aktueller Standort:Heim > 方法調用 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Häufig verwendete Tabellenoperationen
- Häufig verwendete Tabellenoperationen
- 2019-09-30 51 1007
-

- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 2019-10-17 23 717
-

- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- 2019-09-30 44 983
-

- Allgemeine Operationsmethoden für jQuery-Tabellen
- jQuery-Tabelle hinzufügen, abfragen, löschen, sortieren, verschieben, alles auswählen
- 2019-09-10 17 849
-

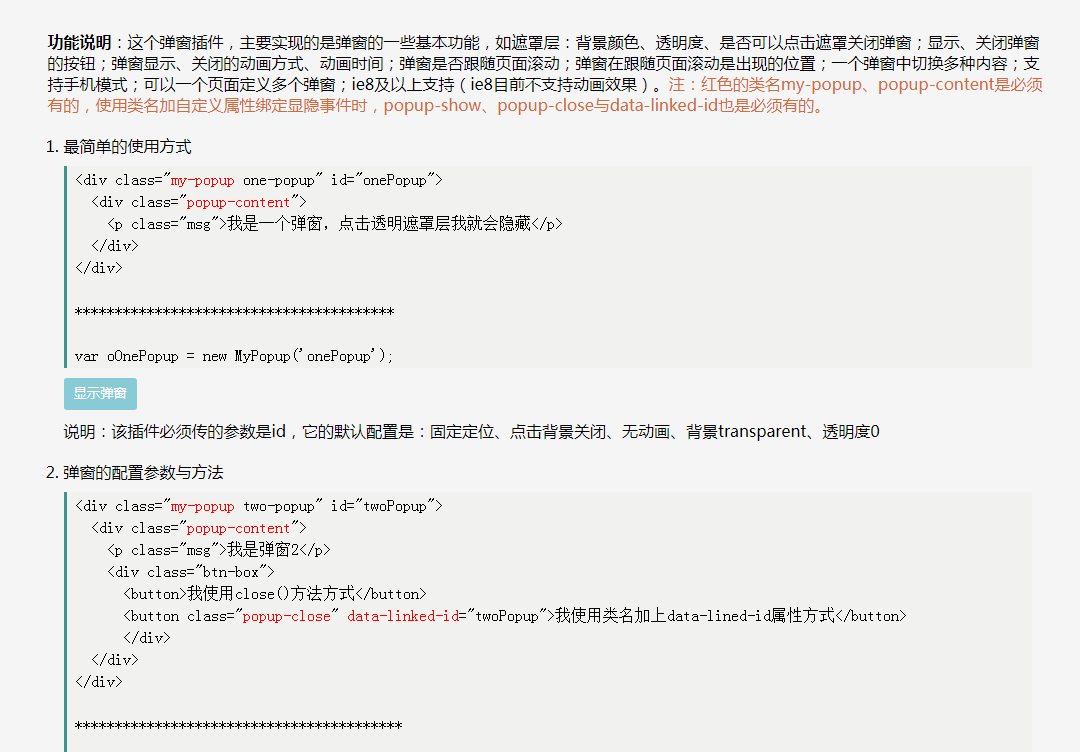
- Einfach zu verwendendes Popup-Plug-in
- Einfach zu verwendendes Popup-Plug-in
- 2019-10-21 22 976
-

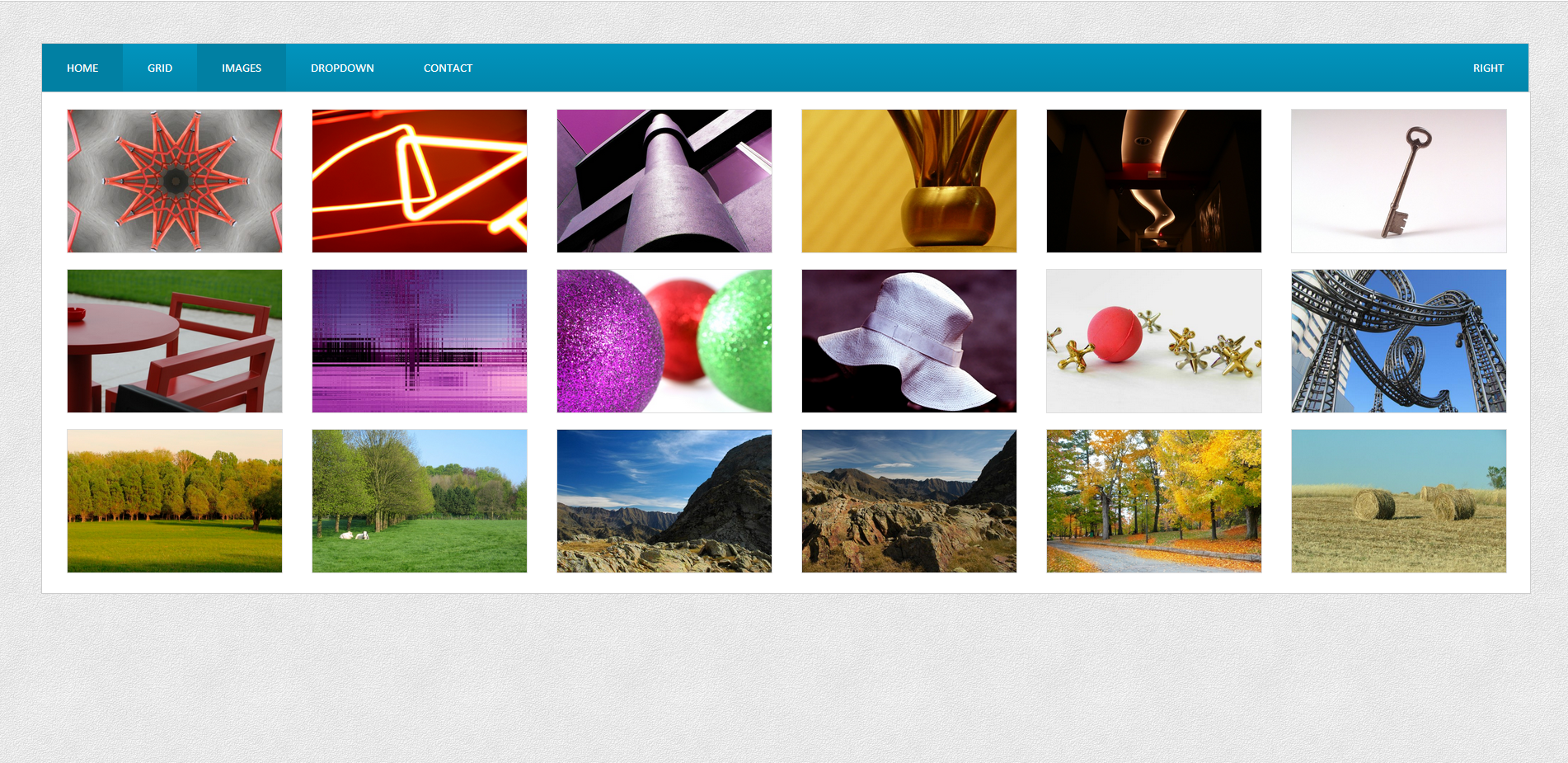
- Mit jQuery geschriebenes mehrseitiges Dropdown-Menü, das Bilder und Text enthalten kann
- Mit jQuery geschriebenes mehrseitiges Dropdown-Menü, das Bilder und Text enthalten kann
- 2017-03-10 75 1424
-

- Bildwiedergabe-Popup-Plug-in Fancybox
- So verwenden Sie das benutzerfreundliche JQuery-Bildwiedergabe-Plug-In Fancybox
- 2019-09-19 13 1016
-

- Klicken Sie auf die Tabelle, um drei Methoden zu sortieren
- Die Dateninteraktion muss nicht kompliziert sein und kann einfach statisch sortiert und gefiltert werden, was für Hintergrunddatenlisten und andere Anforderungen geeignet ist.
- 2019-09-10 35 730
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 46 724
-

- Hintergrund-Parallaxen-Plugin Simplax
- Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.
- 2019-09-09 41 1298
-

- Atmosphärisches jQuery-Farbauswahl-Plugin
- Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.
- 2017-01-13 56 1756
-

- jQuery-Taskleiste
- Realisieren Sie die Vergrößerung, Verkleinerung und Ziehbarkeit der Taskleiste basierend auf dem jQueryUI-Animationseffekt und der Ziehmethode
- 2019-09-12 6 890
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 59 1228
-

- jquery multifunktionales responsives Fotoalbum-Plug-in Strip
- Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.
- 2024-01-31 2 372
-

- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 96 1780
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 30 1024
-

- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In
- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In. Es löscht viele unpraktische oder selten verwendete Funktionen und behält nur die am häufigsten verwendeten bei, die einfach zu verwenden und voll funktionsfähig sind und die Anforderungen der meisten Websites erfüllen können. Dieses Karusselldiagramm-Plug-in unterstützt IE8-Browser- und Touchscreen-Ereignisse. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.terseBanner.min.js in die Seite ein.
- 2017-08-14 113 1605
-

- Das jQuery-Karussell-Plug-in ist einfach zu verwenden und die Größe lässt sich leicht ändern.
- Basierend auf dem JQuery-Karussell-Plug-In unterstützt das Karussell die Typen „Links“ und „Rechts“, „Auf“ und „Ab“, „Fading“ und „Fading“, wird jedoch für niedrigere Versionen nicht unterstützt.
- 2019-06-29 145 2576
-

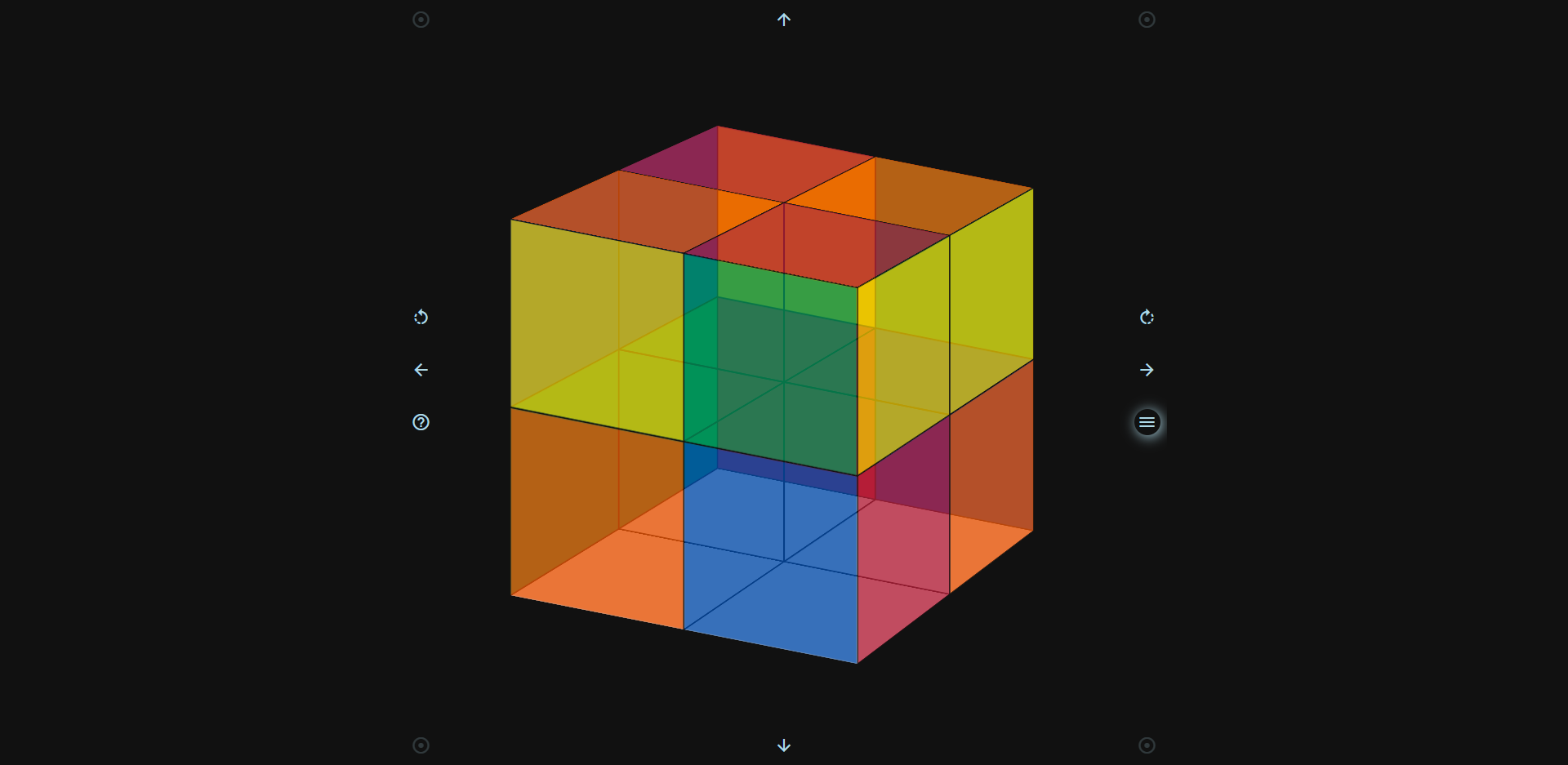
- Imitation Rubik's Cube 3D-Würfel
- Eine Rubik's Cube-ähnliche 3D-Würfelanwendung basierend auf HTML5 und CSS3
- 2022-05-06 48 2855
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 80 1736

