aktueller Standort:Heim > 正規表示式 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

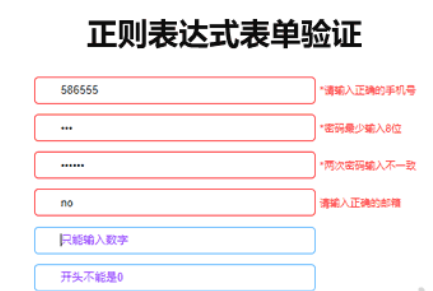
- Validierung des regulären jQuery-Ausdrucksformulars
- Validierung des regulären jQuery-Ausdrucksformulars
- 2020-01-08 161 1253
-

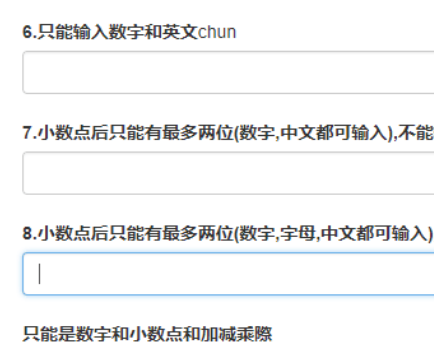
- Formularvalidierung mehrerer regulärer js-Ausdrücke
- Formularvalidierung mehrerer regulärer js-Ausdrücke
- 2020-01-10 160 1346
-

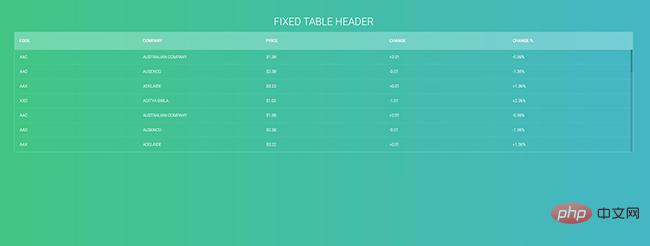
- jQuery erstellt ein Plug-in zur Optimierung von Webtabellendaten
- jQuery erstellt ein Plug-in zur Optimierung der Anzeige von Webtabellen mit festen Tabellenüberschriften und Tabellenlaufleistenstilen. Dieses Design macht das Formular klarer.
- 2024-02-28 140 923
-

- Reaktionsschneller Grafikkarten-Schieberegler zeigt Spezialeffekte an
- Der jQuery-Swiper erstellt eine reaktionsfähige Grafik- und Textlistenkarten-Schiebeschaltanzeige, ein reaktionsfähiges HTML5-Layout, ein Mobiltelefon, ein reaktionsfähiges HTML5, ein Fingerschieben, ein Schieben des Touchscreens, eine Grafik- und Textliste, ein Swiper und eine Karte
- 2021-07-09 236 2180
-

- CSS3-Imitation Alipay-Symboltextlisten-Umschalteffekt
- div CSS wird verwendet, um das Layout der Zahlungsmethodenliste zu erstellen. Mithilfe von CSS3-Attributen wird die Textliste des Mauszeigersymbols umgeschaltet, um den Schaltflächeneffekt anzuzeigen.
- 2019-09-19 187 3290
-

- Praktisches responsives Layout für Produktbilder und Textlisten
- Bootstrap+CSS erstellt ein responsives Layout für E-Commerce-Produktbilder und ein Rasterlayout aus Grafik- und Textlisten zur Anzeige von Spezialeffekten.
- 2021-06-23 168 1983
-

- Layouteffekte im CSS3-Wasserfallstil
- Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.
- 2023-05-30 141 1375
-

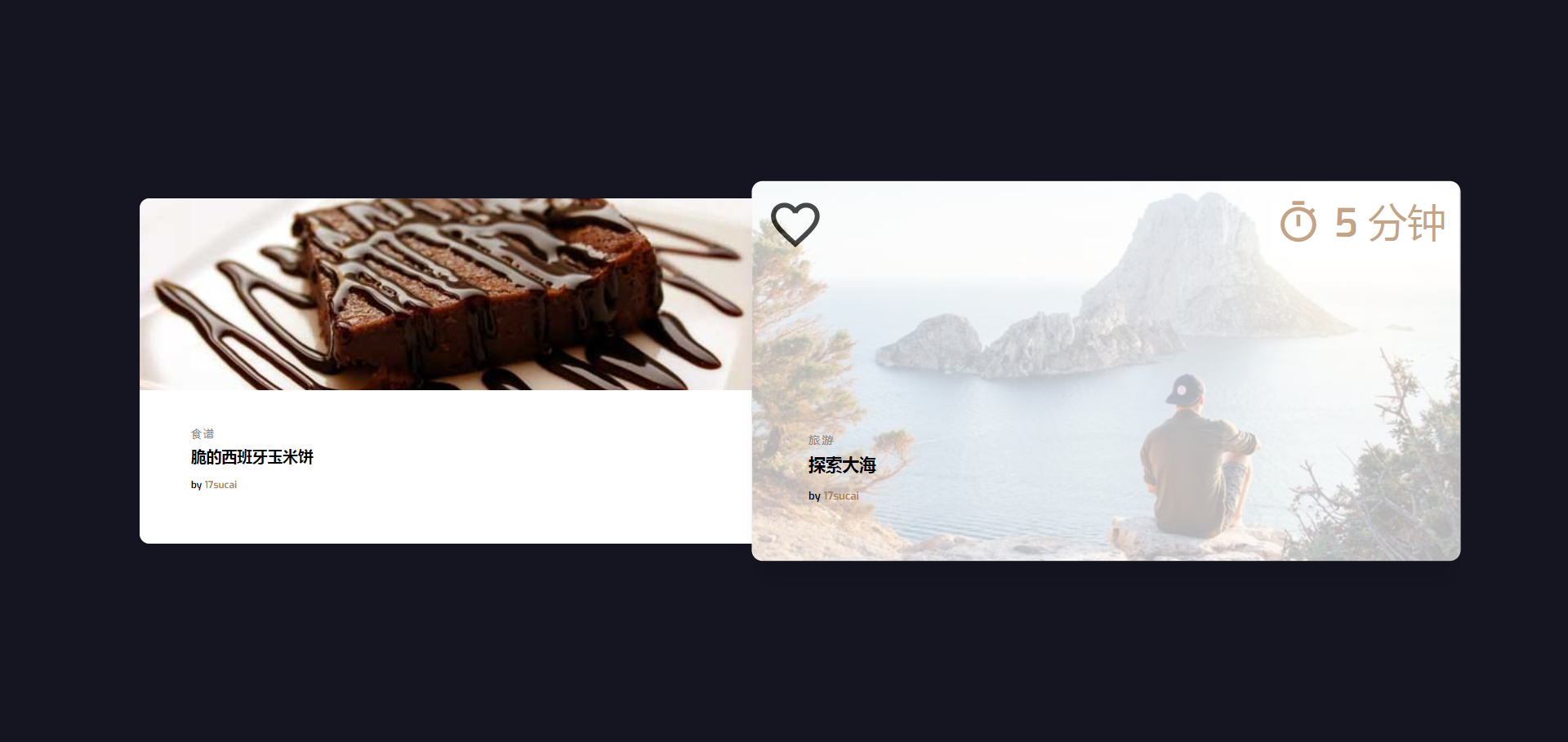
- Kreative Grafik- und Textkarten-Hover-UI-Spezialeffekte
- Ein responsives Bild- und Textlistenlayout, das für Mobiltelefone geeignet ist. Wenn Sie mit der Maus über das Bild fahren, wird der Spezialeffekt im Vollbild angezeigt.
- 2021-03-18 186 1724
-

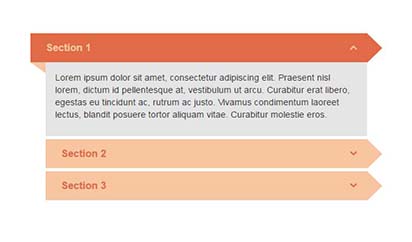
- Anzeigecode für die vertikale Akkordeonliste von JjQuery
- Der Anzeigecode für die vertikale Akkordeonliste von jQuery ist ein neuartiger Akkordeoneffekt, der auf Bootstrap basiert.
- 2017-06-15 167 1749
-

- Hover-Anzeigeliste für reine CSS3-Möbelalben
- Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.
- 2024-02-26 129 667
-

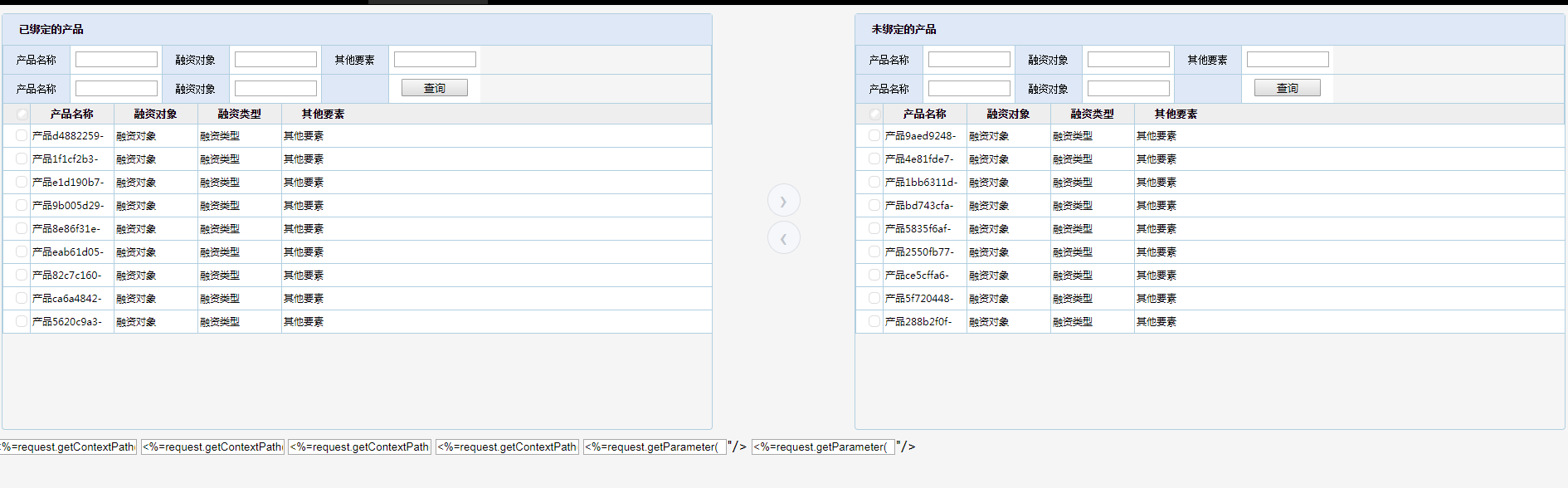
- Zwei-Wege-Auswahlformular (unterstützt IE8 und höher)
- Die bidirektionale Auswahltabelle unterstützt benutzerdefinierte Abfragebedingungen (unterstützt Dropdown-Felder), benutzerdefinierte Header und Datenformate (die Tabelle unterstützt Links), Einzelauswahl, Ereignisse auswählen, dynamische Datenänderung und andere Funktionen das Beispiel
- 2019-09-04 142 1493
-

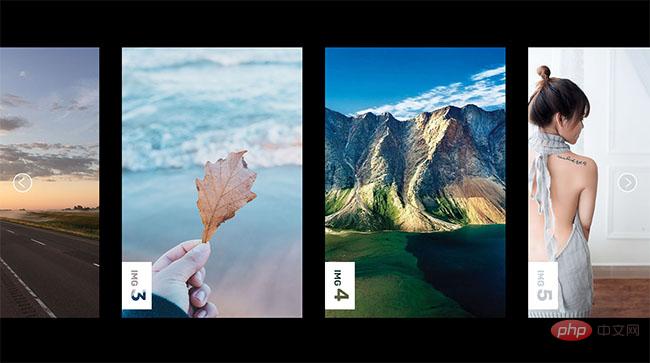
- JS horizontaler Drag-and-Drop-Bildanzeigecode mit Pfeilen
- Der JS-Code für die horizontale Drag-and-Drop-Bildanzeige mit Pfeilen ist eine reaktionsfähige einzeilige Bildliste, die mit gsap zepto erstellt wurde. Er verfügt über Pfeiltasten nach links und rechts und unterstützt horizontales Drag-and-Drop der Bildliste, um den Effekt anzuzeigen.
- 2023-05-26 122 1395
-

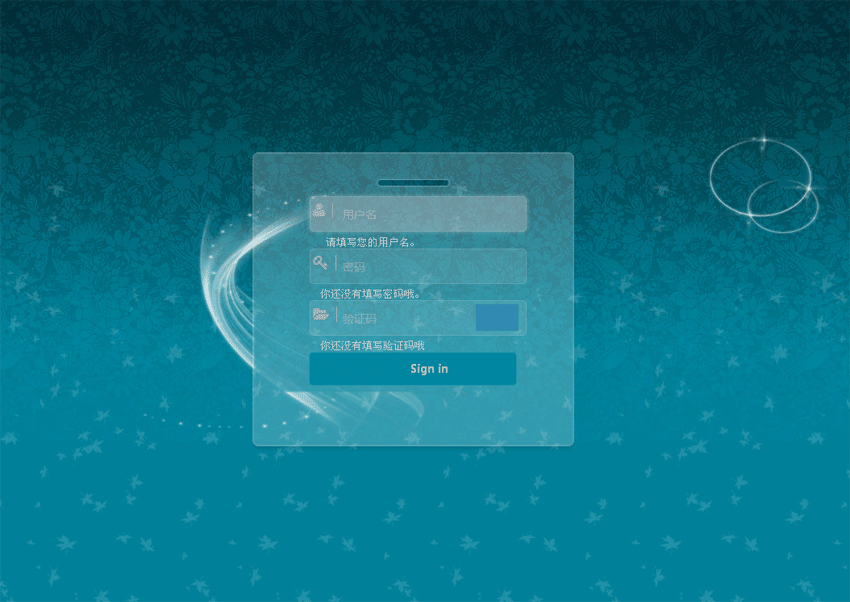
- js-Website-Hintergrundbenutzer-Anmeldeschnittstelle
- Wenn der vom Benutzer eingegebene Benutzername falsch oder nicht ausgefüllt ist, wird unten eine Eingabeaufforderung angezeigt. Die Anmeldeseite wird im Allgemeinen im Back-End oder auf der Vorderseite verwendet -End-Mitglieder der Website!
- 2017-01-14 577 7183
-

- jQuery-Masken-Popup-Diashow-Effekt
- Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.
- 2024-02-27 128 661
-

- Interaktives Anmeldeformular
- Hierbei handelt es sich um ein interaktives Registrierungsformular mit insgesamt drei Schritten, einschließlich der Eingabe Ihrer E-Mail-Adresse und Ihres sekundären Passworts. Nach jeder Eingabe erfolgt eine offensichtliche interaktive Aufforderung, mit dem nächsten Schritt fortzufahren.
- 2020-11-02 171 1914
-

- jquery+css3 implementiert Popup-Layer-Registrierungseffekte
- jquery+css3 realisiert den Popup-Layer-Registrierungs-Spezialeffekt. Es ist eine sehr coole Arbeit und verwendet den CSS3-Stil, um den Popup-Layer-Registrierungs-Spezialeffekt zu realisieren die andere ist eine Nachrichtenaufforderung.
- 2017-06-22 168 2078
-

- Anzeigeeffekt der jQuery-Bildlistenanimation
- Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu
- 2017-03-11 199 1887
-

- Videowiedergabecode basierend auf dem Video-Popup-Fenster
- Verwenden Sie die Online-Videowiedergabefunktion von jQuery Video. Bewegen Sie die Maus über die Div-Bildliste, um die Schaltfläche für die Videowiedergabe anzuzeigen, und klicken Sie auf das Popup-Fenster, um den Code für den MP4-Videowiedergabeeffekt zu öffnen. Standardmäßig müssen wir den Videopfad von ipath konfigurieren. Dies ist ein einfacher und benutzerfreundlicher Popup-Videoplayer.
- 2019-06-12 481 6715
-

- Praktischer JS-Spezialeffektcode für Bild-Hover-Anzeigetext
- Praktischer JS-Spezialeffektcode zum Schweben von Bildern, häufig verwendete Bilder zur Einführung von Text. Natürlich können Sie den schwebenden Inhalt auch selbst als QR-Code verwenden Effekte werden basierend auf jQuery implementiert, basierend auf Stop und Animate. Es ist immer noch sehr einfach, es in Ihren eigenen Spezialeffektcode zu ändern.
- 2017-01-13 161 2386
-

- Zwei HTML5-Bildanzeigeeffekte
- Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.
- 2017-03-11 194 1903

