aktueller Standort:Heim > 恶意攻击 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.
- jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.
- 2017-12-16 145 1809
-

- jQuery multifunktionales Bild-Popup-Plug-in Pirobox
- Klicken Sie auf das Bild in der Bilderliste, um es zu vergrößern und nach Belieben zu wechseln.
- 2019-09-16 88 1088
-

- js Bild hochladen Klicken Sie hier, um den Farbblock des Bildes zu erhalten
- Native js klickt auf die Schaltfläche, um das Bild hochzuladen. Klicken Sie auf den Bildinhalt, um die aktuelle Farbe zu erhalten
- 2021-02-01 143 1591
-

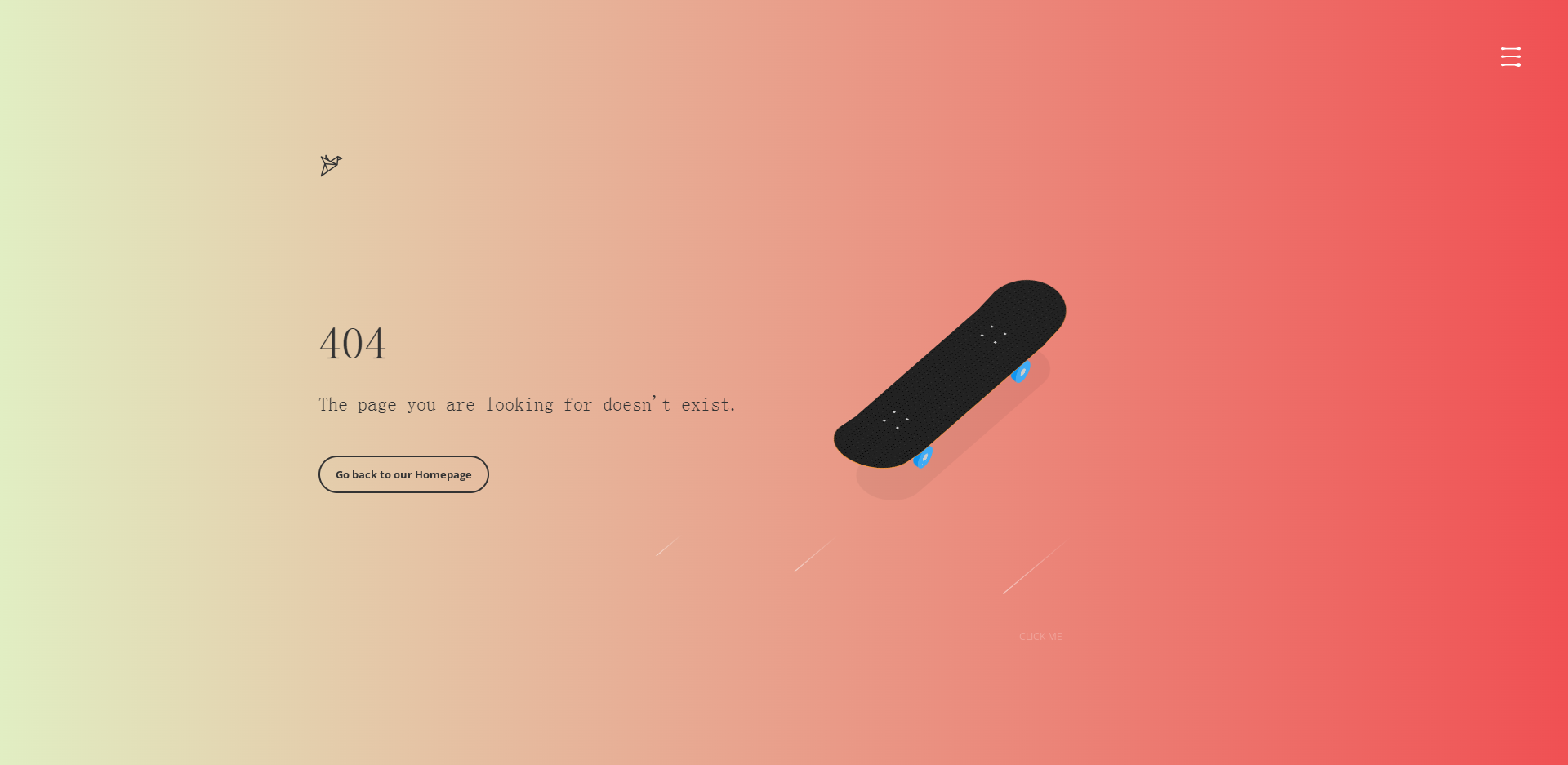
- Seite mit 404-Fehlermeldung für kreative Skateboard-Animation
- Klicken Sie auf einer kreativen Skateboard-Animationsseite mit 404-Fehlermeldungen auf das Skateboard, um einen Flip-Effekt zu erzielen.
- 2022-04-01 130 3254
-

- Klicken Sie auf jQuery, um den Bild-Wasserfall-Flow-Layouteffekt hinzuzufügen
- Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.
- 2017-08-16 110 1685
-

- 2019 neueste Query+CSS3-Fotoalbumbilder Overlay-Stack-Erweiterungsanimations-Spezialeffekte
- Ein sehr kreativer jQuery+css3-Fotoalbum-Bild-Overlay-Spezialeffekt zum Stapeln und Erweitern der Animation. Bilder werden in einem Ebenen-Layouteffekt platziert. Klicken Sie auf das Bild, um es zu vergrößern, und klicken Sie auf das erweiterte Bild, um es zu verschieben und zu verkleinern.
- 2019-01-30 454 6212
-

- jQuery kann den Spezialeffekt des schwebenden Fensters in der unteren rechten Ecke ziehen
- Der jQuery-Spezialeffekt „Schiebbares Fenster in der unteren rechten Ecke“ ist ein Popup-Feld, das nach Belieben mit der Maus verschoben werden kann. Klicken Sie, um es in die untere rechte Ecke des Browserfensters zu verkleinern.
- 2017-03-23 170 1991
-

- jQuery-Blattfalleffekt
- Die Blätter fallen und nach dem Klicken entfalten sich weitere Blätter schön. Lenovo kann eine sinnvollere Frontend-Implementierung erweitern
- 2019-09-21 242 6359
-

- Kippeffekt für das Umschalten der Bildalbenfolie
- Kreatives HTML5-CSS3-Bildfolienlayout, geneigtes Bildrasterlayout. Klicken Sie auf die Pfeiltasten nach links und rechts, um zwischen Folien mit Spezialeffekten zu wechseln.
- 2021-03-02 162 3156
-

- jQuery-Bilddeduplizierungsspielcode
- jQuery klickt nach Belieben auf zwei Bilder, wenn sie gleich sind, werden sie angezeigt, andernfalls werden sie ausgeblendet. Dies ist ein einfaches Bilddeduplizierungsspiel.
- 2019-04-09 238 2663
-

- Tilt-Fotoalbum-Schiebeschalter H5-Spezialeffekt
- Der H5-Spezialeffekt für den Neigungsbildalbum-Schiebeschalter ist ein kreatives Bildneigungsraster-Layout, das auf HTML5+CSS3 basiert. Klicken Sie auf die Pfeiltasten nach links und rechts, um die Diashow zu wechseln.
- 2024-02-02 102 674
-

- jQuery-Blatt-Drop
- Die Blätter fallen und nach dem Klicken entfalten sich weitere Blätter schön. Sie können Lenovo eine sinnvollere Front-End-Implementierung erweitern. Guter Effekt, kann die verstreuten Bilder von Blütenblättern, Feuerwerkskörpern usw. erweitern.
- 2019-09-07 162 1530
-

- Cooles JS-Karussell-Plug-in mit Vorschaueffekt
- PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.
- 2019-06-29 182 2846
-

- Der JS-Kreis breitet sich nach außen aus, um den Spezialeffekt des Bildes zu vergrößern
- Der JS-Kreis zum Ausbreiten und Vergrößern des Bildes ist ein interaktiver kleiner Kreis mit Animation. Wenn Sie auf einen kleinen Kreis auf dem Bildschirm klicken, wird der lokale Effekt dieser Position vergrößert und angezeigt.
- 2024-02-27 112 684
-

- Bildschiebeeffekt-Plug-in HoverSlideEffect
- HoverSlideEffect ist ein sehr schönes jQuery-Bildwechsel-Plug-in. Wenn Sie die Maus über das Bild bewegen, wird zu einem anderen Bild gewechselt. Klicken Sie auf ein beliebiges Bild und alle Bilder im Bilderalbum werden vertauscht.
- 2019-09-20 118 1923
-

- HTML5-Menütasteneffekte, die per Drag & Drop verschoben werden können
- Der HTML5-Menütasten-Spezialeffekt kann frei verschoben werden. Es gibt eine blaue Menüschaltfläche, die auf der Seite schwebt. Sie können die Schaltfläche auch anklicken, um die Seite zu schließen Dropdown-Menü.
- 2024-02-26 101 714
-

- jQuery rotierende Diashow mit Soundeffekten
- Die rotierende jQuery-Diashow mit Soundeffekt ähnelt einer rotierenden Schaltfläche. Durch Klicken auf den entsprechenden Bereich der Schaltfläche kann die Diashow gedreht werden, um das Bild zu wechseln, was sehr kreativ ist.
- 2017-08-24 208 1670
-

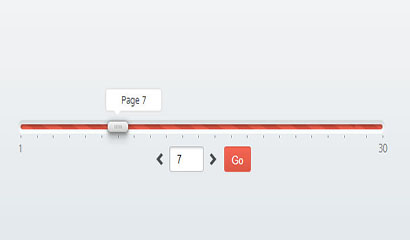
- jQuery-Plugin für ziehbare Paginierung
- Das ziehbare Paging-Plug-in von jQuery verfügt über eine Schiebeleiste. Sie können die Schiebeleiste ziehen, um schnell zu einer beliebigen Seite zu springen. Darüber hinaus können Sie auch auf das Umblättersymbol klicken, um Seiten umzublättern.
- 2017-03-24 224 4769
-

- Bildrotationscode im jQuery-Kartenstil
- Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu
- 2017-03-11 195 1977
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792