aktueller Standort:Heim > 迅雷动漫jQuery左右滚动焦点图代�%8 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 迅雷动漫jQuery左右滚动焦点图代码
- 迅雷动漫jQuery左右滚动焦点图代码
- 2017-01-24 110 1793
-

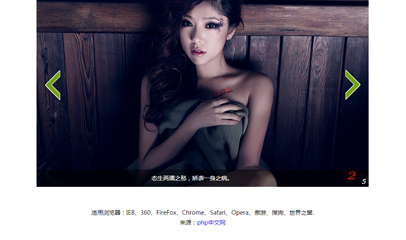
- jQuery美女网站图片轮播切换代码
- jQuery美女网站图片轮播切换代码是一款带左右箭头自动轮播切换的焦点图代码。
- 2017-08-17 258 2440
-

- 音乐网站首页jQuery焦点图切换代码
- 音乐网站首页jQuery焦点图切换代码,挺不错的banner图片切换特效,会显示下一站轮播图片的特效,带左右按钮切换,离开焦点自动隐藏切换按钮,还是很不错的JS特效代码。
- 2017-01-13 109 2259
-

- jQuery垂直竖向焦点图轮播特效代码
- jQuery垂直竖向焦点图轮播特效代码,右边导航焦点切换,需要点击圆点或者上下箭头切换,当然大家可以优化下,支持鼠标滚动切换,用户体验就好更加的好,有兴趣的可以改造下。
- 2017-01-14 136 2504
-

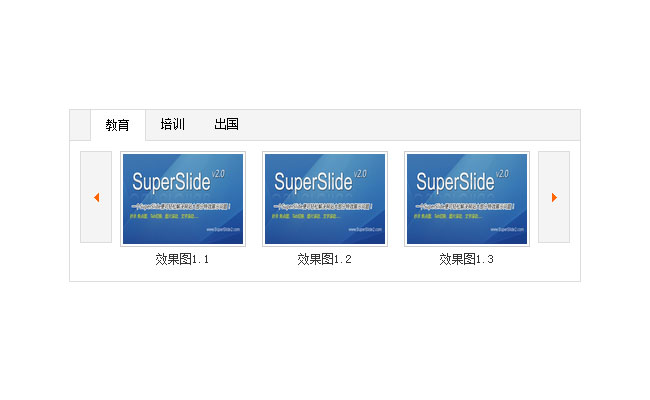
- 选项卡和图片滚动结合jquery代码
- 选项卡和图片滚动结合jquery代码,点击左右按钮内容发生改变,上面的标题也会跟着切换,不错的特效,php中文网推荐下载!
- 2017-01-20 74 1431
-

- 简单好用的立体式banner切换插件
- 效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可
- 2017-08-21 96 1780
-

- jQuery带缩略图的响应式图片相册展示代码
- jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!
- 2017-01-14 227 3257
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 88 2078
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314
-

- Designcode für das Js-Login-Registrierungsformular
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 407
-

- React.js Spezialeffekt für die vertikale Akkordeon-Verkleinerung der Anzeige
- Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.
- 2024-02-28 3 397
-

- H5-Vollbild-Akkordeon-Slide-Umschalteffekt
- Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.
- 2024-02-28 8 370
-

- CSS3-Implementierung zum Hinzufügen eines Aufgabenlisten-Plug-Ins
- CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.
- 2024-02-28 0 398

