pfad, um eine Maskenebene oben auf dem Bild zu zeichnen, und führt eine bestimmte zufällige Verzerrung durch, um einen rollenden Animationseffekt zu erzeugen.
- 2024-01-30 0 285
-

- CSS3-Karussell-Lotterie-Banner-Bildanimations-Spezialeffekte
- Ein rein mit CSS3 erstellter Spezialeffekt für die Animation von Karussell-Lotterie-Bannern, mit dem Anzeigeeffekte für Website-Bannerbildanimationen erstellt werden können.
- 2019-03-15 77 4665

