aktueller Standort:Heim > 无法进入 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-Cloud-Eingabemethode
- jQuery-Cloud-Eingabemethode
- 2020-01-04 134 1446
-

- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 2019-10-17 105 969
-

- Verwenden Sie HTML5, um den Fortschrittsbalkeneffekt einer Webseite ohne JS zu erzielen
- Verwenden Sie HTML5, um den Fortschrittsbalkeneffekt einer Webseite ohne JS zu erzielen
- 2019-10-09 89 834
-

- Bestimmen Sie die Position der Maus, um den Richtungseffekt der modalen Ebene beim Eintritt in die Anzeige zu bestimmen.
- Mit diesem Plug-in kann die modale Ebene von oben, unten, links und rechts in die Box eintreten, und zwar durch die Richtung, in die die Maus eintritt, wenn die Maus über die Box gleitet.
- 2019-09-21 135 1280
-

- Fügen Sie dem Bild einen Maskeneffekt hinzu
- Fügen Sie eine Maske basierend auf der Stelle ein, an der die Maus eintritt
- 2019-09-20 83 1048
-

- CSS3-Zeilenanimationseffekt
- Reine CSS3-Zeilenanimations-Spezialeffekte, keine Notwendigkeit, Plug-Ins einzuführen
- 2019-09-19 96 998
-

- Jquery-Akkordeoneffekte
- Der Jquery-Akkordeoneffekt ist ein Endlosschleifeneffekt, wenn Sie auf ein Bild klicken.
- 2017-08-15 126 1548
-

- CSS3 implementiert eine richtungsbewusste 3D-Box-Flip-Animation
- Spüren Sie die Eingaberichtung der Maus und drehen Sie sie in verschiedene Richtungen
- 2019-09-19 104 1173
-

- Erkennt die Eingaberichtung der Maus und zeigt das Bildanzeige-Plug-in-sHover an
- sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.
- 2019-09-21 113 1322
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- Reine JS-Bilderalbum-Folieneffekte mit Miniaturansichten
- Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.
- 2017-08-16 202 2274
-

- jquery Mouseover 3D-Flip-Effekt
- Durch das 3D-Spiegeln von CSS3-Bildern können intelligente Urteile basierend auf den unterschiedlichen Richtungen der Mausbewegungen nach innen und außen getroffen werden.
- 2019-09-19 124 2773
-

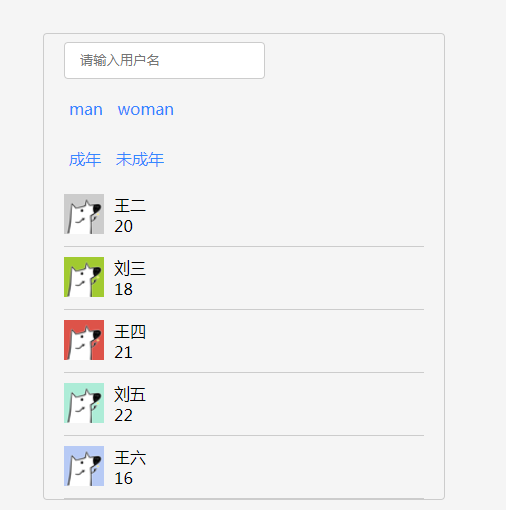
- jQuery filtert Daten basierend auf Bedingungen
- jQuery-Filter basieren auf Eingabeschlüsselwörtern und ausgewählten Bedingungen, und die häufig verwendeten Codes sind einfach und praktisch.
- 2019-09-10 123 1412
-

- Jquery-Fokusbild-Spezialeffektcode mit Miniaturansichten
- Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.
- 2017-08-14 208 1872
-

- JS super cooler Bild-Flip-Display-Effekt
- JS ist ein super cooler Anzeigeeffekt zum Umdrehen von Bildern. Steuern Sie das Ein- und Ausblenden von Bildern entsprechend der Richtung, in die die Maus in das Bild hinein- und herausfährt. Der Effekt ist atemberaubend und mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, animation.css 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Der JS-Code muss nach dem HTML-Code in public.js und main.js geladen werden. 4. Wenn Sie die Bildgröße ändern müssen, ändern Sie sie einfach direkt in Zeile 10 von lrtk.css
- 2017-03-11 213 2079
-

- Nativer js-Schaltflächensteuerungs-Bildwechselcode
- Native js erstellt drei Bildwechseleffekte basierend auf CSS3-Attributen, darunter 3D-Karussell, nahtloses Karussell und Ein- und Ausblendbildkarussell.
- 2019-06-25 161 2701
-

- HTML5-SVG-Raketenstart-Animationsszene mit Spezialeffekten
- Eine Cartoon-Rakete wird basierend auf HTML5-SVG- und CSS3-Attributen gestartet und betritt die Spezialeffekte der kosmischen Nebelanimationsszene.
- 2019-03-28 123 3511
-

- Interaktives Anmeldeformular
- Hierbei handelt es sich um ein interaktives Registrierungsformular mit insgesamt drei Schritten, einschließlich der Eingabe Ihrer E-Mail-Adresse und Ihres sekundären Passworts. Nach jeder Eingabe erfolgt eine offensichtliche interaktive Aufforderung, mit dem nächsten Schritt fortzufahren.
- 2020-11-02 171 1914
-

- Bildrotationscode im jQuery-Kartenstil
- Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu
- 2017-03-11 195 1977
-

- jqzoom-Bildverstärkercode
- jqzoom-Bildverstärkercode, geeignet zum Anzeigen von Produktbildern, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Einführung des Kopfbereichs <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Stellen Sie die js-Bibliothek vor <script src="js/j
- 2017-03-11 153 1879