aktueller Standort:Heim > 最大字符数 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Zeichenbegrenzungs-Plug-in countStr
- Zeichenbegrenzungs-Plug-in countStr
- 2019-11-08 137 974
-

- Trenncode für die Formatierung von jQuery-Zahlen
- Trenncode für die Formatierung von jQuery-Zahlen
- 2018-02-03 150 1609
-

- Das js-Symbol trifft auf den Text und wird zu einem größeren Animations-Spezialeffekt
- Das js-Symbol trifft auf den Text und der Text wird größer. Der Animationseffekt ist ein Animationseffektcode, bei dem das Symbol auf den Text fällt und der Text dann größer wird.
- 2017-09-08 220 4613
-

- Eingabe der digitalen Lupe Geben Sie den Code für den digitalen Lupeneffekt ein
- Eingabe der digitalen Lupe Geben Sie den Code für den digitalen Lupeneffekt ein
- 2017-03-14 150 2008
-

- js-Animationscode, damit Text größer wird, wenn das Symbol darauf trifft
- Ein js-Animationscode, der den Text vergrößert, wenn ein Symbol darauf trifft
- 2023-04-20 119 990
-

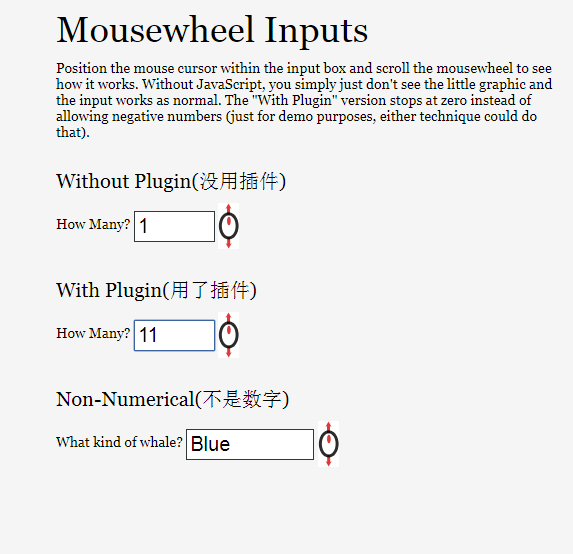
- Mausrad zum Ändern der Zahlengröße
- Mausrad zum Ändern der Zahlengröße
- 2019-10-18 73 928
-

- jQuery-Eingabecode für den digitalen Lupeneffekt
- Der jQuery-Eingabecode für den digitalen Lupeneffekt ist ein Code zum Eingeben des digitalen Lupeneffekts in das Textfeld.
- 2017-03-26 165 2718
-

- Vue-Zufallspasswortgenerator-Spezialeffekte
- Erstellen Sie eine Webversion des Zufallskennwortgenerator-Toolcodes basierend auf VUE + JS + element-ui. Enthält Auswahlfunktionen wie Englisch, Zahlen, Sonderzeichen, Zeichen, Generationslänge, Generationsnummer usw.
- 2021-02-01 168 2007
-

- jQuery-Bestätigungscode, Zufallszahlen-Operationscode
- Der Zufallszahlen-Operationscode des jQuery-Verifizierungscodes ist ein Code, der die Verifizierungscodenummern, Betriebssymbole und die Hintergrundfarbe zufällig ändert.
- 2017-03-27 136 1505
-

- jQuery-Code für digitale Zufallsscrolling-Lotterie-Spezialeffekte
- jQuery-Code für zufällig scrollende Lotterie-Spezialeffekte, ein sehr praktischer JS-Lotterie-Spezialeffekt, zufällig scrollende Zahlen, bis Sie zum Stoppen drücken, ist die angezeigte Zahl die Gewinnzahl, die Seite ist einfach und elegant, sehr gut für Firmenveranstaltungslotterien geeignet hängt von deinem Glück ab.
- 2017-01-13 186 2701
-

- Ein einfaches Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server mit reinem JS
- Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.
- 2021-04-27 149 1589
-

- HTML5-Client-Formularvalidierung
- Die Überprüfung des HTML5-Client-Formulars wird häufig in Einkaufszentren verwendet. Wenn Sie sich als Mitglied registrieren, werden die Formulardaten nicht zur Überprüfung an das Backend gesendet , PHP Chinesisch Empfohlener Download!
- 2017-01-18 235 2067
-

- Enthält mehrere Umschalteffekte im jQuery-Bildkarussell-Plug-in terseBanner
- Das jQuery-Bildkarussell-Plugin terseBanner.js enthält mehrere Umschalteffekte und hat viele unpraktische oder selten verwendete Funktionen gelöscht. Es ist einfach zu verwenden und verfügt über vollständige Funktionen. Es kann die Anforderungen der meisten Websites erfüllen und unterstützt IE8-Browsing. Das Gerät unterstützt Touchscreen-Ereignisse.
- 2017-08-24 129 1831
-

- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In
- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In. Es löscht viele unpraktische oder selten verwendete Funktionen und behält nur die am häufigsten verwendeten bei, die einfach zu verwenden und voll funktionsfähig sind und die Anforderungen der meisten Websites erfüllen können. Dieses Karusselldiagramm-Plug-in unterstützt IE8-Browser- und Touchscreen-Ereignisse. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.terseBanner.min.js in die Seite ein.
- 2017-08-14 237 1822
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116