aktueller Standort:Heim > 立方体软件图标 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Reiner CSS3 3D-Link zum rotierenden Würfel mit Symbol
- Der reine CSS3 3D-Link zum rotierenden Würfel mit Symbol verfügt nicht nur über ein kleines Symbol, sondern auch über eine Würfelanimation, die beim Klicken und Verschieben mit der Maus umgedreht wird.
- 2024-02-28 3 302
-

- Spezialeffekte für die Bildumschaltung bei Würfelrotation
- CSS3 3D-Würfel-Bilderalbum, CSS3 3D, CSS3, 3D, Flip, Würfel
- 2021-07-05 85 1398
-

- jQuery plus CSS3 3D-Würfelrotationssymbol-Menücode
- jQuery plus CSS3 3D-Würfelrotationssymbol-Menücode
- 2017-12-07 37 1345
-

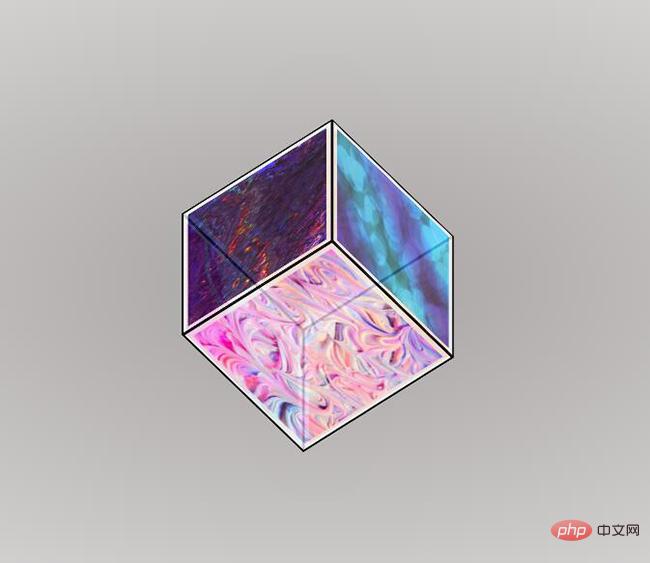
- CSS implementiert einen 3D-Würfel zum Umdrehen abstrakter Bilder
- CSS implementiert einen 3D-Würfel zum Umdrehen abstrakter Bilder. Der Würfel verfügt über 6 durchscheinende abstrakte Bilder in verschiedenen Farben und Formen, die auf der Webseite frei umgedreht werden können. Name: CSS zur Implementierung eines abstrakten 3D-Würfels zum Umdrehen von Bildern
- 2024-01-27 2 363
-

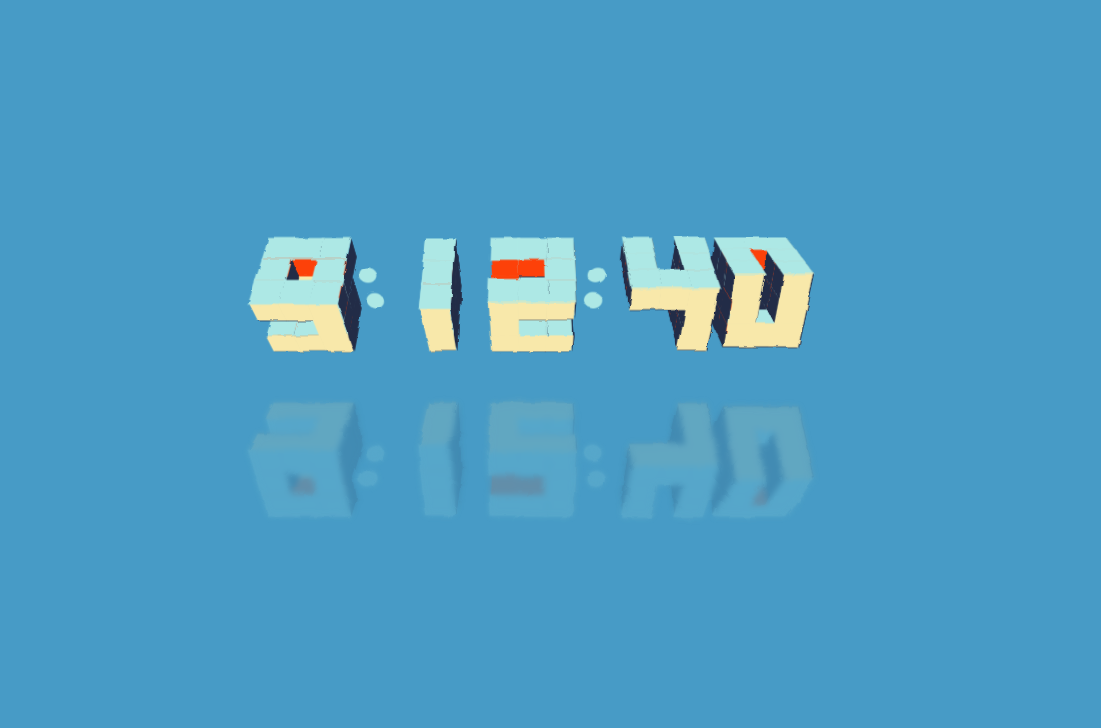
- Blockieren Sie dreidimensionale Uhr-Plug-In-Spezialeffekte, die in js implementiert sind
- Ein in js implementierter dreidimensionaler Blockuhr-Web-Plug-in-Spezialeffekt
- 2022-06-13 52 2341
-

- CSS3 3D-Cube-Fokuskarten-Wechselanimation
- Eine automatische Rotationsumschaltanimation einer 3D-Würfel-Fokuskarte, implementiert in reinem CSS3
- 2022-03-09 36 4955
-

- 3D-Cube-Seitenwechsel-Übergangsanimation jQuery-Plug-in-cubeTransition.js
- 3D-Cube-Seitenwechsel-Übergangsanimation jQuery-Plug-in-cubeTransition.js
- 2019-10-16 32 1714
-

- html5 + three.js coole Cube-Fragment-Maus, die Animationsspezialeffekten folgt
- Ein cooler HTML5+Three.js-Cube-Fragment-Maus-Spezialeffekt mit folgender Animation
- 2023-02-14 26 662
-

- jQuery 3D-Bildwürfelrotationsanzeige-Animations-Spezialeffekte
- Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.
- 2019-04-27 266 5460
-

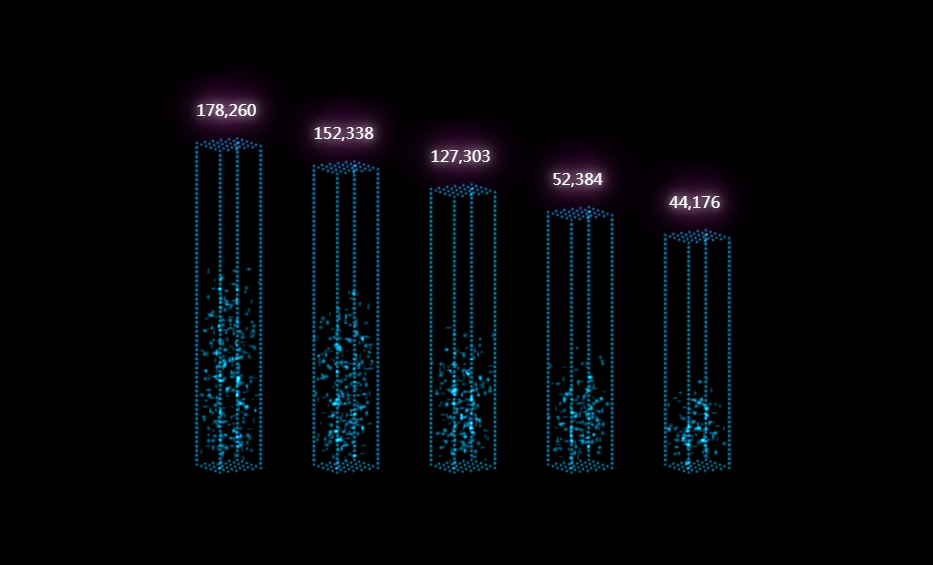
- three.js exquisites und cooles 3D-Würfelhistogramm mit Partikelanimation
- Ein super exquisites und cooles 3D-Würfelhistogramm von three.js mit Partikelanimation
- 2022-06-01 56 2437
-

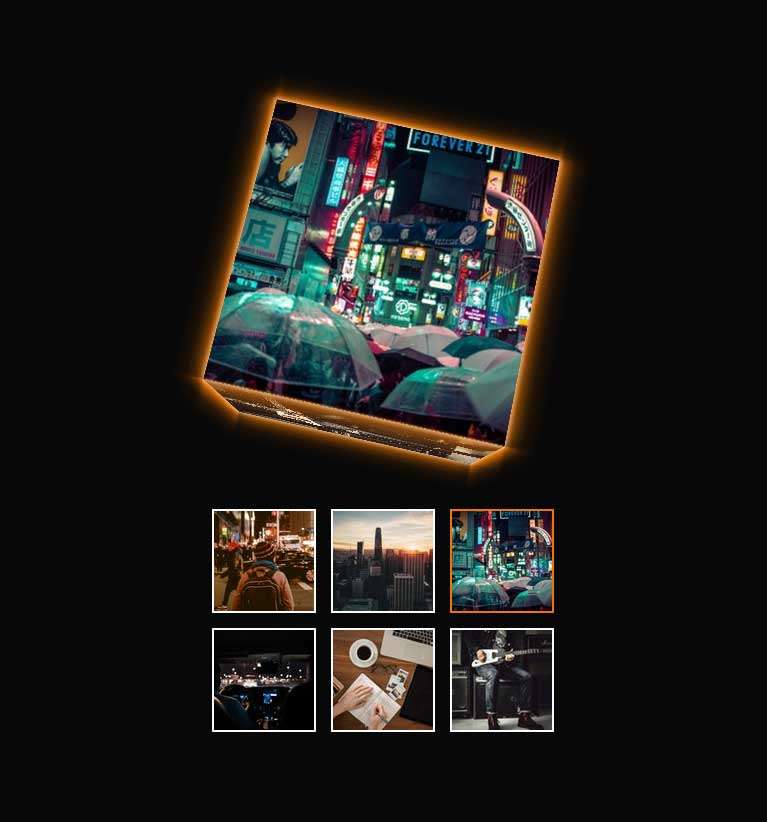
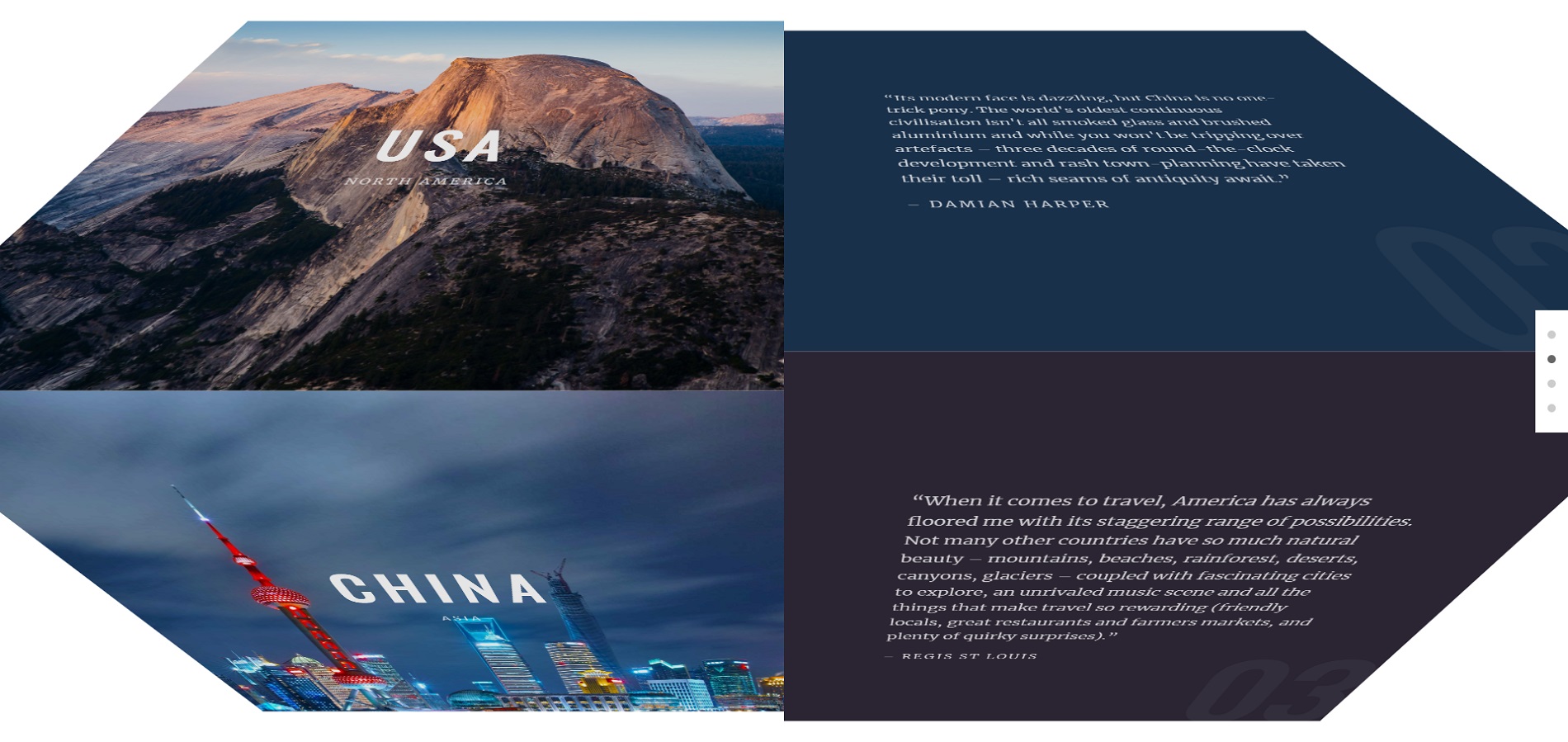
- Plug-In für stereoskopisches 3D-Flip-Switching im Vollbildmodus mit vertikalem Fokus
- jQuery-Vollbild-Bild mit vertikalem Fokus 3D-Stereo-Flip-Switching-Plug-In, das Bild und die Bildbeschreibung sind in linke und rechte Bildschirme unterteilt
- 2022-03-11 109 5279
-
- Reine CSS3-3D-Bildwürfel-Rotationsanimations-Spezialeffekte
- Reine CSS3-3D-Bildwürfel-Rotations-Spezialeffekte erfordern Grundkenntnisse der 3D-Rotation. Wenn Sie einen solchen Spezialeffekt auf Ihrer persönlichen Website einfügen, ist es auch sehr cool, wenn Sie der Webseite Hintergrundmusik hinzufügen sehr gut!
- 2017-01-14 148 2306
-

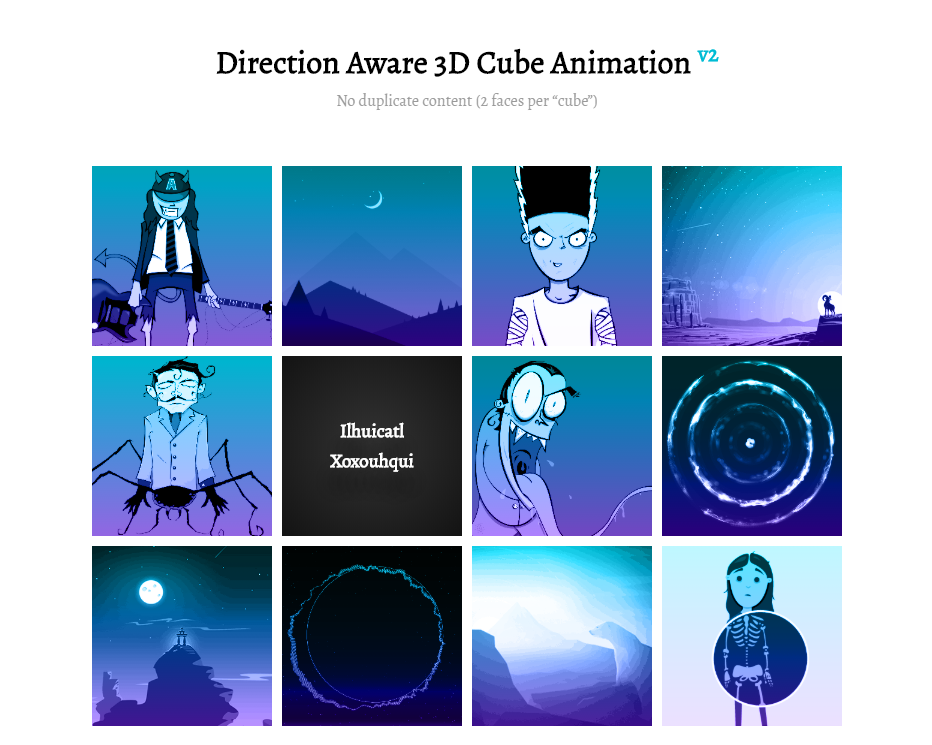
- js erkennt den Effekt, wenn die Maus über die Richtung gleitet
- js Mausgleitrichtungsbewusste dreidimensionale Würfelanimation
- 2019-09-20 23 846
-

- CSS3-Mausfolie über dreidimensionalen 3D-Flip-Effekt
- Der CSS3-Mouse-Over-3D-Stereo-Flipping-Effekt ist ein dreidimensionaler Würfelanimations-Spezialeffekt, der die Richtung des Mouse-Over erkennt.
- 2017-03-27 111 2403
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 9 344
-

- Erkennt die Eingaberichtung der Maus und zeigt das Bildanzeige-Plug-in-sHover an
- sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.
- 2019-09-21 33 1075
-

- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 96 1780
-

- Einfacher und praktischer jQuery-Spezialeffektcode für die Zeitleiste der jährlichen Veranstaltung
- Die Bandpartikel des Sternenhimmels bewegen sich wie ein Meteor über die Animation mit Parallaxeneffekt. js Spezialeffekt-Plug-in-Download. Eine dreidimensionale 3D-Band-Hintergrundanimation mit Spezialeffekt, anpassbar an Mobiltelefone.
- 2019-01-19 105 5046
-

- Zwei HTML5-Bildanzeigeeffekte
- Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.
- 2017-03-11 88 1682
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846


