aktueller Standort:Heim > 文法檢查 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

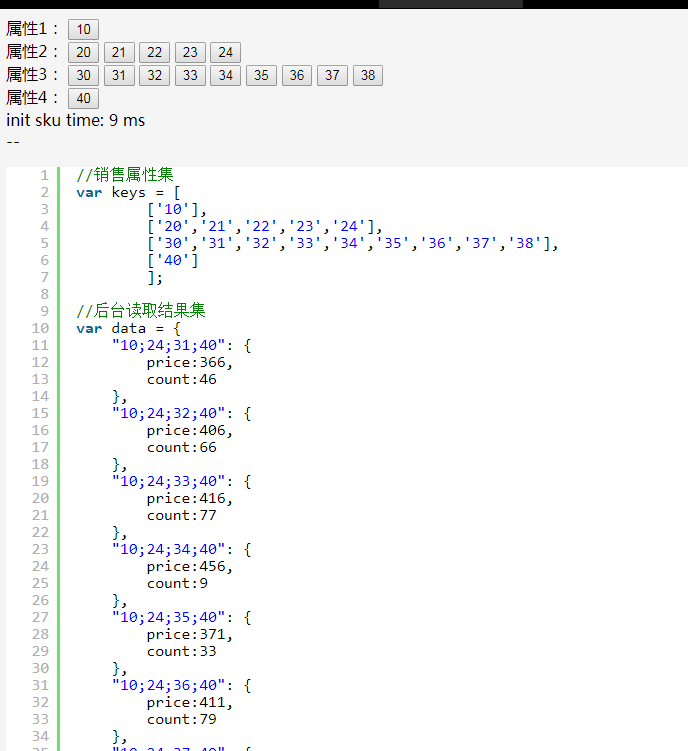
- SKU-Kombinationsabfragealgorithmus
- SKU-Kombinationsabfragealgorithmus
- 2019-11-08 39 1231
-

- jQuery-Filterfeld-Textabfragecode
- jQuery-Filterfeld-Textabfragecode
- 2018-03-05 54 1162
-

- jQuery-Filterfeld-Textabfragecode
- jQuery-Filterfeld-Textabfragecode
- 2018-07-07 56 1791
-

- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- 2017-08-12 94 1677
-

- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- 2018-02-12 30 1445
-

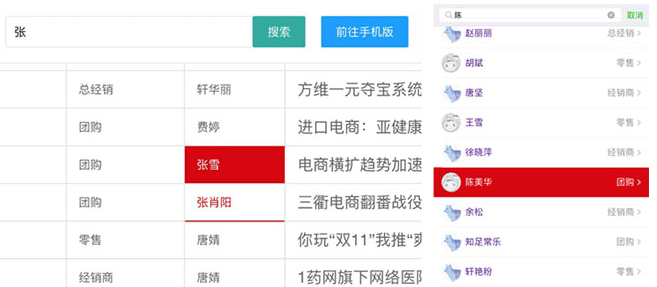
- Geben Sie Text in das jQuery-Suchfeld ein, um den passenden Code für den Tabelleninhalt zu finden
- Geben Sie Text in das jQuery-Suchfeld ein, um den passenden Code für den Tabelleninhalt zu finden
- 2018-05-09 43 1256
-

- Geben Sie den Inhalt des jQuery-Suchfelds ein, um herauszufinden, ob der Code in der Tabelle übereinstimmt
- Geben Sie Text in das jQuery-Suchfeld ein, um den passenden Code für den Tabelleninhalt zu finden
- 2018-05-17 47 1108
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846
-

- JQuery Mall-Navigationsmenü mit Produktkategorie-Seitenleistenliste
- Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.
- 2017-08-24 187 3801
-

- Reine CSS-Einzel-Kontrollkästchen-Auswahl, Verschönerungs-Spezialeffekte
- Der reine CSS-Spezialeffekt „Einzelne Kontrollkästchenauswahl“ zur Verschönerung ist ein Spezialeffekt, der für Artikelfragebogen-Formularelemente geeignet ist.
- 2024-01-27 2 436
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 71 1737
-

- Reine JS-Bilderalbum-Folieneffekte mit Miniaturansichten
- Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.
- 2017-08-16 111 2052
-

- Registerkarte zum Erweitern und Reduzieren des jQuery-Bildinhalts
- Der jQuery-Bildinhalt erweitert/reduziert die Registerkarten. Wenn Sie auf das Bild klicken, wird die entsprechende Texterklärung angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich referenziert die folgenden Dateien <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery-Masken-Popup-Bildvorschau-Plug-in
- jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.
- 2020-12-03 76 3942
-

- jQuery small2big Bildzoom-Plug-in
- jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- JQuery-Plugin für Dropdown-Menü im MaterialDesign-Stil
- menu.js ist ein JQuery-Dropdown-Menü-Plug-in im Material Design-Stil. Mit dem Plugin „menu.js“ können Sie ganz einfach ein Dropdown-Menü oder eine Dropdown-Liste im Materialdesign-Stil erstellen. Wie zu verwenden Fügen Sie die Stildateien „menu.css“ und „jquery.min.js“ sowie die Dateien „menu.js“ in die Seite ein.
- 2017-08-24 79 1296
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- jQuery-Mouseover-Effekt auf das Bild
- jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- Jquery-Fokusbild-Spezialeffektcode mit Miniaturansichten
- Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.
- 2017-08-14 117 1629
-

- jQuery-Paging-Bildwechsel-Plug-in jPages
- jQuery-Paging-Bildwechsel-Plug-in jPages, dieser Effekt eignet sich sehr gut für Einkaufszentren-Websites. Klicken Sie beispielsweise im Produktbereich rechts, um das nächste Produkt anzuzeigen. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 122 1934

