aktueller Standort:Heim > 清新文件图标 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

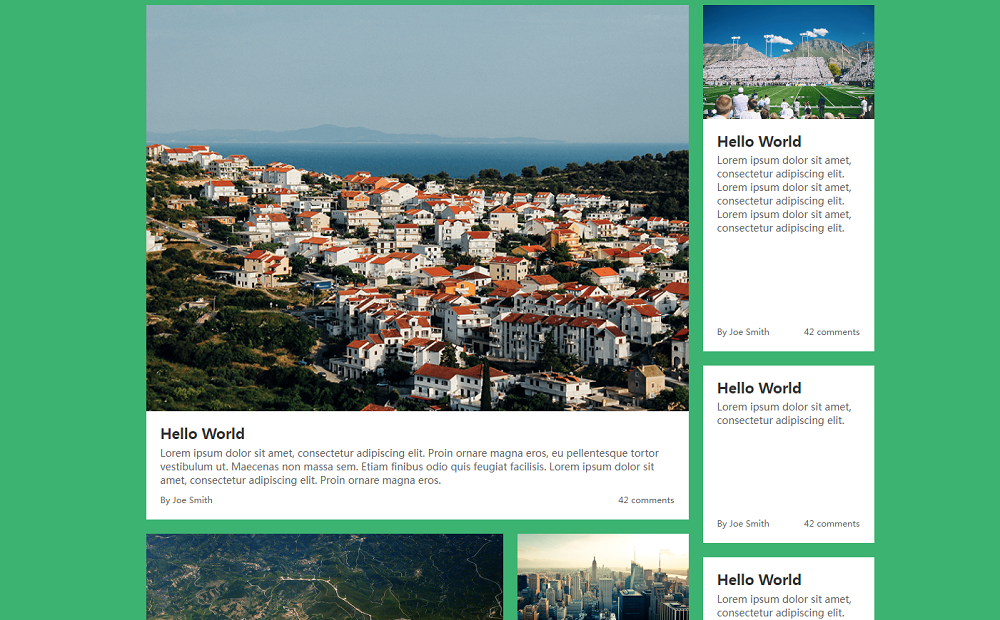
- HD-Nachrichtengrafik-Layout-Webseitenvorlage
- Eine hochauflösende Website-Vorlage für Nachrichtengrafiken und Textlayout
- 2023-03-08 19 710
-

- Feiern Sie das Neujahrstextsymbol mit blinkendem H5-Spezialeffekt
- Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.
- 2024-02-27 0 285
-

- jQuerys Bild-Karussell-Plug-in zur Einführung in Untertiteltexte
- jQuerys Bild-Karussell-Plug-in zur Einführung in Untertiteltexte
- 2018-01-19 70 985
-

- jQuery-Bildkarussell-Plug-in mit Titeltext-Einführung
- jQuery-Bildkarussell-Plug-in mit Titeltext-Einführung
- 2018-01-16 44 1719
-

- Exquisiter CSS3-Code für die Menünavigation mit kleinen Symbolen
- Die exquisite CSS3-Menünavigation mit kleinen Symbolen ist eine exquisite und frische CSS3-Menünavigation mit kleinen Symbolen. Wenn die Maus über dieses Menü gleitet, kann auch ein Animationseffekt beim Wechseln zwischen Symbolen und Text erzeugt werden.
- 2017-04-14 195 2728
-

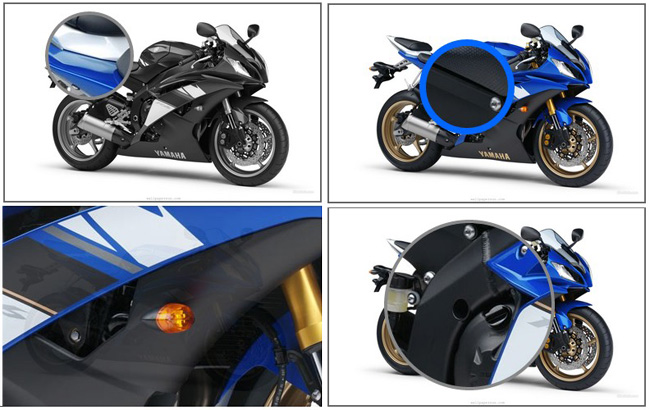
- Bild- und Textetikettenklassifizierung Tab-Schiebekarussell-Umschaltung js-Spezialeffekt-Plug-in
- Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.
- 2019-01-14 104 3772
-

- Einfacher JQuery-Lupeneffekt
- Ein einfacher JQuery-Lupeneffekt: Bewegen Sie die Maus über das Bild, um das Bild klarer zu sehen. Dieser Effekt tritt häufig auf Websites von Einkaufszentren oder E-Commerce-Websites auf. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 158 1935
-

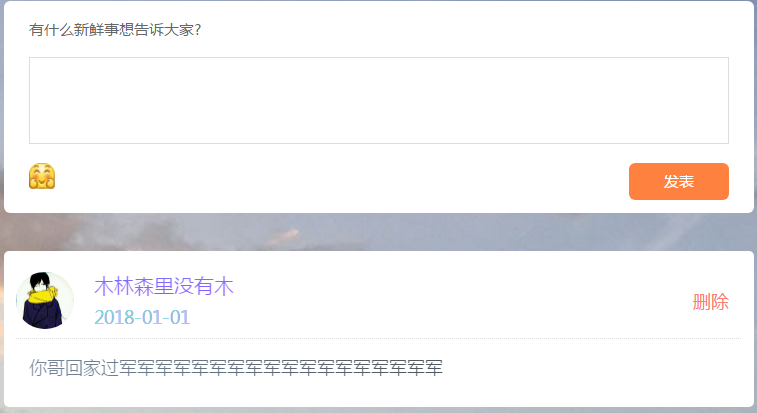
- Veröffentlichungscode für jQuery-Nachrichtenkommentare
- Der jQuery-Code zum Veröffentlichen von Nachrichtenkommentaren ist ein Code, der Sina Weibo nachahmt, um Text zu veröffentlichen und Symbole für Kommentare und Nachrichten einzufügen.
- 2019-03-01 323 4618
-

- Fokus-Nachrichtenbildschalter
- Um das Fokus-Nachrichtenbild zu wechseln, platzieren Sie die Maus auf dem Titel und das folgende Bild erzielt den Wechseleffekt. Es wird im Allgemeinen für Portal-Websites oder Unternehmenswebsites verwendet. Der Download wird empfohlen.
- 2017-02-06 65 1412
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- jQuery+echarts lädt Bilder hoch, um Text-Tag-Cloud-Code zu generieren
- Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.
- 2019-03-13 89 3112
-

- Die neueste native JS-Implementierung im Jahr 2019 mit Miniaturbild-Textbeschreibung für das linke und rechte Karussell-Umschaltalbum-Plug-in
- Einfache und praktische native JS-Implementierung mit Miniaturbild-Textbeschreibung zum Herunterladen des Album-Plug-Ins zum Wechseln des linken und rechten Karussells. Ein Fotoalbum-Diashow-Karussell-Spezialeffekt-Plug-in, das auf nativem JavaScript basiert. Es führt keine jQuery-Bibliothek ein und ist in nur wenigen Zeilen einer nativen chinesischen PHP-Website implementiert.
- 2019-01-28 170 3803
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 71 1737
-

- JQuery-Zoom-Vergrößerungseffekt
- Der Jquery-Zoom-Vergrößerungseffekt hat diesen Effekt. Wenn Sie auf das Bild klicken oder die Maus darauf platzieren, können wir das Produkt klarer betrachten. Die chinesische PHP-Website empfiehlt den Download.
- 2017-01-18 72 1327
-

- Kreisförmiger Bildcursor-Hovereffekt
- js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.
- 2021-04-28 84 5175
-

- Jquery-Fokusbild-Spezialeffektcode mit Miniaturansichten
- Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.
- 2017-08-14 117 1629
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 87 1646
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 70 1888
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 61 1727

