aktueller Standort:Heim > 测光区域 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Überprüfen Sie IP und Region
- Überprüfen Sie IP und Region
- 2019-11-08 64 970
-

- CSS3区域全屏放大动画特效
- CSS3区域全屏放大动画特效是一款CSS3区域全屏放大动画特效,当你点击相应的区域时,该区域的将会被全屏放大并显示相应的区域内容。
- 2017-03-26 103 4028
-

- Multi-Layer- und Multi-Region-Drag-Plug-in XQ_drag.js
- Multi-Layer- und Multi-Region-Drag-Plug-in XQ_drag.js
- 2019-11-05 19 4478
-

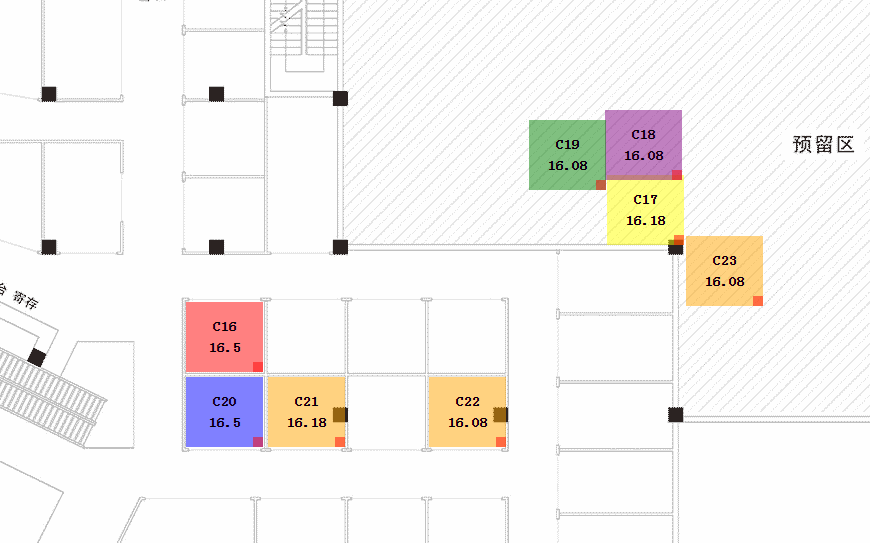
- Funktion zur Markierung der Grundrissfläche
- Funktion zur Markierung der Grundrissfläche
- 2019-11-05 48 2080
-

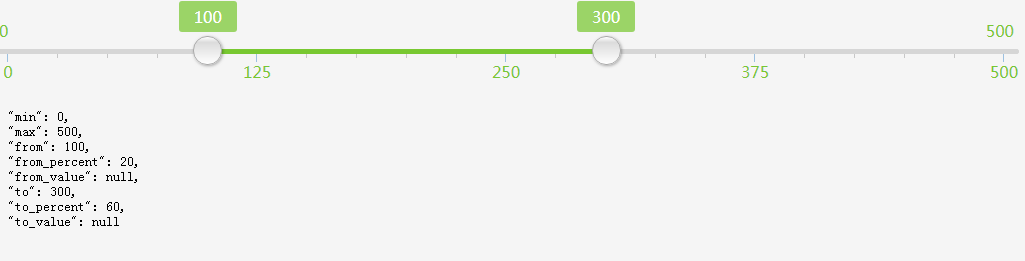
- Optionale detaillierte Preisbereichskontrolle
- Optionale detaillierte Preisbereichskontrolle
- 2019-09-30 37 1272
-

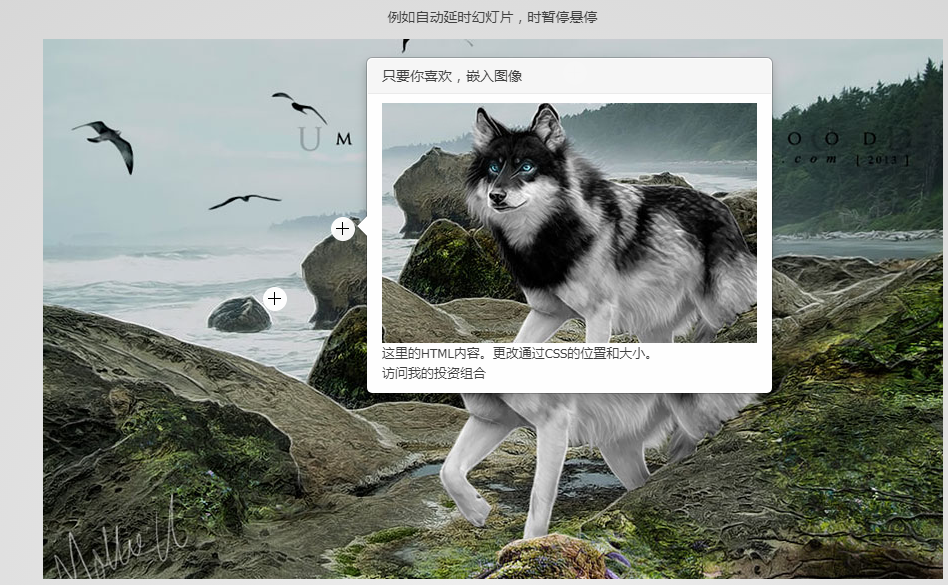
- Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung
- Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung
- 2019-10-19 24 3652
-

- jQuery蓝灰色自定义图片区域标注代码
- jQuery蓝灰色自定义图片区域标注代码
- 2018-05-12 115 1040
-

- Klicken Sie in jQuery mit der rechten Maustaste auf den Dropdown-Menücode für den angegebenen Bereich
- Ein jQuery-Rechtsklick-Dropdown-Menücode für einen bestimmten Bereich
- 2023-04-19 9 617
-

- jQuery幻灯片滑动块状区域覆盖切换代码
- jQuery幻灯片滑动块状区域覆盖切换代码
- 2017-09-14 102 2088
-

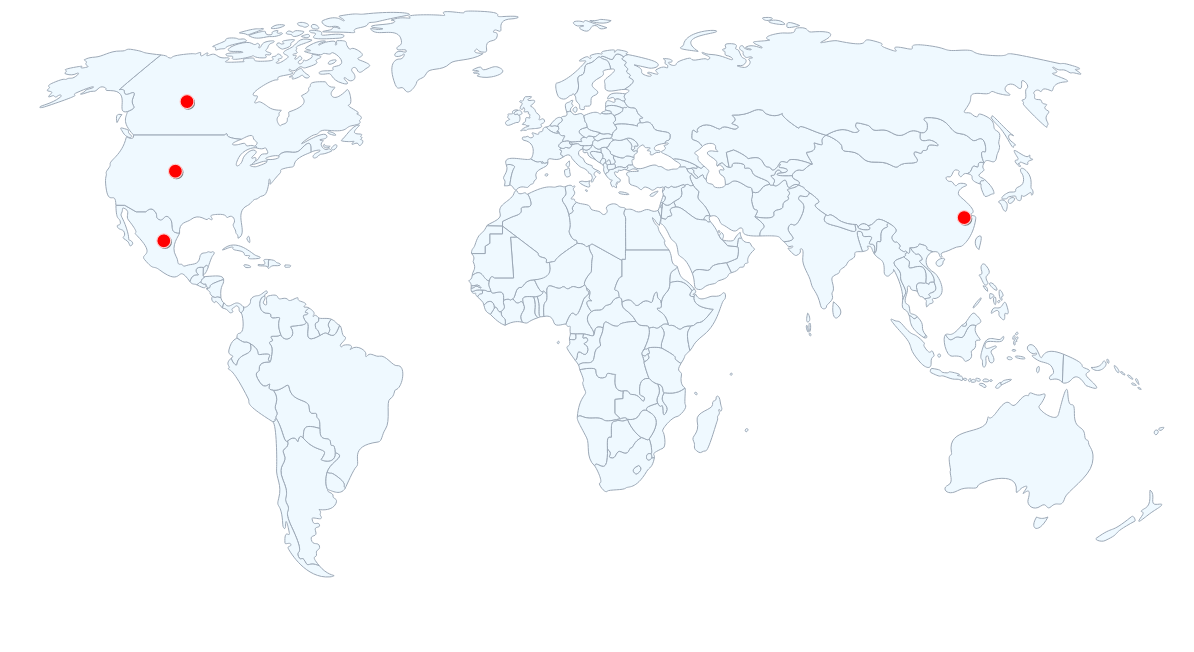
- css3+html5世界地图区域划分高亮显示特效
- css3+html5世界地图区域划分高亮显示特效
- 2018-01-20 50 2091
-

- css3的世界地图区域划分高亮显示特效
- css3的世界地图区域划分高亮显示特效
- 2018-01-22 65 1945
-

- Hotspot-Bild-Fokusbereich-Markierung mit der Maus über sofortigen Effekt
- JQuery-Hotspot-Bild-Fokusbereich-Markierung mit der Maus über Eingabeaufforderung
- 2019-09-21 129 10282
-

- jQuery的幻灯片滑动块状区域覆盖切换代码
- jQuery的幻灯片滑动块状区域覆盖切换代码
- 2018-02-01 13 717
-

- jQuery Awesome Curs ändert das Cursormuster-Plug-in
- Das Cursormuster innerhalb des angegebenen Bereichs kann geändert werden. Das Cursormuster wird von Fontawesome übernommen
- 2019-09-19 23 894
-

- 驴妈妈旅游网二级导航菜单代码
- 旅游网二级导航菜单代码基于jquery.1.11.2.min.js制作,鼠标经过悬停一级导航菜单显示对应的二级菜单,二级菜单相对于一级菜单居中显示,当二级菜单内容区域超出网页左侧区域时,页面左侧区域菜单定位在最左侧,菜单项依次向右排列,二级菜单内容区域超出网页右侧区域时,页面右侧区域菜单在最右侧,菜单项依次向左排列。
- 2017-08-14 86 2062
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- jQuery卡片式图片轮换代码
- jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部
- 2017-03-11 105 1735
-

- Ein einfaches Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server mit reinem JS
- Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.
- 2021-04-27 41 1383
-

- CSS3绘制哆啦A梦头像动画代码
- CSS3绘制哆啦A梦头像动画代码,鼠标移动到头像区域表情有变化。
- 2017-08-17 63 2365

