aktueller Standort:Heim > 复古相机 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Retro-Textschatteneffekte
- Ein CSS-Retro-Textschatteneffekt
- 2022-10-17 28 600
-

- jQuery复古风格鼠标经过选项卡切换
- jQuery复古风格鼠标经过选项卡切换
- 2018-01-02 36 1406
-

- 复古风格鼠标经过选项卡切换js特效
- 复古风格鼠标经过选项卡切换js特效
- 2018-01-01 152 2445
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Retro-nostalgischer CSS-Faltplakateffekt
- Ein Retro- und nostalgischer CSS-Faltplakateffekt. Die HTML-Seite kann durch jedes Bild ersetzt werden. Xia Huan-Freunde werden es nicht verpassen.
- 2022-04-02 50 2825
-

- CSS3+H5手机端工单回复时间轴样式代码
- CSS3+H5手机端工单回复时间轴样式代码
- 2018-06-02 57 1855
-

- Altmodische UI-Spezialeffekte für Bandfilmmaschinen
- js+css3-Zeichnung Retro-altmodische Filmkamera, CSS3-Zeichnung
- 2021-06-24 30 1330
-

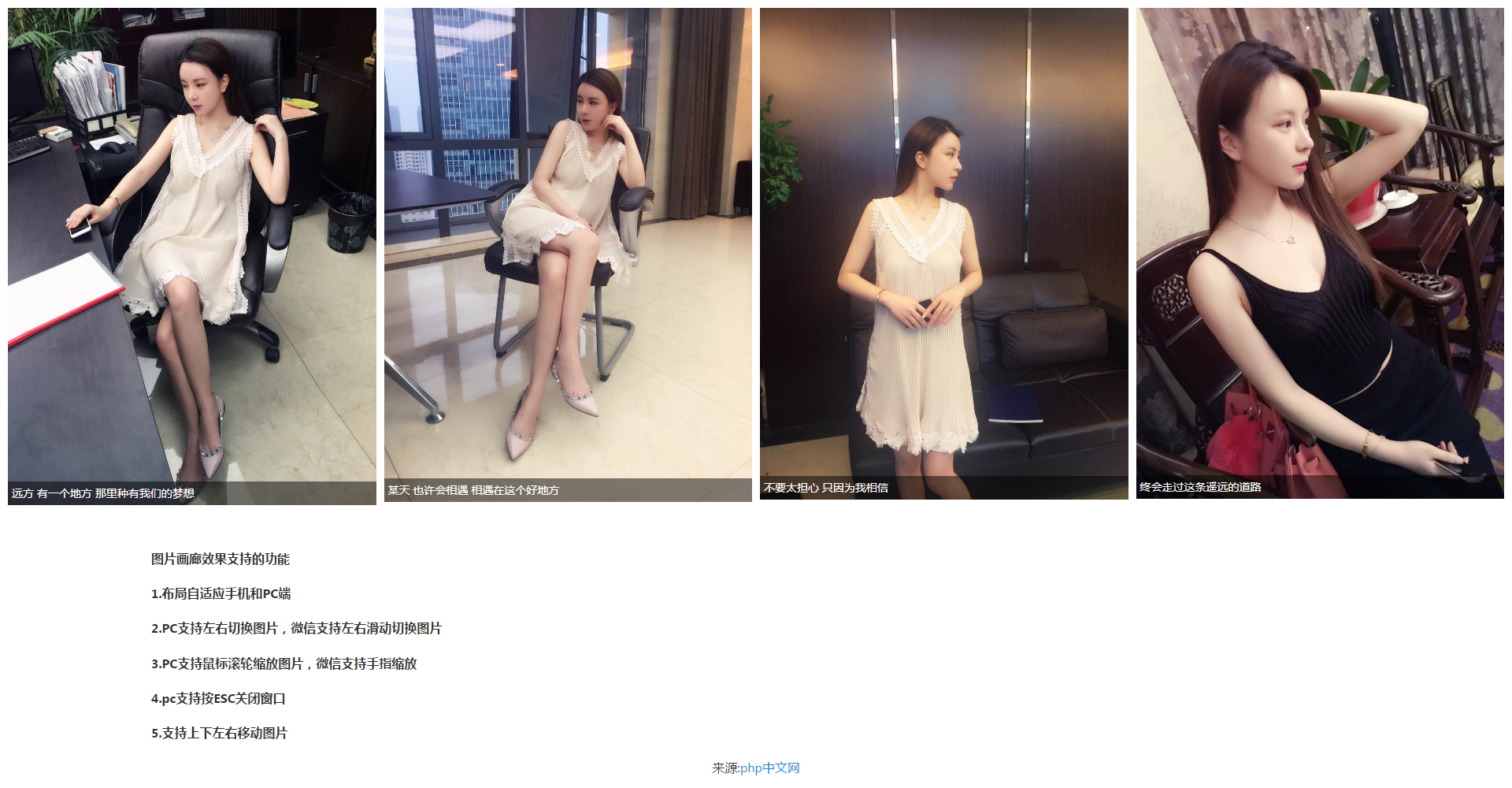
- HTML5微信朋友圈图片放大手机相册效果
- HTML5微信朋友圈图片放大手机相册效果,支持PC和手机端画廊效果。
- 2017-08-17 160 3318
-

- Klassische neonfarbene englische Buchstabeneffekte
- Reines 3D-Layout mit blauem CSS3-Gitter, englische Retro-Neon-Buchstaben zeigen Spezialeffekte an.
- 2021-05-07 63 1324
-

- Spezialeffekte für jQuery-Kassetten-MP3-Musikplayer
- Der jQuery-Tape-MP3-Musikplayer-Effekt ist ein Retro-Black-Tape-Musikplayer, der auf jQuery und CSS3 basiert. Klicken Sie zum Abspielen auf die Schaltfläche „Start“ oder „Pause“.
- 2024-02-02 1 564
-

- html5仿微信朋友圈相册图片放大代码
- html5仿微信朋友圈相册图片放大代码支持PC和手机端画廊效果。
- 2017-04-06 112 2942
-

- jQuery + js-Implementierung des QQ-Space-Picture-Album-Anzeigeeffekt-Plug-Ins für Freundeskreise mit hoher Nachahmung
- jQuery High Imitation Friends Circle QQ Space Picture Album View JS Effect Plug-In-Code herunterladen. Das Bild zeigt den js-Effekt. Kompatibel mit Mobiltelefonen.
- 2018-10-26 82 2924
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- 瀑布流排版鼠标点击放大图片代码
- 瀑布流排版鼠标点击放大图片代码是一款采用瀑布流排版样式,鼠标点击相册可以展示大图,同时也支持手机端。
- 2017-04-06 105 4507
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 8种jQuery图片鼠标悬停效果
- 8种jQuery图片鼠标悬停效果,支持多种悬停效果(遮罩,图片飞出等),兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.min.js,lrtk.css, mosaic.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 78 1346
-

- 超酷CSS3图片3D旋转效果
- 超酷CSS3图片3D旋转效果,鼠标悬停后,图片会3d旋转到另外一面。兼容chrome、firefox浏览器。 使用方法: 1、head区域引用文件 component.css, demo.css, normalize.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、修改图
- 2017-03-11 70 1888
-

- 漂亮jQuery单选框/复选框美化插件Labelauty.js?1.1.2
- 漂亮jQuery单选框/复选框美化插件Labelauty.js,支持自定义灰色按钮不可点、支持input控件定义选项直接提交后端即可获取数据还是非常方便的单选框/多选框美化JS插件,特别是在手机端使用,还是非常 适用的。
- 2017-01-13 114 2870
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050

