aktueller Standort:Heim > 字间距 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 渐进数字时间钟效果
- 渐进数字时间钟效果
- 2019-10-24 29 1205
-

- 3D-Quadrat- und Textraum-Rotationsanimations-Spezialeffekte, erstellt von HTML5+Three
- Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt
- 2023-01-11 26 485
-

- 原生js可爱糖果数字时间代码
- 原生js可爱糖果数字时间代码,原生js制作的时间效果,非常适用于企业网站或者商城网站以及学校网站,样式精美,是一个不错的事件特效,php中文网推荐下载!
- 2017-01-17 116 1924
-

- jQuery排行榜列表文字向上间歇滚动
- jQuery排行榜列表文字向上间歇滚动,实现信息的滚动特效,例如学校网站,毕业了已经在工作的,实现学生信息的滚动,实现中奖名单的滚动显示,非常适用于培训网站,企业网站或者商城网站。
- 2017-01-14 111 2158
-

- div css3属性制作文字列表3D时间轴排列效果
- div css3属性制作文字列表3D时间轴排列效果,这样的效果我觉可以放在个人网站中,前面是头像,后面的是心情日记之类的。这样的效果也是还不错的。php中文网推荐下载!
- 2017-01-18 81 3297
-

- jQuery同宽网格瀑布流插件
- jQuery同宽网格瀑布流插件是一款支持自定义网格的宽度,可以图文显示,可以设置参数使一个元素容器分割成同宽的多列,同进有参数设置列与列间的间距。
- 2017-08-20 81 3901
-

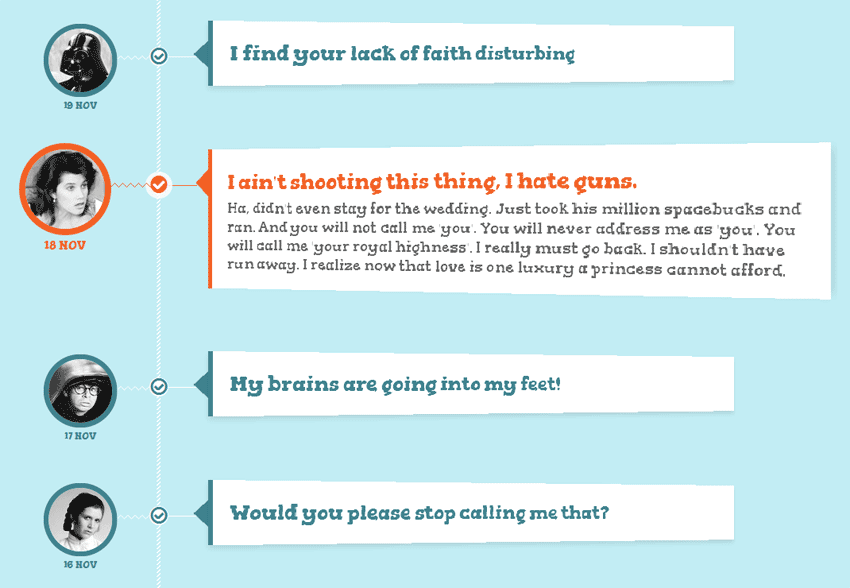
- jQuery发展历程时间轴特效代码
- jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载。
- 2017-04-12 96 2861
-

- jQuery酷炫LED数字时钟
- 这是一款简单的支持获取本地时间的LED数字时钟动画特效,红色酷炫LED数字时钟js代码。
- 2017-12-09 36 2117
-

- jQuery酷炫的数字查找动画特效
- 这是一款效果非常酷炫的jQuery和CSS3矩阵数字排列,自动查找数字动画特效。该特效会在屏幕中间显示当前正在查找的数字,并在页面中高亮显示查找出的数字结果。
- 2019-03-26 76 2925
-

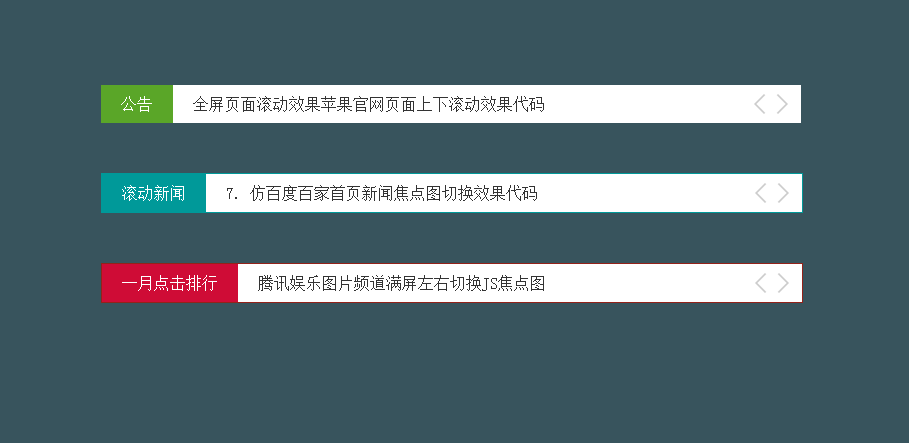
- 广告通知单行滚动插件BreakingNews
- 在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、字体大小、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
- 2017-03-13 117 1857
-

- Mouseover-Grafikliste mit CSS3-Animationsspezialeffekten
- CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.
- 2021-03-08 106 2773
-

- 鼠标悬停图片居中效果
- 田字形显示5张图,当鼠标移入后四张图的其中一张图上时该图显示在5张图的中间并可点击
- 2019-09-21 79 6500
-

- jQuery文字星星闪烁特效代码
- jQuery文字星星闪烁特效代码是一款基于SVG来制作星星闪耀效果,可以控制星星的颜色,边框色,大小,延迟时间等属性。
- 2017-07-16 103 2813
-

- 2019最新CSS3告白爱心跳动动画特效
- 一款纯CSS3制作的告白爱心跳动动画特效,红色爱心忽大忽小跳动着,就像表白者紧张时的心跳,爱心中间还可以加文字哦!
- 2019-02-14 277 6497
-

- Schwarz-weißer Bildtext-Overlay-Effekt
- Schwarz-Weiß-Bildtext-Overlay-Effekt: Das Bild im Bild ist in der Mitte fixiert, der Text wackelt nach links und rechts und der Text, der durch das Bild läuft, erscheint transparent und fügt sich in das Bild ein.
- 2024-02-28 1 321
-

- 精美小图标菜单导航CSS3代码
- CSS3精美小图标菜单导航是一款精美清新的CSS3小图标菜单导航,鼠标滑过这款菜单时还可以在图标和文字之间形成切换的动画效果。
- 2017-04-14 195 2728
-

- 原生js图片数字时钟走动代码
- 原生js图片数字时钟走动代码,一般我们的商城或者学校网站会用到,例如学校放假,召开运动会,元旦晚会等,商城中的淘宝双11等。这时,我们的时间就能用上了。
- 2017-01-17 84 1992
-

- Coole jQuery-Binärzahlenuhr
- Die coole binäre Digitaluhr von jQuery wird in Binärform ausgedrückt. Grün bedeutet, dass der Bitwert 1 ist, und Grau bedeutet 0. Das Prinzip besteht darin, die Stunden, Minuten und Sekunden der Uhr in Binärwerte umzuwandeln Zeit, und folgen Sie dann der Ortszeit. Aktualisierungen und Aktualisierungen in Echtzeit
- 2024-02-27 1 329
-

- Spezialeffekte für Autoanimationen mit WeChat und QQ-Kundendienst
- Die Autoanimations-Spezialeffekte mit WeChat und QQ sind ein sehr einzigartiger js-Animations-Spezialeffektcode. Klicken Sie auf das Auto unten rechts auf der Webseite und es fährt automatisch in die Mitte des unteren Randes der Webseite in das Textfeld verschoben wird, wird der WeChat-QR-Code angezeigt. Wenn Sie darauf klicken, wird das QQ-Online-Dialogfeld angezeigt.
- 2023-05-10 19 933
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809

