aktueller Standort:Heim > 文件夹管理 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

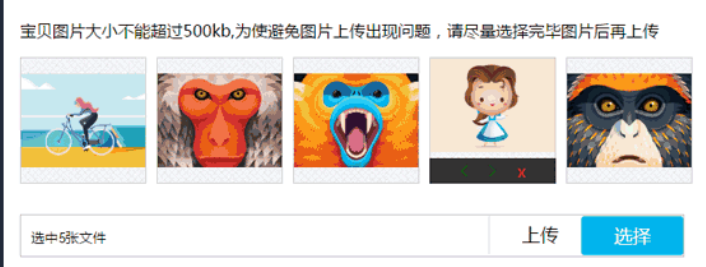
- Nachahmung des Batch-Image-Upload-Plug-Ins für das Taobao-Verwaltungsprodukt
- Nachahmung des Batch-Image-Upload-Plug-Ins für das Taobao-Verwaltungsprodukt
- 2020-01-07 138 1937
-

- Nachahmung des Windows-Ordnerbetriebs
- Nachahmung des Windows-Ordnerbetriebs
- 2019-12-19 193 1727
-

- Nachahmung des Windows-Ordneroperationseffekts
- Nachahmung des Windows-Ordneroperationseffekts
- 2019-10-19 173 1871
-

- Reine CSS3-Imitation von iPhone-Ordnereffekten
- Reine CSS3-Imitation von iPhone-Ordnereffekten
- 2017-12-04 111 1846
-

- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- 2017-08-12 202 1890
-

- CSS3 erstellt Spezialeffekte für iPhone-Desktop-Ordner
- CSS3 erstellt Spezialeffekte für iPhone-Desktop-Ordner
- 2017-12-07 165 2208
-

- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- 2018-02-12 144 1723
-

- Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
- Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.
- 2020-11-26 1194 9570
-

- Spezialeffekte für jQuery+CSS3-Übergangsanimationen im modalen Fenster
- Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.
- 2017-03-23 166 1641
-

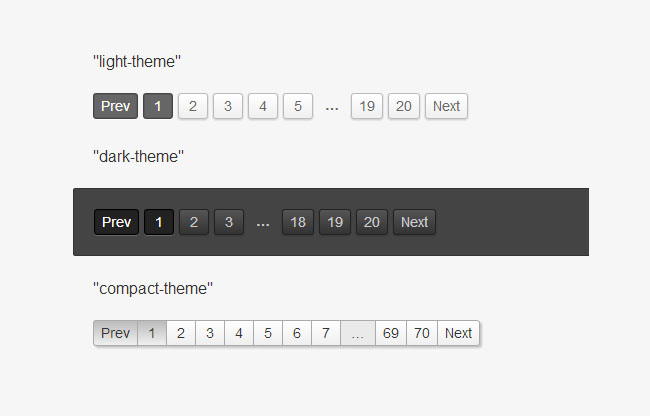
- Mit CSS3 implementiertes jQuery-Paging-Plug-in
- In Kombination mit dem von CSS3 implementierten jQuery-Paging-Plugin wird der Paging-Effekt sehr häufig verwendet. Unabhängig davon, ob es sich um ein Front-End- oder Back-End-Verwaltungssystem handelt, wird Paging verwendet und ist auf Unternehmenswebsites oder in Einkaufszentren sehr praktisch Websites. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 210 2556
-

- DomLastic-js klickt auf Element löschen, Plug-In für elastische Animationen
- Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool
- 2017-12-13 132 1979
-

- jQuery small2big Bildzoom-Plug-in
- jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 183 1867
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 168 2162
-

- JQuery-Hintergrund-Anmeldeseite, Hintergrundbild, automatische Rotation, Anmeldeschnittstellencode
- Das Hintergrundbild der JQuery-Backend-Anmeldeseite dreht den Anmeldeschnittstellencode automatisch. Das Hintergrundbild wird im Allgemeinen im Website-Backend gedreht Das Verwaltungssystem wird auch im Frontend des Einkaufszentrums verwendet, beispielsweise für die Mitgliederanmeldung. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 832 9629
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 182 1971
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950

