aktueller Standort:Heim > 注释commenting suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Vollkommentiertes natives JS-Tabellen-Plug-in systable
- Vollkommentiertes natives JS-Tabellen-Plug-in systable
- 2019-09-27 158 1579
-

- jQuery imitiert den Taobao-Fenstereffekt
- jQuery Taobao-Anzeigefenster für Bekleidungswerbung, weniger Code und vollständige Kommentare
- 2019-09-20 127 1169
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 142 911
-

- js Bildneigung plus Karussellbild
- Reine js-Bilder werden geneigt, Popup-Karussells werden angezeigt und der Code wird kommentiert.
- 2019-09-11 118 1366
-

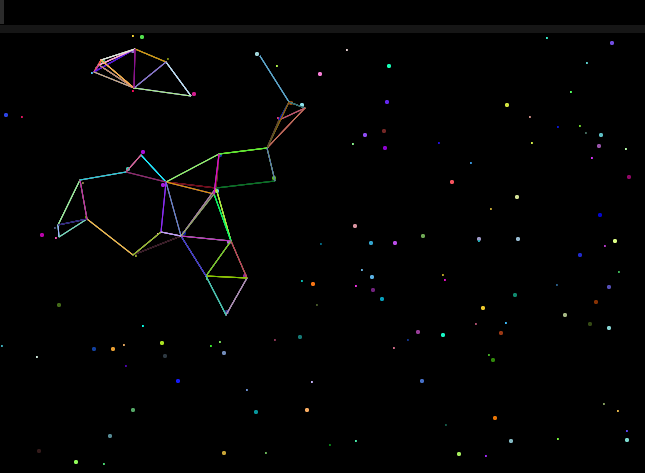
- Sternenhimmeleffekt auf Leinwandbasis
- Plug-in-Beschreibung: Sternenhimmel-Partikeleffekt basierend auf Leinwand (vollständige Codekommentare!)
- 2019-09-06 152 1846
-

- js häufig verwendete Filterfunktion für die Produktklassifizierung von Websites
- Der Code ist eine häufig verwendete Filterfunktion für die Produktklassifizierung. Der Code ist sehr einfach und enthält Kommentare.
- 2019-09-09 139 2055
-

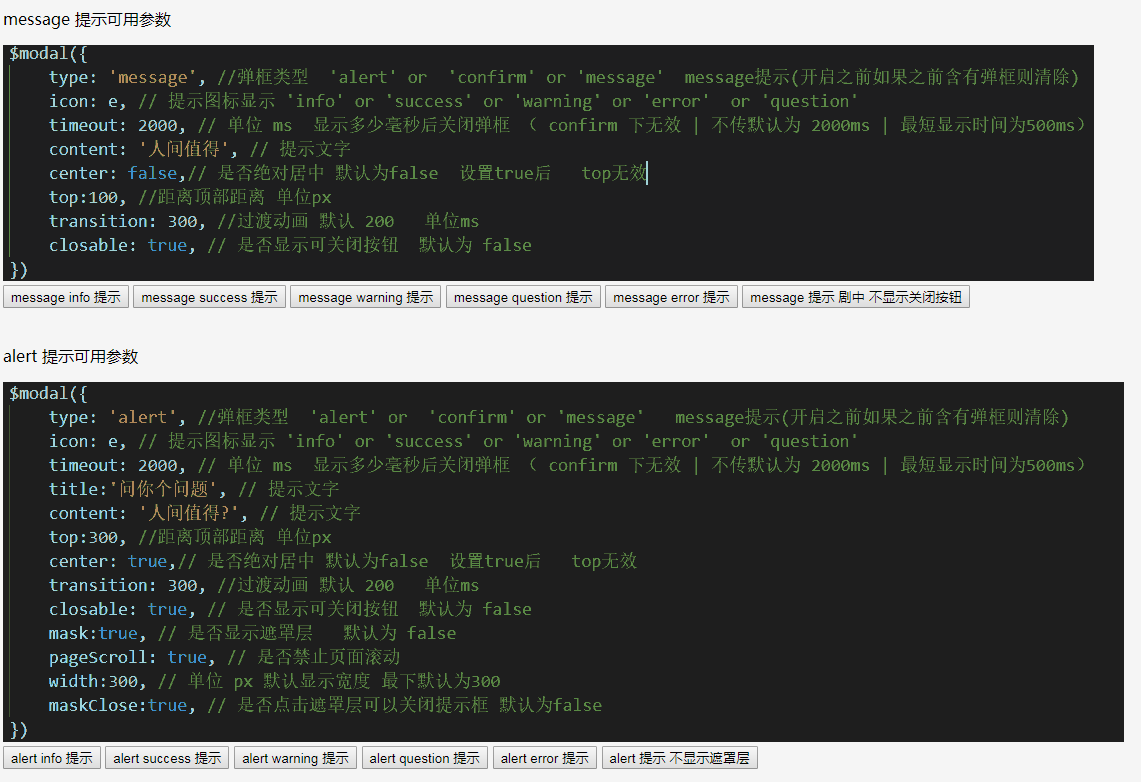
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung, eine JS-Referenz und die Codekommentare sind sehr vollständig
- 2019-09-11 118 1303
-

- Winkelfiltersuche
- Angular wird hauptsächlich zum Filtern und Durchsuchen von Daten verwendet. Der Code ist vollständig kommentiert und für Anfänger zum Lernen geeignet.
- 2019-09-10 116 736
-

- jQuery-Webbild-Lazy-Loading-Code
- Der verzögerte Ladecode für jQuery-Webseitenbilder basiert auf jquery-1.8.3.min.js, um einen Bildvorladeeffekt zu erzielen. Der Code ist mit detaillierten chinesischen Kommentaren versehen und einfach zu verwenden.
- 2017-08-16 140 1626
-

- jQuery-Bildkarussell-Rotations-Umschalteffektcode
- Der jQuery-Bildkarussell-Umschalteffektcode basiert auf jquery-1.7.2.min.js. Klicken Sie auf die linken und rechten Pfeile, um die Bildanzeige zu wechseln. Der Code wird zur Vereinfachung automatisch abgespielt Änderung.
- 2017-08-14 197 1728
-

- Bildrotationscode im jQuery-Kartenstil
- Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu
- 2017-03-11 195 1977
-

- Zwei HTML5-Bildanzeigeeffekte
- Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.
- 2017-03-11 194 1903
-

- jQuery schaltet die Maus über ein quadratisches Bild, um einen abgerundeten Kanteneffekt zu erzielen
- jQuery schaltet die Maus auf einen runden Kanteneffekt um, wenn Sie auf das Bild klicken, um eine schwebende Ebene anzuzeigen, die für die Anzeige von Teamseiten geeignet ist. Der Download wird von PHP empfohlen. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery-1.7.1.js im Kopfbereich ein 3. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu.
- 2017-03-11 139 3011
-

- CSS3-Rundbild-Mausrotationseffekt
- Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.
- 2017-03-11 166 1699
-

- Anzeigeeffekt der jQuery-Bildlistenanimation
- Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu
- 2017-03-11 199 1887
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116

