aktueller Standort:Heim > 基本的な文法 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

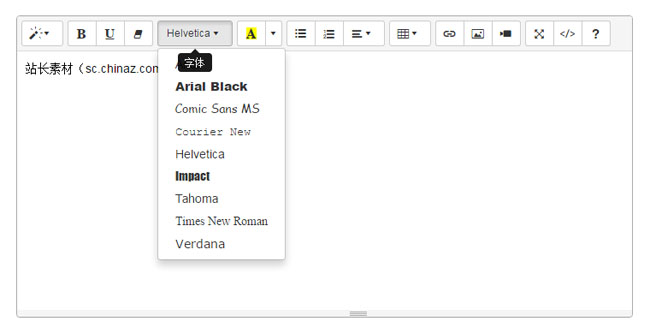
- Rich-Text-Editor-Plug-in summernote.js?3.1.9
- Das Rich-Text-Editor-Plug-in „summernote.js“ ist ein Webtext-Editor-Spezialeffekt, der auf jQuery+Bootstarp basiert.
- 2017-09-06 245 2697
-

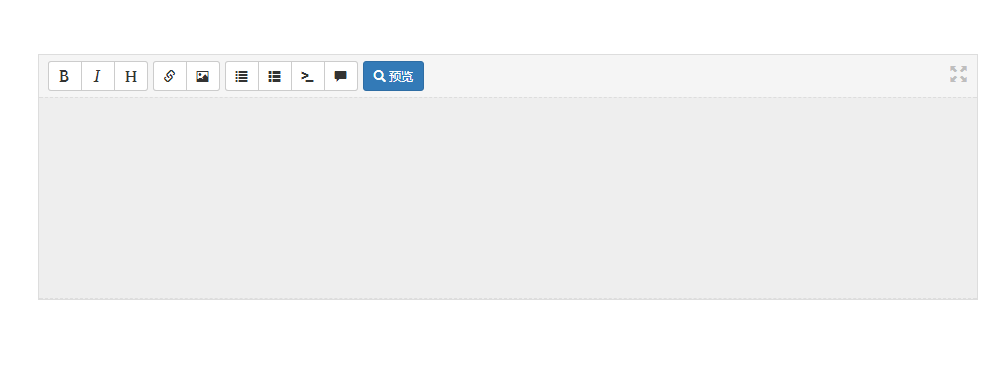
- Markdown-Webtexteditor-Plug-in
- Query implementiert ein Bootstrap-basiertes Markdown-Webtext-Editor-Plug-in, Markdown-Online-Editor-Code.
- 2017-12-14 134 1719
-

- Zoomify – jQuery-Zoomeffekt-Lightbox-Plug-in
- Zoomify ist ein einfaches jQuery-Lightbox-Plug-in mit Zoomeffekt. Es bietet nicht nur grundlegende Eigenschaften, sondern bietet auch automatische Ereignisse und benutzerdefinierte Methoden, die die meisten Anforderungen erfüllen können.
- 2020-11-10 152 2281
-

- jQuery-Langtext-Paginierungseffekt
- Die dynamische Bild-Timing-Umschaltung von jQuery ist ein auf JQuery basierender Umschalteffekt für Langtext-Indexschaltflächen.
- 2017-03-24 161 1557
-

- HTML5-Digitaltechnologie-Hintergrundanimations-Spezialeffekte
- Der HTML5-Hintergrundanimations-Spezialeffekt mit digitaler Technologie ist ein Hintergrundanimations-Spezialeffekt mit digitaler Linientechnologie, bei dem Text auf der Grundlage von HTML5 Canvas gezeichnet wird.
- 2021-03-03 432 5478
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- jQuery-Blatt-Registerkarte
- Der jQuery-Leaf-Tab ist ein Tab-Effekt, der auf der von CSS3+jQuery implementierten dynamischen Sliding-Anzeige basiert. Der Tab hat einen dynamischen Sliding-Effekt während des Wechselvorgangs. Der Tab kann verhindern, dass Bilder, Text oder Grafiken gemischt werden.
- 2017-04-07 207 3355
-

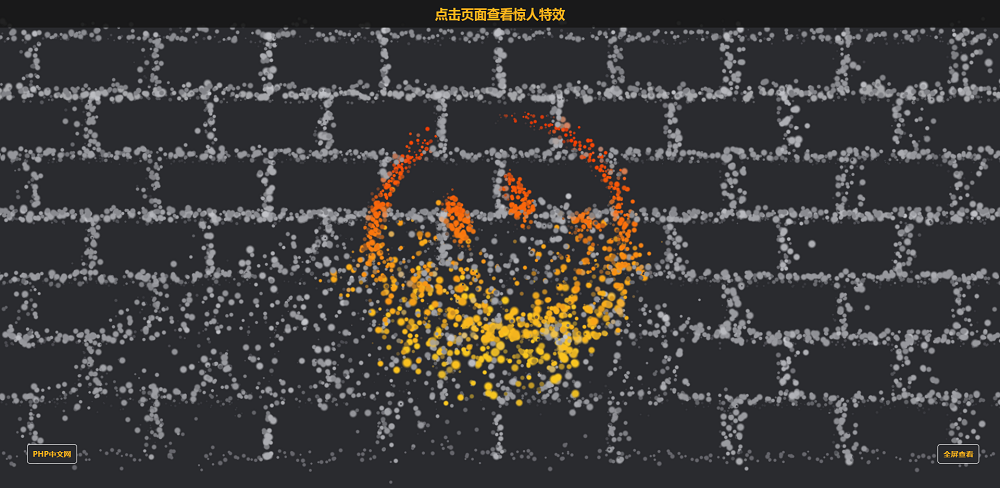
- Coole Partikelfragment-Videowiedergabeeffekte
- Drei basieren auf der coolen Partikelfragmentierung im Vollbildmodus auf Leinwand und MP4-Videodateien in Kombination mit Wiedergabeeffekten. Unterstützt die Wiedergabe von MP4-Videos im Vollbildmodus, um den Effekt anzuzeigen. Ändern Sie einfach die MP4-Videodatei, um sie zu ersetzen. ps: Zur Demonstration ist ein domänenübergreifender Localhost erforderlich
- 2021-02-24 167 1895
-

- Unterstützen Sie den auf Mobilgeräte reagierenden Karusselleffekt basierend auf Bootstrap
- Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein
- 2017-08-16 237 2330
-

- JQuery-Fokusbild-Spezialeffekte mit Miniaturansichten und verschiedenen Übergangsanimationen
- Dies ist ein cooler JQuery-Fokusbildeffekt, der auf jssor.slider.js basiert. Der Fokuskarteneffekt hat unten eine Miniaturansicht und verfügt über verschiedene Animationseffekte während des Umschaltens von Übergängen. Dieser Fokuskarten-Spezialeffekt ist mit dem IE8-Browser kompatibel. Wie zu verwenden Fügen Sie die Stildateien jquery.min.js und jssor.slider.mini.js in die Seite ein.
- 2017-08-16 335 2243
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

- CSS3-Mouseover-Unschärfeeffekte für andere Bilder
- Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.
- 2024-02-03 128 1098
-

- jQuery simuliert iPhone-Dropdown-Bildlaufleisten-Animationseffekte
- jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.
- 2024-02-03 101 1112
-

- Ziehen Sie den Touchscreen, um den jQuery-Albumcode zu wechseln
- Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.
- 2024-02-03 130 966
-

- HTML5-Fotoalbum-Plug-in ma5gallery
- Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.
- 2024-02-03 125 984