aktueller Standort:Heim > 文件打开方式 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 多种展开方式的jQuery弹出插件
- 多种展开方式的jQuery弹出插件是一款基于jQuery+CSS3实现的多种不同效果的遮罩效果。
- 2017-09-07 49 1199
-

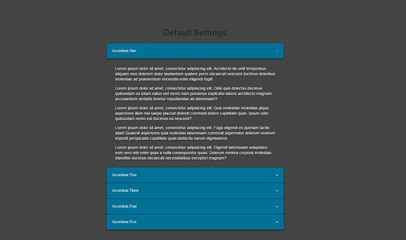
- jQuery手风琴插件rlaccordion
- jQuery手风琴插件rlaccordion是一款灵活的响应式设计的手风琴插件,支持打开一个或多个,可以自定义样式或单独定义打开或关闭的样式。
- 2017-08-15 73 1477
-

- 一款简单实用的弹窗插件JMask
- JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- CSS3图片层叠展开插件
- 一款CSS3图片层叠展开插件,共4种层叠展示方式
- 2022-04-13 57 2695
-

- jQuery+CSS3过渡动画模态窗口特效
- jQuery+CSS3过渡动画模态窗口特效是一款基于Codrops的ModalWindowEffects来制作,通过jQuery插件的方式来统一管理各种打开模态窗口的效果
- 2017-03-23 54 1384
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

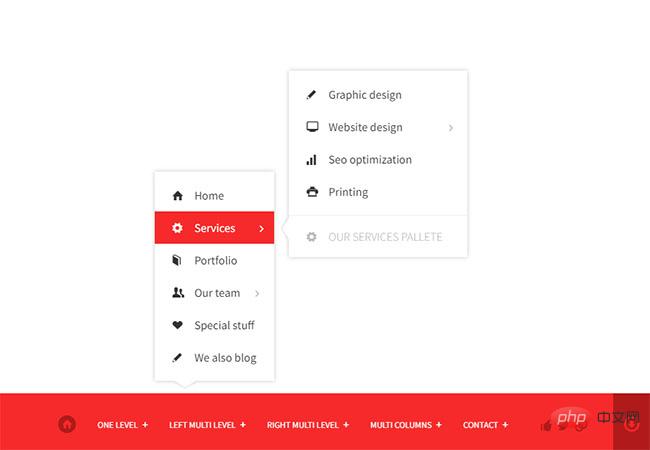
- HTML5-Multifunktions-Sticky-Footer-Navigationsmenü-Spezialeffekte
- Der multifunktionale HTML5-Sticky-Footer-Navigationsmenüeffekt ist unten auf der Webseite fixiert und kann ausgeblendet oder frei geöffnet werden. Das mehrstufige Menü unterstützt auch den Grafikmodus.
- 2024-01-27 4 324
-

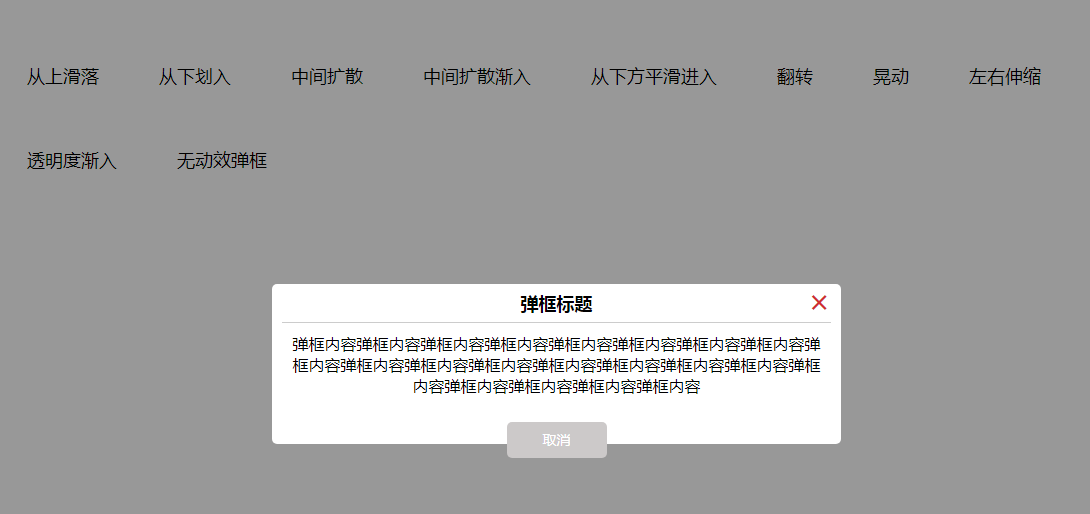
- jQuery+CSS3多种不同效果的遮罩弹框插件
- 一款基于jQuery+CSS3实现的多种不同效果的遮罩弹框插件,点击以多种展开方式弹出提示窗口。
- 2017-12-11 38 1355
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- js-实现可展开隐藏导航菜单按钮特效
- 简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。
- 2018-10-26 383 7898
-

- 纯css3网页相片鼠标悬停效果
- 纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 87 1646
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- css3全屏大图小图切换焦点图广告代码
- 此代码么有依靠js文件实现的,而且大图和小图是分开的,这样用户在打开网页的时候能节约不少时间和流量 此代码实现方法也很简单,可以直接把index.html和images下面的文件拷贝到你需要运行的位置,然后保存即可,images下面的大图和小图按照你的需求来改,也可以给大图增加链接。
- 2017-08-16 149 1201
-

- MaterialDesign风格下拉菜单jquery插件
- menu.js是一款Material Design风格的jquery下拉菜单插件。通过menu.js插件,你可以非常轻松的制作出Material Design风格的下拉菜单或下拉列表。 使用方法 在页面中引入样式文件menu.css和jquery.min.js、menu.js文件。
- 2017-08-24 79 1296
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

- 响应式手风琴效果谷歌图片画廊jQuery插件
- mg-space是一款仿谷歌图片画廊的响应式手风琴效果图片画廊jQuery插件。该图片画廊插件使用简单,可以点击某个主题图片以手风琴的方式展开一组相关的图片,也可以将相关图片制作为幻灯片的形式。
- 2017-08-15 151 1876
-

- 基于video弹窗视频播放代码
- 使用jQuery video在线视频播放功能。div图片列表鼠标悬停显示视频播放按钮,点击弹窗方式打开mp4视频播放效果代码。默认我们需要配置ipath的视频路径。这是一款简洁好用的弹窗视频播放。
- 2019-06-12 342 6221