aktueller Standort:Heim > 基于HTML5的图片裁剪插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Plug-in zum Zuschneiden von Bildern basierend auf cropper.js
- Plug-in zum Zuschneiden von Bildern basierend auf cropper.js
- 2020-01-06 134 1367
-

- Plug-in zum Zuschneiden von Bildern basierend auf HTML5
- Das auf HTML5 basierende Bildzuschneide-Plug-in mit der WYSIWYG-Zuschneidemethode kann mehrere Bilder in Miniaturbildgröße basierend auf der HTML5-Leinwand generieren Die Zeichnungsimplementierung unterstützt das Zuschneiden mit verschiedenen Effekten. Wenn Sie das Bild speichern müssen, benötigen Sie natürlich immer noch ein Back-End-Dienstprogramm, um das Bild zuzuschneiden. Die Zuschneideseite wird basierend auf dem Bootstrap-Framework implementiert.
- 2017-01-13 207 2076
-

- jQuery-Plug-in zum Zuschneiden mobiler Bilder
- jQuery-Plug-in zum Zuschneiden mobiler Bilder
- 2018-01-08 129 1618
-

- Plug-in zum Hochladen von zugeschnittenen Bildern auf mobile Webseiten
- Plug-in zum Hochladen von zugeschnittenen Bildern auf mobile Webseiten
- 2017-09-20 191 1750
-

- Drag-Bildanordnungs-Plug-in basierend auf Dragst.js
- Drag-Bildanordnungs-Plug-in basierend auf Dragst.js
- 2019-11-02 109 1694
-

- H5-basiertes Bild-Drag-and-Drop-Vorschau-Plug-in dropify
- H5-basiertes Bild-Drag-and-Drop-Vorschau-Plug-in dropify
- 2020-01-07 155 1523
-

- Avatar-Zuschneidegrößen-Plug-in, gepackt von Cropper
- Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.
- 2019-06-22 215 1951
-

- HTML5-Code zum Hochladen von Mobiltelefonbildern
- Der HTML5-Code zum Hochladen und Zuschneiden mobiler Bilder ist ein praktisches Plug-in zum Zuschneiden mobiler Bilder, das das Zoomen unterstützt.
- 2017-08-20 176 1928
-

- HTML5-Imitation PS Drag-Cropping-Bild-Spezialeffekte
- HTML5 verwendet SVG, um einen PS-Stift-Bildeffekt zum Ziehen und Zuschneiden zu erstellen, und passt die Größe des Bildbereichs durch Ziehen des Stiftpfeils an.
- 2019-06-01 136 2440
-

- vue.js Bild-Batch-Upload-Plug-in
- Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.
- 2017-12-14 178 2423
-

- jQuery Taobao Produktbild-Lupencode
- Der jQuery Taobao-Produktbildlupencode ist eine jQuery-Lupe, die auf dem jquery.imagezoom-Plug-in basiert.
- 2017-03-26 861 11039
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

- Der neueste jQuery-Fokusdiagramm-3D-Flip-Karussell-Umschalteffekt im Jahr 2019
- jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.
- 2019-01-29 296 3009
-

- jQuery-Spezialeffekte zum adaptiven Bildschirmfokus-Bildwechsel
- Ein einfacher und eleganter Banner-Karussellschalter für große Bilder, der auf dem jQuery SuperSlide-Plug-in basiert. Der bildschirmadaptive Bildkarussellschalter zeigt Spezialeffekte an.
- 2021-06-28 226 4307
-

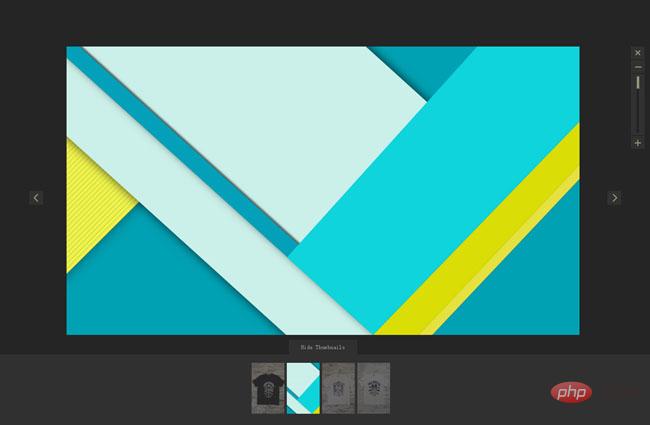
- jQuery-Vollbild-Album-Plug-in zoomVisualizer
- Das jQuery-Vollbild-Fotoalbum-Plug-in zoomVisualizer ist ein Fotoalbum-Plug-in, das auf der JQuery-Benutzeroberfläche basiert. Es unterstützt das Ausblenden und Anzeigen von Album-Miniaturansichten, unterstützt die Pfeile nach links und rechts zum Wechseln von Bildern und unterstützt das Vergrößern und Verkleinern von Bildern.
- 2024-02-27 110 754
-

- Spezialeffekte für die Bildumschaltung mit adaptivem jQuery-Fokus
- Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.
- 2023-06-02 158 2037
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Responsive grafische Diashow für die Blog-Website
- Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.
- 2019-06-26 271 3378
-

- Atmosphärisches Fokusbild-Karussell-Spezialeffekt-Plug-in mit linken und rechten Tasten Slider.js?1.1.2
- Slider.js ist ein Plug-In für atmosphärische Fokus-Bildkarussells mit linken und rechten Tasten. Die Bildumschaltung ist sehr reibungslos und die Umschalttasten sind auch sehr exquisit Karussellzeit, Leinwandbreite und andere Parameteranpassungsfunktionen.
- 2017-01-13 189 2341
-

- Smoothslides schwenkbares jQuery-Diashow-Plugin
- Smoothslides ist ein responsives Diashow-Plug-in auf Basis von jQuery. Der größte Unterschied zu anderen Folien besteht darin, dass die Bilder in der Folie verschoben werden können und die Bewegungsrichtung eingestellt werden kann (links/rechts/oben links/unten rechts usw.). ), wodurch die Diashow spezieller und interessanter wird.
- 2020-12-08 174 2016

