aktueller Standort:Heim > 活泼跳跃的文本动画特效 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Lebhafte und springende Spezialeffekte für Textanimationen
- Spezialeffekte für Webseiten, springender Text, Texteffekte, Animationen, Bild-Plug-Ins
- 2021-11-29 182 2820
-

- Coole leuchtende Textsprung-Animationseffekte
- Ein cooler, leuchtender Text-Sprung-Animations-Spezialeffekt
- 2022-12-07 125 917
-

- jQuery dynamische Textsprung-Animationseffekte
- jQuery dynamische Textsprung-Animationseffekte
- 2017-12-05 80 1371
-

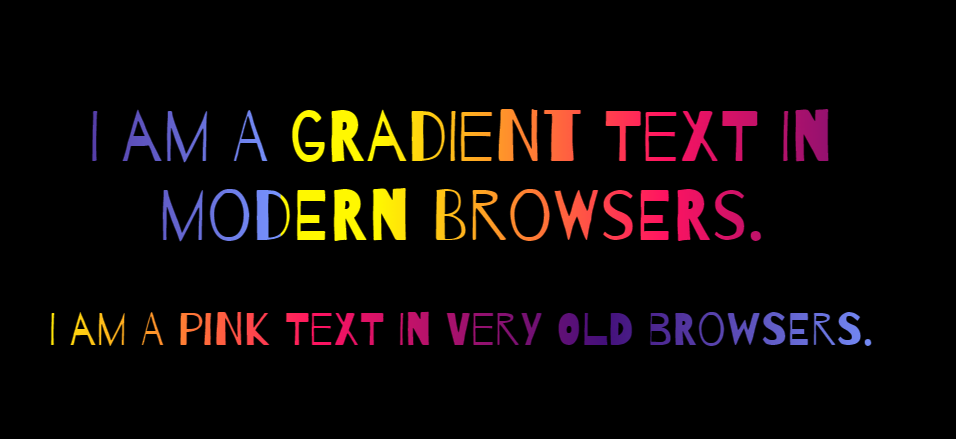
- Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte
- Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte
- 2023-03-23 110 999
-

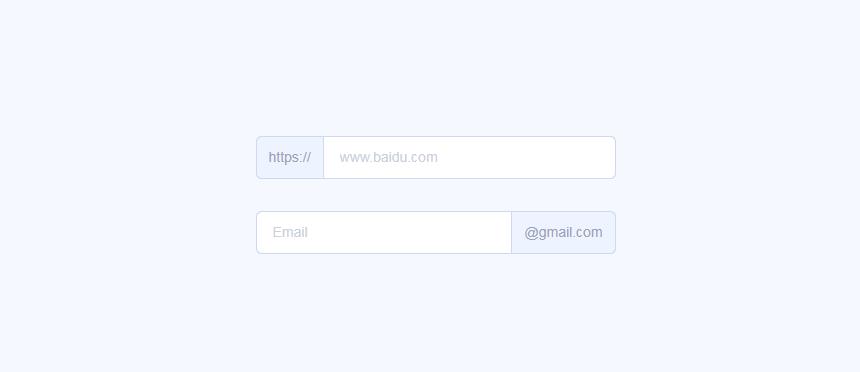
- Von CSS3 erzeugte Spezialeffekte für die Animation von Eingabetextfeldern
- Ein von CSS3 erzeugter Spezialeffekt für die Eingabetextfeldanimation
- 2023-03-14 114 931
-

- Reines CSS mit animierten Texteffekten
- Der reine CSS-Effekt für animierten Text mit unteren Linien erzeugt einen horizontalen Linieneffekt, bevor der Text angezeigt wird, und die Linien des Titels ändern sich von Balken zu Punkten, was die Lebendigkeit erhöht.
- 2024-01-27 121 710
-

- CSS3 zeichnet Spezialeffekte für Herzschlag-Liebesanimationen
- Der CSS3-Spezialeffekt „Herzschlag-Liebesanimation“ ist eine Liebesanimation mit Herzschlagton und dem Spezialeffekt „Ich liebe dich, liebe dich“-Geständnistext.
- 2019-03-06 323 4473
-

- Animationseffekte für HTML5-Canvas-Texteingabefelder
- Der HTML5-Canvas-Texteingabefeld-Animationseffekt ist ein sehr schöner Animationseffekt für die Tastatureingabe von Texteingabefeldern.
- 2017-03-28 260 3707
-

- Spezialeffekte für Textanimationen, die die Dynamik einer Achterbahn simulieren
- Die dynamischen Textanimations-Spezialeffekte der Achterbahn werden vor einem vollständig schwarzen Hintergrund dargestellt. Der Text auf dem Bildschirm stellt die Flugbahnanimation der Achterbahn dar, die im Kreis auf- und abrollt, begleitet von einem Textfarbverlaufseffekt.
- 2024-01-27 99 622
-

- html5 svg coole Tippanimationseffekte
- HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.
- 2019-03-26 490 7039
-

- Das neueste CSS3-Geständnis von 2019 liebt es, Animations-Spezialeffekte zu schlagen
- Ein speziell mit CSS3 erstellter Animationseffekt „Liebesherz schlagen“. Das rote Herz schlägt groß und klein, genau wie der Herzschlag des Beichtvaters, wenn er nervös ist. Sie können auch Text in der Mitte des Herzens hinzufügen.
- 2019-02-14 357 6773
-

- Spezialeffekte für CSS-Text-Swing-Animationen
- Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.
- 2024-02-26 118 676
-

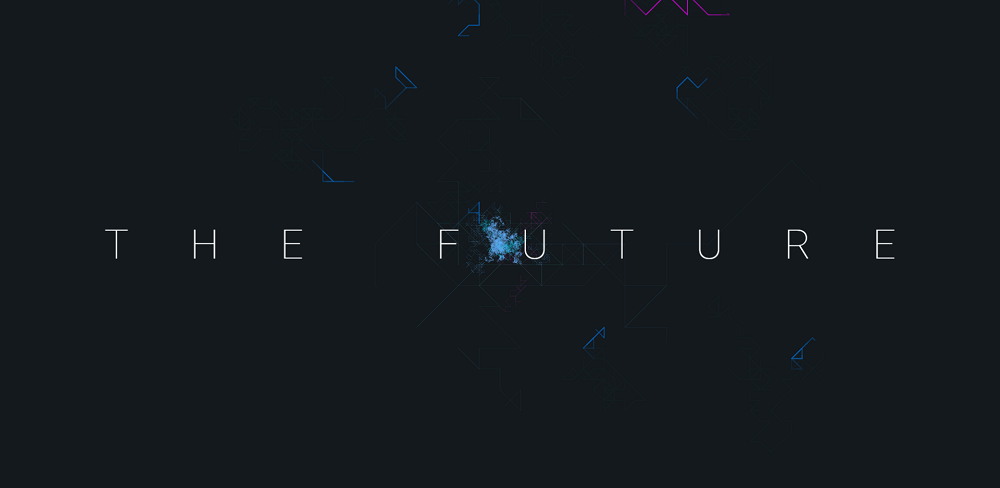
- HTML5-Digitaltechnologie-Hintergrundanimations-Spezialeffekte
- Der HTML5-Hintergrundanimations-Spezialeffekt mit digitaler Technologie ist ein Hintergrundanimations-Spezialeffekt mit digitaler Linientechnologie, bei dem Text auf der Grundlage von HTML5 Canvas gezeichnet wird.
- 2021-03-03 432 5478
-

- Textanimation mit kreisförmiger Drehung in CSS-Schleife
- Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.
- 2024-02-27 129 761
-

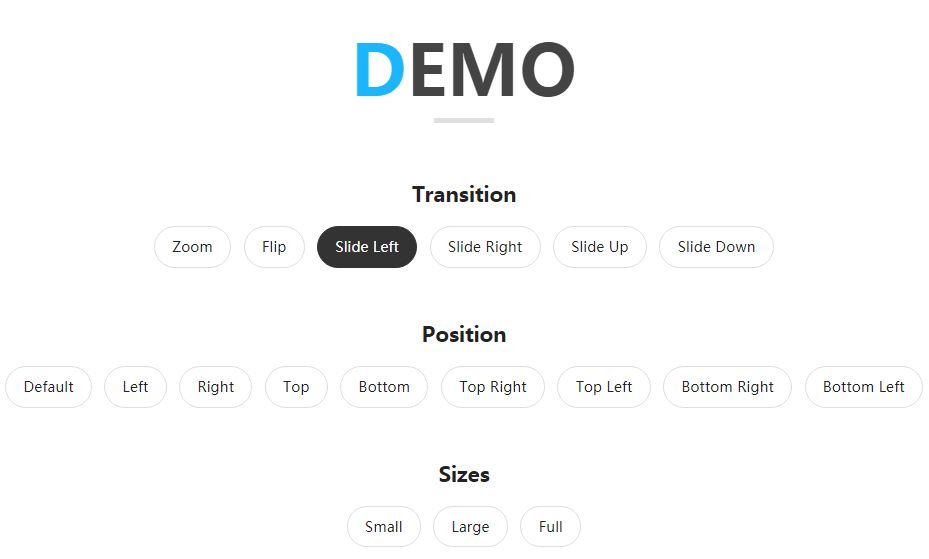
- HTML5-Plug-in für modale Fenster-Popup-Ebenen mit sehr umfassenden Effekten
- JS-Spezialeffekte sind eine Technologie, die Spezialeffekte oder Spezialfunktionen in Webseiten implementiert. Sie verwendet Webskripte (Javascript), um dynamische Spezialeffekte wie Bildwechsel, Farbverläufe usw. zu schreiben und zu erzeugen Manchmal hat es ein gewisses Maß an Intimität. Dienste (Konsolenanwendungen, Desktopanwendungen, WEB-Anwendungen usw.)
- 2017-12-09 180 2122
-

- Einfacher und schöner Spezialeffektcode für die Navigationsleiste
- Geben Sie einen gut aussehenden Spezialeffektcode für die Sticky-Navigationsleiste frei. Der Spezialeffektcode für die springende Navigationsleiste erstellt einen benutzerdefinierten Bewegungspfad, dem das Ziel bei jedem Klick folgen kann. Sie können ganz einfach eine Festplatte für Ihr Design, Ihre Animation oder Ihre SVG-Sticky-Navigation eingeben . Kodierter Wert.
- 2024-02-29 160 985
-

- Maus-Hover-Bild, CSS3-Animations-Spezialeffekte
- Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.
- 2017-04-24 227 8152
-

- 30 coole CSS-Mouse-Over-Button-Effekte
- Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.
- 2019-09-20 144 2215
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792