aktueller Standort:Heim > 絕對引用 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

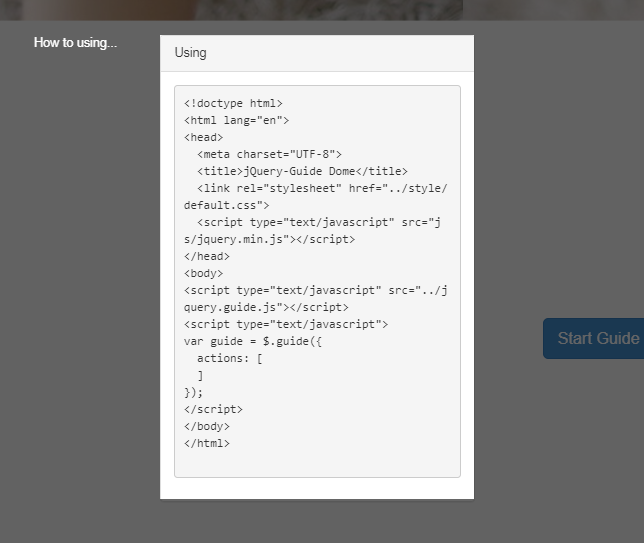
- Benutzerhandbuch-Plugin
- Funktionelle Tipps und Anleitungen für neue Websites oder Überarbeitungen alter Websites
- 2019-09-18 39 639
-

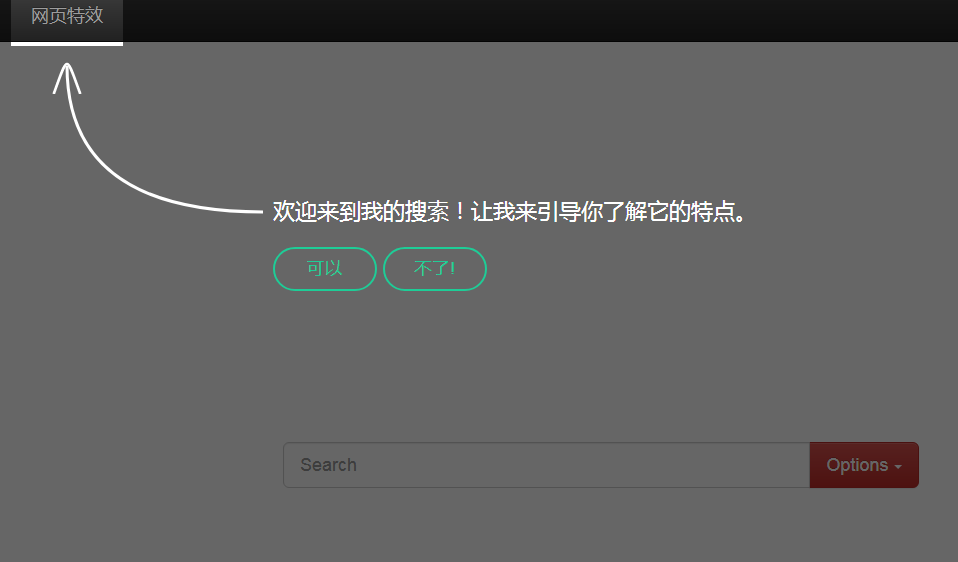
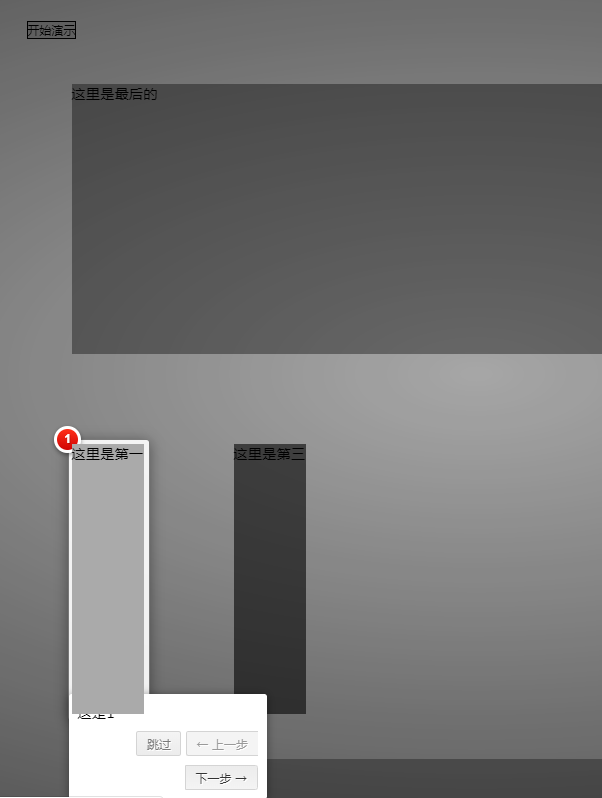
- Auswirkungen auf die Benutzerführung der jQuery-Website
- Auswirkungen auf die Benutzerführung der jQuery-Website
- 2019-10-19 54 1518
-

- jQuery-Website-Benutzerführungs-Plug-in
- Im Code für die maskierte Anleitung gibt es einen vollständigen Fall, nachdem der Benutzer die Website betritt. Die für die Anleitungsseite erforderlichen Pfeilbilder wurden gepackt und können direkt über CSS aufgerufen werden.
- 2019-09-11 36 1155
-

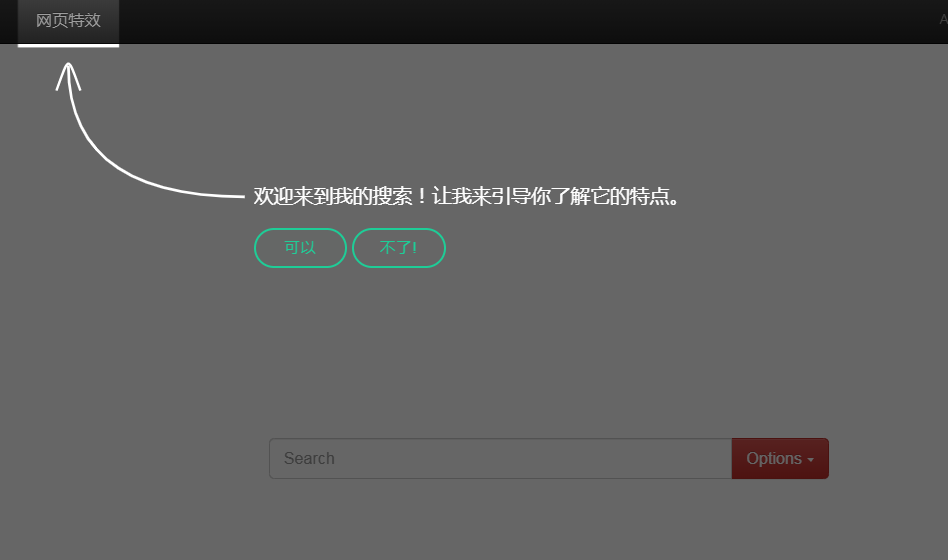
- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- 2019-10-23 68 6298
-

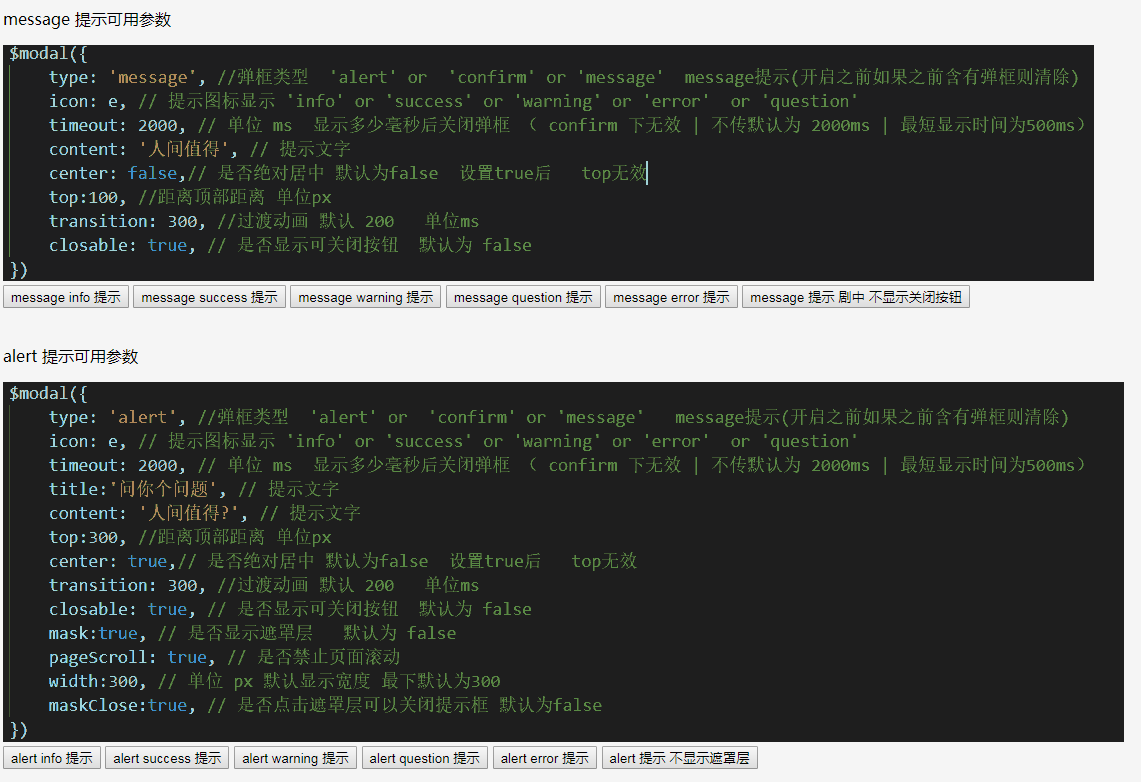
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung, eine JS-Referenz und die Codekommentare sind sehr vollständig
- 2019-09-11 41 1150
-

- Ein einfaches und praktisches Popup-Plug-in JMask
- JMask ist ein Masken-Plug-In, das klein und flexibel, praktisch und praktisch in der Projektentwicklung ist. Die Verwendung ist ebenfalls sehr einfach. Sie müssen lediglich eine js-Datei einführen. Das Plug-in basiert auf JQuery, sodass Sie vor der Verwendung die JQuery-Datei einführen müssen.
- 2019-09-16 41 979
-

- Bedienungsanleitung für die jquery-Website-Funktion
- Die Schritte zur Einführung der Website-Funktionen können Benutzern Hinweise zur Bedienung oder zu den zu tunden Maßnahmen geben.
- 2019-09-18 37 1233
-

- Einfacher Vollbild-Seiten-Slider-Code
- FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.
- 2019-07-13 106 2218
-

- Erkennt die Eingaberichtung der Maus und zeigt das Bildanzeige-Plug-in-sHover an
- sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.
- 2019-09-21 33 1075
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- JS鼠标碰到索引按钮图片切换代码
- JS鼠标碰到索引按钮图片切换代码是一款简单实用的网站焦点图展示代码。
- 2017-08-17 60 1261
-

- jQ带分页索引图片切换
- jQuery带分页索引图片切换是一款支持图片左右滚动,支持分页索引按钮控制对应图片左右滚动,适用带有分页按钮控制图片滚动的网页特效制作。
- 2017-04-01 157 4057
-

- Vollbild-Akkordeon-Diashow mit HTML5-Spezialeffekten
- Verwenden Sie gsap, um einen stimmungsvollen Akkordeon-Hintergrundbild-Diashow-Schalter und einen Vollbild-Akkordeon-Menü-Schiebebild-Schaltereffekt zu erstellen. Kann für die große Bildanzeige auf der Leitseite der Website verwendet werden.
- 2021-05-24 123 1811
-

- Artefakt „Geständnis des Programmierers'.
- Der Animationseffekt von CSS3 wird vollständig zur Anzeige zitiert und der visuelle Effekt ist recht gut! Mit diesem Geständnis-Artefakt können Programmierer auch romantisch sein
- 2019-09-07 285 2405
-

- 天猫商城图片变暗效果
- 天猫商城图片变暗效果(jQuery),鼠标移动到图片上后,其他图片都变暗以突出当前主体图片,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 77 1862
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- Coole Umschalteffekte für jQuery-Bildtextanimationen
- Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.
- 2021-03-04 112 4304
-

- terseBanner简洁优雅的jquery轮播图插件
- terseBanner是一款简洁优雅的jquery轮播图插件。它删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求。该轮播图插件支持ie8浏览器,支持触屏事件。 使用方法 在页面中引入jquery和jquery.terseBanner.min.js文件。
- 2017-08-14 113 1605
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

