aktueller Standort:Heim > 圖表展示chartdisplay suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery scrollt nach unten, um den horizontalen Listenanzeigeeffekt anzuzeigen
- jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen
- 2019-09-04 27 1469
-

- CSS-Maus-Hover-Grafiklistendetails-Anzeigeeffekt
- Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.
- 2021-03-08 269 4017
-

- Hover-Anzeigeliste für reine CSS3-Möbelalben
- Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.
- 2024-02-26 0 312
-

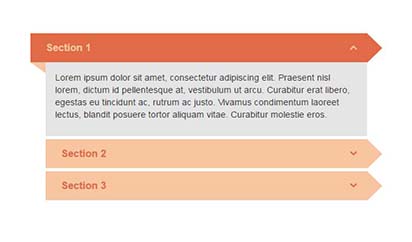
- Anzeigecode für die vertikale Akkordeonliste von JjQuery
- Der Anzeigecode für die vertikale Akkordeonliste von jQuery ist ein neuartiger Akkordeoneffekt, der auf Bootstrap basiert.
- 2017-06-15 80 1428
-

- jQuery imitiert die Anzeige zum Wechseln der Bildliste von Baidu-Fotorahmen
- jQuery imitiert die Anzeige der Baidu-Fotorahmen-Bildliste und der Effekt ist immer noch sehr gut, wenn es auf persönlichen Websites verwendet wird. Die chinesische Website empfiehlt den Download!
- 2017-02-07 204 2055
-

- H5-Handy-Bilderliste mit Schiebeanzeige und Spezialeffekten
- Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.
- 2020-12-04 93 1826
-

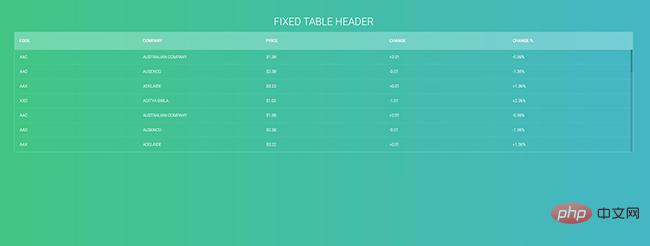
- jQuery erstellt ein Plug-in zur Optimierung von Webtabellendaten
- jQuery erstellt ein Plug-in zur Optimierung der Anzeige von Webtabellen mit festen Tabellenüberschriften und Tabellenlaufleistenstilen. Dieses Design macht das Formular klarer.
- 2024-02-28 0 352
-

- Praktisches responsives Layout für Produktbilder und Textlisten
- Bootstrap+CSS erstellt ein responsives Layout für E-Commerce-Produktbilder und ein Rasterlayout aus Grafik- und Textlisten zur Anzeige von Spezialeffekten.
- 2021-06-23 86 1773
-

- Ziehen Sie Vollbild-Werbebilder per Drag-and-Drop, um eine Vorschau des UI-Layouts anzuzeigen
- JQuery CSS3-Produktion von Werbefirmen-Image-Case-Anzeige, Vollbild-Werbebildliste, Bild- und Textliste per Drag & Drop zur Vorschau der Spezialeffekte des UI-Layouts.
- 2021-03-11 50 1238
-

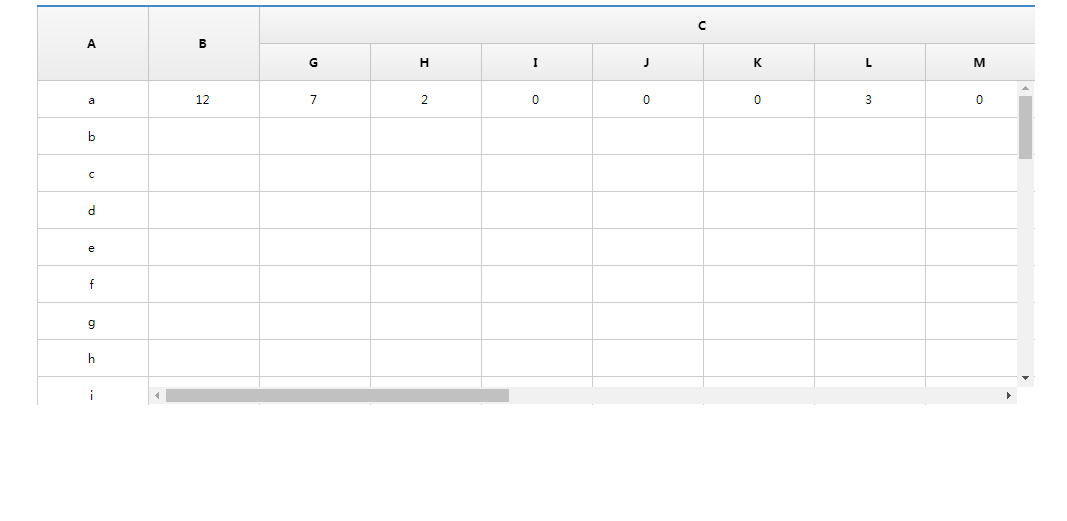
- jQuery imitiert den Code auf der rechten Seite und im Header einer Excel-Tabelle
- Dabei handelt es sich um einen jQuery-Imitationscode für die rechte Seite und den Kopf einer Excel-Tabelle, der dem Scrollen und Ziehen in Excel ähnelt, um den Vorschaueffekt anzuzeigen.
- 2017-12-11 58 1701
-

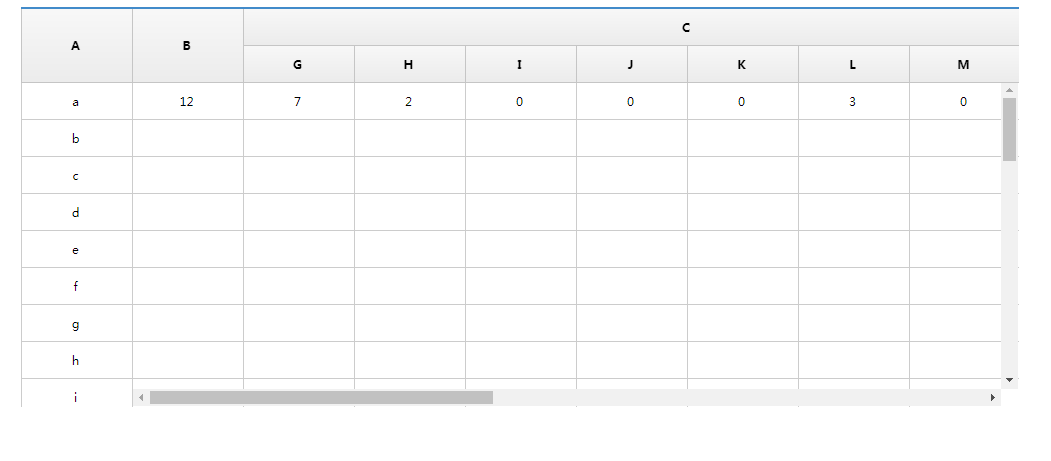
- jQuery imitiert den Code zum Korrigieren der rechten Seite und des Kopfes einer Excel-Tabelle
- Dabei handelt es sich um einen jQuery-Imitationscode für die rechte Seite und den Kopf einer Excel-Tabelle, der dem Scrollen und Ziehen in Excel ähnelt, um den Vorschaueffekt anzuzeigen.
- 2017-12-15 59 1393
-

- Mouseover-Grafikliste mit CSS3-Animationsspezialeffekten
- CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.
- 2021-03-08 106 2773
-

- Reaktionsschneller Grafikkarten-Schieberegler zeigt Spezialeffekte an
- Der jQuery-Swiper erstellt eine reaktionsfähige Grafik- und Textlistenkarten-Schiebeschaltanzeige, ein reaktionsfähiges HTML5-Layout, ein Mobiltelefon, ein reaktionsfähiges HTML5, ein Fingerschieben, ein Schieben des Touchscreens, eine Grafik- und Textliste, ein Swiper und eine Karte
- 2021-07-09 167 1959
-

- JS horizontaler Drag-and-Drop-Bildanzeigecode mit Pfeilen
- Der JS-Code für die horizontale Drag-and-Drop-Bildanzeige mit Pfeilen ist eine reaktionsfähige einzeilige Bildliste, die mit gsap zepto erstellt wurde. Er verfügt über Pfeiltasten nach links und rechts und unterstützt horizontales Drag-and-Drop der Bildliste, um den Effekt anzuzeigen.
- 2023-05-26 32 1018
-

- jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekte
- Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.
- 2023-05-30 8 763
-

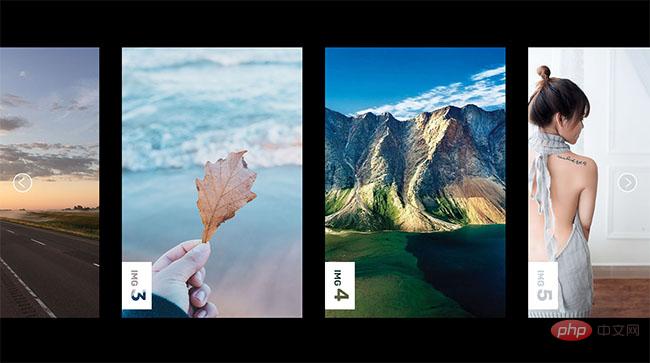
- Nahtloses Scrollen im Album nach oben und unten, um Spezialeffekte anzuzeigen
- Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.
- 2024-01-31 4 427
-

- jQuery-Masken-Popup-Diashow-Effekt
- Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.
- 2024-02-27 1 287
-

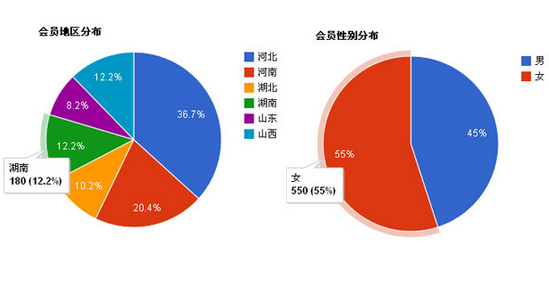
- Praktisches jQuery-Kreisdiagramm-Plugin für den Prozentsatz
- Es ist ein ziemlich gutes jQuery-Kreisdiagramm-Plugin. Es ist sehr praktisch, Daten direkt in die Tabelle zu laden und dann ein Kreisdiagramm zu zeichnen, um den Prozentsatz der Daten im gewünschten Verhältnis anzuzeigen Wird angezeigt. Es ist immer noch sehr gut, obwohl Highcharts.js nicht so leistungsstark ist, reicht es zumindest für Kreisdiagramme.
- 2017-01-14 142 2888
-

- Nativer js-Tab-Newslist-Umschalteffektcode
- Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-13 200 4882


