aktueller Standort:Heim > 复合主键 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Bootstrap-Theme-Web-Tool-Sammlung
- Bootstrap-Theme-Web-Tool-Sammlung
- 2019-11-08 115 1130
-

- Winkelfiltersuche
- Angular wird hauptsächlich zum Filtern und Durchsuchen von Daten verwendet. Der Code ist vollständig kommentiert und für Anfänger zum Lernen geeignet.
- 2019-09-10 116 736
-

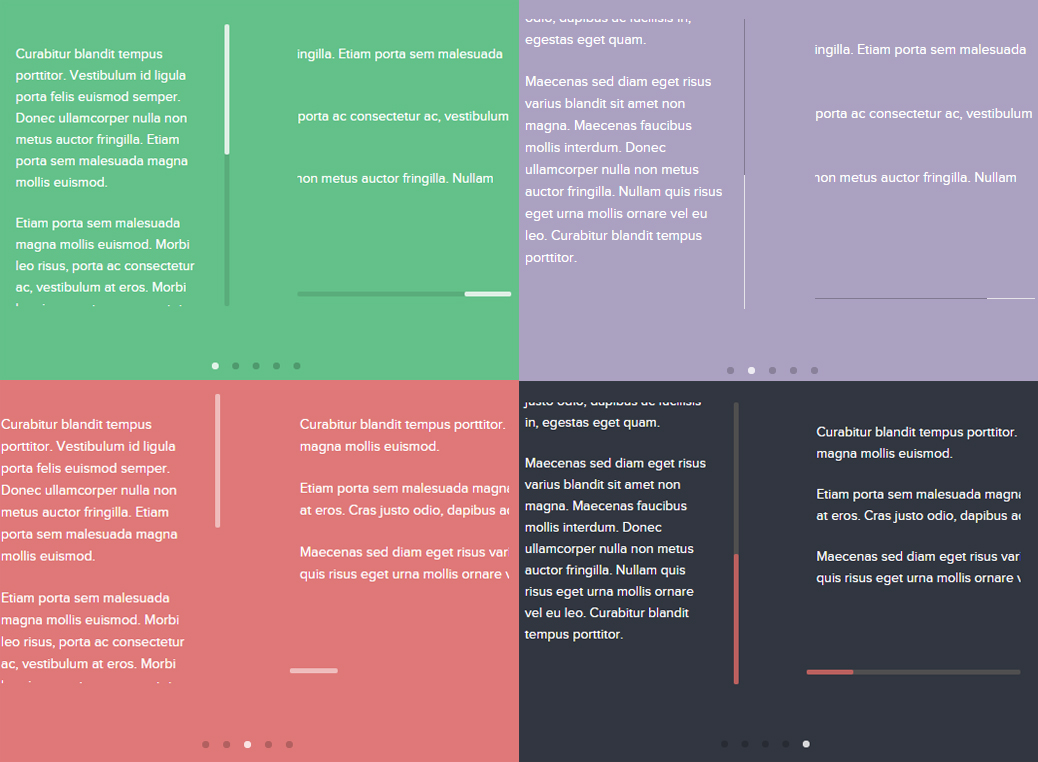
- Sammlung verschiedener horizontaler und vertikaler CSS3-Bildlaufleisten
- Eine Sammlung mehrerer horizontaler und vertikaler CSS3-Bildlaufleisten, mit denen Sie die Farbe der Webseite an die Farbe Ihres Themes anpassen können.
- 2022-01-21 96 4690
-

- Feuerwerksanimation, die der Maus folgt
- Im Anschluss an die Feuerwerksanimation der Maus wurde ursprünglich eine Benutzeroberfläche für das Anmeldesystem auf Basis von Spring Security geschrieben und das Rechtsklickmenü wurde umgeschrieben, um weiße und schwarze Themen bereitzustellen.
- 2019-09-07 155 1190
-

- jQuery implementiert den Wagenrücklauf im Eingabefeld, um Beschriftungscode hinzuzufügen
- jQuery implementiert das Eingabefeld und drückt die Eingabetaste, um den Etikettencode hinzuzufügen. Sie können das Schlüsselwort in das Eingabefeld eingeben und die Eingabetaste drücken, um das Etikett einzugeben, oder Sie können ein voreingestelltes Etikett auswählen. Das ausgewählte Etikett wird über dem Eingabefeld angezeigt Es kann gelöscht werden. Es unterstützt das Filtern von Duplikaten.
- 2017-03-14 177 1486
-

- Dynamischer handgeschriebener Texteffekt „Frohes Neues Jahr'.
- Ein dynamischer handgeschriebener Texteffekt „Frohes Neues Jahr“. Die gesamte handgeschriebene Seite ist glatt, natürlich und einfach. Sie eignet sich für die Erstellung von Webseiten zum Thema Neujahr.
- 2021-12-28 190 3605
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- Native JS-Bildlaufuhr-Spezialeffekte
- Ein Bildlaufuhr-Spezialeffekt, der mithilfe von nativem JS und Bildwechsel ausgeführt wird. Er wird häufig in Echtzeituhrmodulen großer Websites verwendet. Dieser Spezialeffekt ist mit allen gängigen Browsern kompatibel
- 2021-05-11 195 1805
-

- Jquery-Wasserfallfluss mit Nachdruck der Sammlung
- Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .
- 2017-08-20 309 4568
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 182 1971
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069
-

- jqzoom-Bildverstärkercode
- jqzoom-Bildverstärkercode, geeignet zum Anzeigen von Produktbildern, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Einführung des Kopfbereichs <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Stellen Sie die js-Bibliothek vor <script src="js/j
- 2017-03-11 153 1879
-

- JS-Loop-Scrolling-Kanal-Homepage-Foliencode
- JS-Loop-Scrolling-Kanal-Homepage-Foliencode, imitiert die Youku-Film-Homepage, automatisches Loop-Scrolling, kompatibel mit Mainstream-Browsern. Dies ist ein sehr häufig verwendeter JS-Codeeffekt, der sich sehr gut für Unternehmenswebsites, E-Commerce und Unterhaltungswebsites eignet. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-12 280 2816
-

- Anzeigeeffekt der jQuery-Bildlistenanimation
- Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu
- 2017-03-11 199 1887
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- zDiaLog-Popup-Ebeneneffekt
- Ersetzen Sie window.open, window.alert, window.confirm; sorgen Sie für eine gute Benutzererfahrung; Kristallstruktur, zartes Design und schönes Aussehen; Kompatibel mit ie6/7/8, Firefox2/3 und Opera; das Popup-Fenster wird von der Auswahlsteuerung unter ie6 nicht durchdrungen; Keine externe CSS-Datei, zur Verwendung einfach auf Dialog.js verweisen; Anwendungen unter iframe wurden umfassend berücksichtigt, was für komplexe Systemanwendungen geeignet ist. Von Dialog angezeigter Inhalt (drei Typen): 1. Verweis auf eine URL
- 2019-09-18 113 1234
-

- Automatischer jQuery-Bildlauf-Bannercode mit fünf Bildschirmen
- jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 197 2315
-

- jQuery-Bildhintergrundwand-Spotlight-Effektcode
- jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:
- 2017-03-11 183 2116

