aktueller Standort:Heim > 路由器:路由 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 360 Security Router Vollbild-Scrolleffekt
- 360 Security Router Vollbild-Scrolleffekt
- 2019-10-18 44 1153
-

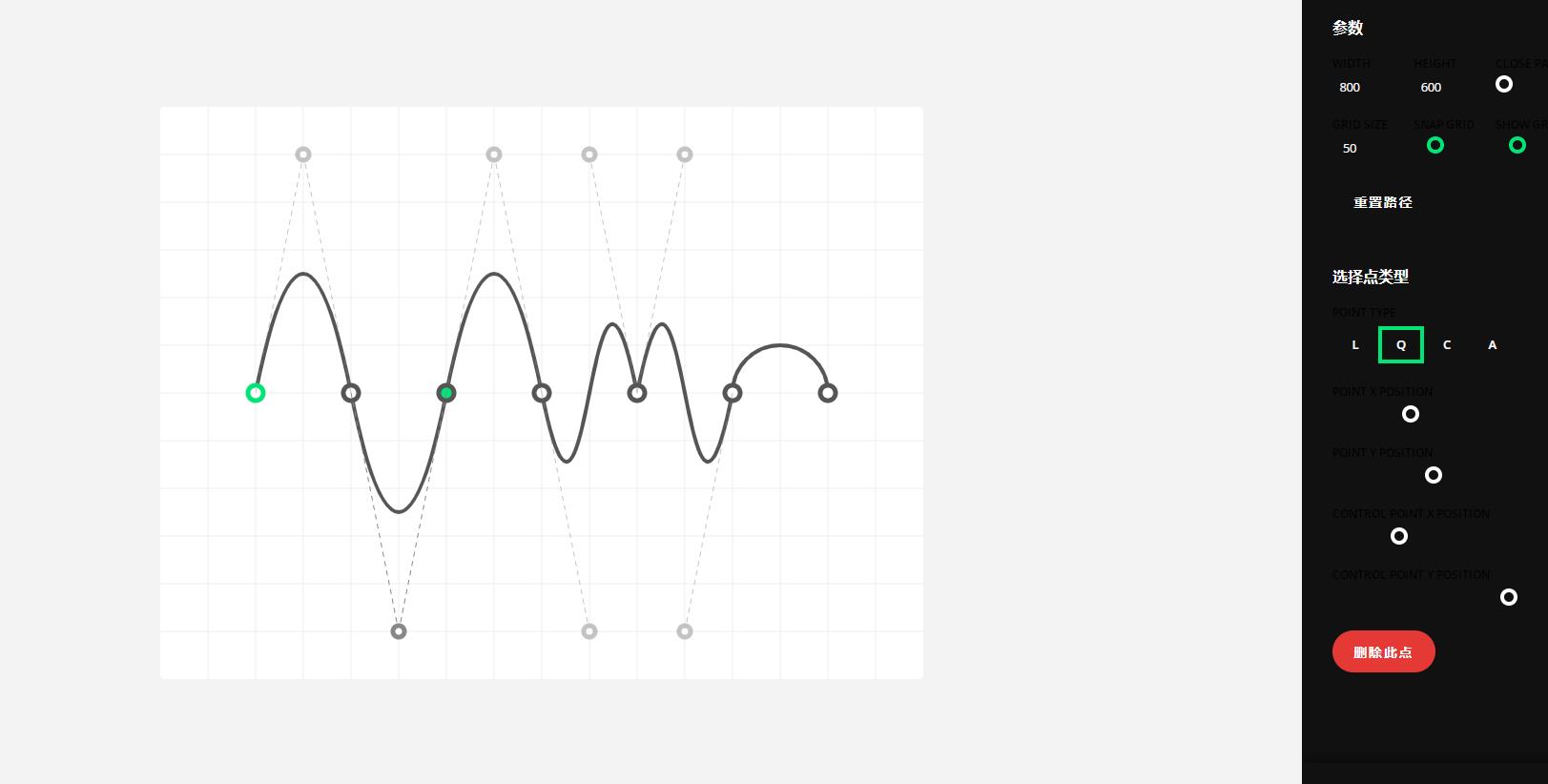
- js+html5 svg Werkzeugcode zum Erstellen eines Punktpfadgenerators
- Ein js+html5 SVG-Erstellungspunkt-Pfadgenerator-Toolcode
- 2023-02-16 12 439
-

- CSS erzielt durch Fehler magische Effekte
- Glitch-Effekte durch CSS-Animationen und Beschneidungspfadeigenschaften
- 2019-09-19 37 803
-

- Winkelkomponentenbibliothek
- Diese Komponente kapselt die Angular1.0-Version. Die Komponente implementiert die folgenden Funktionen: Routing, Sub-Routing, Karussell, Cookie-Lesen und -Schreiben, Verschlüsselung, Überprüfung der Formularübermittlung, Interceptor, Whitelist, Suchfilterung und -sortierung (Ebeneneinteilung), obere und obere Ebene Konvertierung von Kleinbuchstaben, Durchlaufen der Map-Array-Schleife, dynamische Änderung von Hintergrunddaten und andere Funktionen.
- 2019-09-10 21 887
-

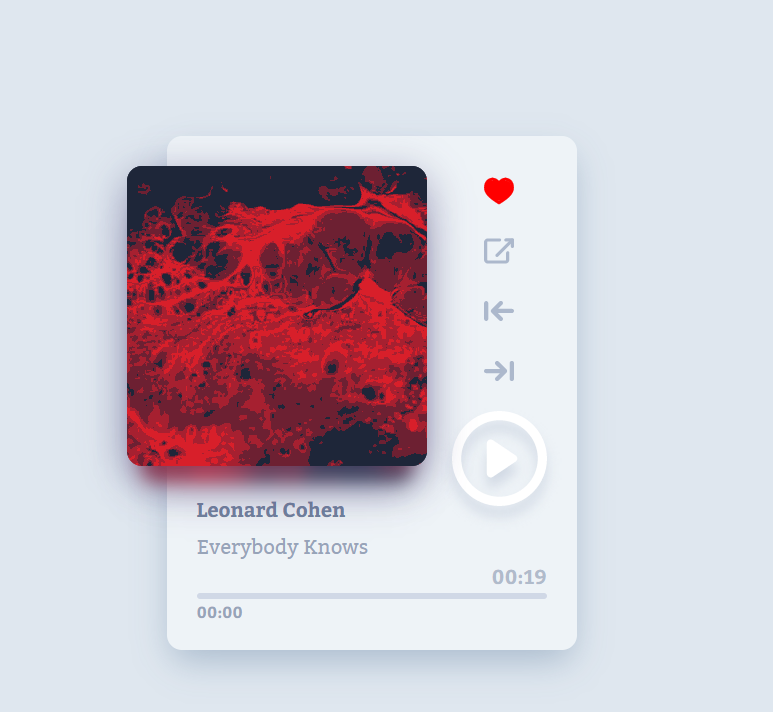
- Vue-Musik-Player-Plug-in
- Mit VueJs erstellter Mini-Musikplayer
- 2019-09-04 71 2343
-

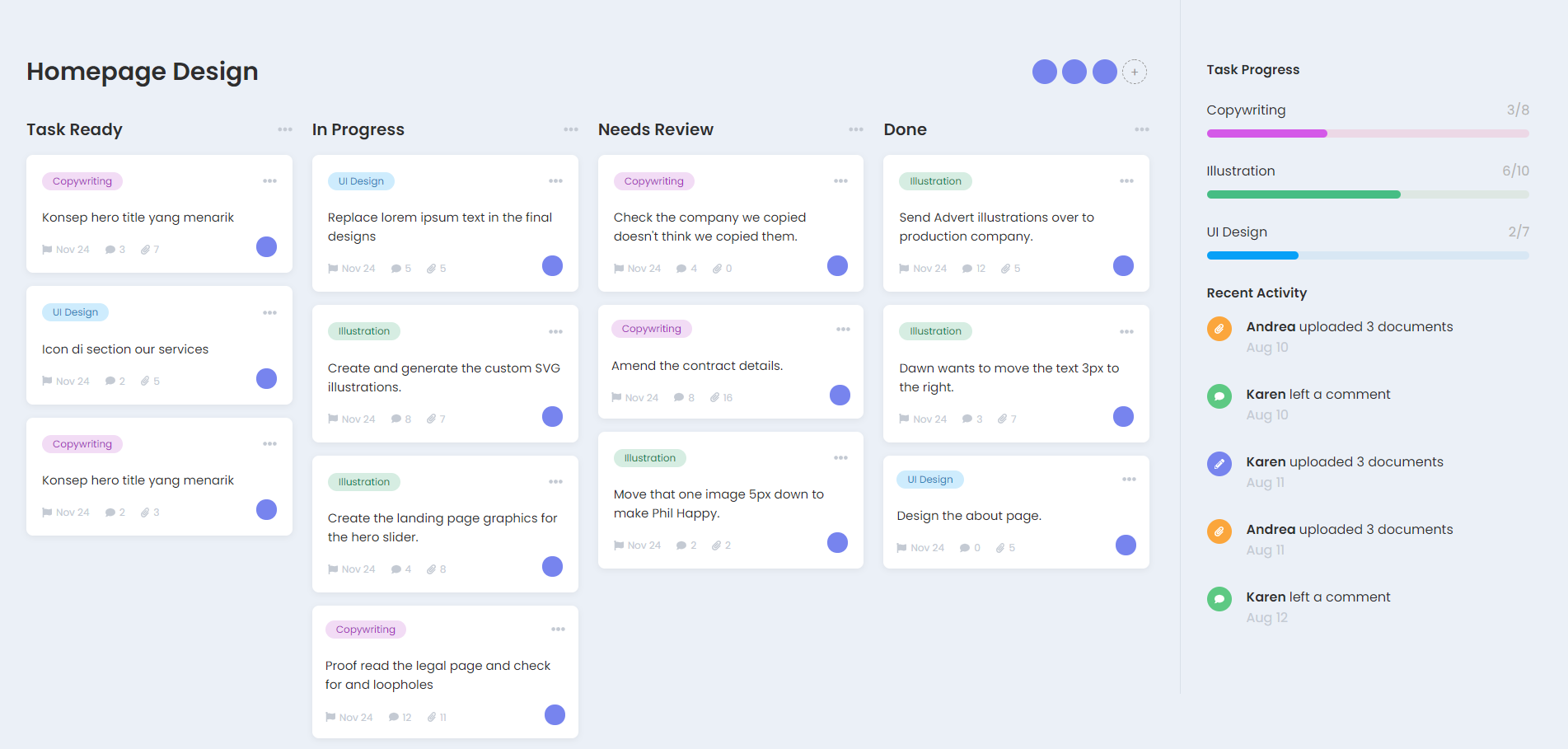
- Spezialeffekte der Benutzeroberfläche für die Aufgabenverwaltung per Drag-and-Drop
- js css3 Produktionsaufgabenmanager, freie Anordnung und Kombination von Aufgaben per Drag-and-Drop, UI-Seitenvorlage für Aufgabenlisten
- 2021-01-29 106 1950
-

- jQuery-Zufallszahlenauswahl für zweifarbige Kugeln
- jQuery Double Color Ball Random Number Selector ist ein leistungsstarker Zufallszahlenauswahlcode für Lotterie-Doppelfarbenkugeln, der Zufallszahlenauswahl, freie Zahlenauswahl, Änderung, Löschen und andere Zahlenauswahlvorgänge unterstützt.
- 2017-12-13 55 3346
-

- Einfache jQuery-Datums-/Uhrzeitauswahl
- Ein einfaches jQuery-Plugin zur Datums- und Zeitauswahl, mit dem Benutzer ein Datum und eine Uhrzeit frei auswählen und das Datum anpassen können. Wenn es Ihnen gefällt, sollten Sie es sich nicht entgehen lassen.
- 2022-01-05 38 3197
-

- Benutzerdefinierte jQuery-Videoplayer-Effekte
- Der Spezialeffekt des benutzerdefinierten jQuery-Videoplayers ist eine jQuery-basierte Videoanpassung, um den Videopfad für die Wiedergabe zu erhalten. Er unterstützt Videobildschirmhintergrund, Fortschrittsbalken, Wiedergabe, Pause, Wiedergabefortschritt, Vollbild und andere Funktionen.
- 2024-02-28 6 504
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 78 1346
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 87 1646
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 70 1888
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 61 1727
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- Automatischer jQuery-Bildlauf-Bannercode mit fünf Bildschirmen
- jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 88 2078
-

- jQuery-Bildhintergrundwand-Spotlight-Effektcode
- jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:
- 2017-03-11 64 1767
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478

