aktueller Standort:Heim > 郵件主題 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

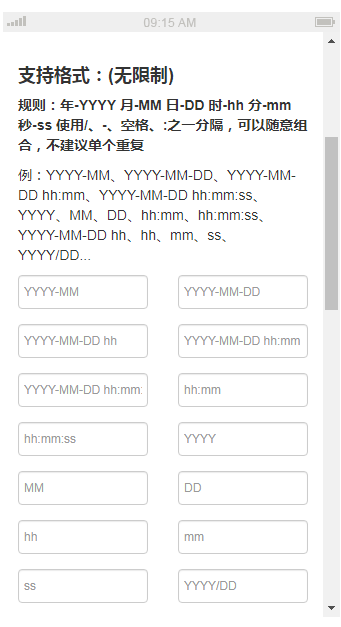
- Multithemen-Plug-in für die mobile Datumsauswahl rolldate
- Multithemen-Plug-in für die mobile Datumsauswahl rolldate
- 2019-10-25 120 1204
-

- Mehrfarbiges Theme auf der rechten Seite, permanentes Online-JQuery-Plug-in für den QQ-Kundendienst
- Der permanente Online-Download des jQuery-Plug-ins für den QQ-Kundendienst ist auf der rechten Seite des mehrfarbigen Designs verfügbar. Unterstützt mehrere QQ-Online-Kundendienste, mehrere Themen zur Auswahl, mehrere Parameter zum Anpassen, einfach und praktisch.
- 2019-01-31 356 7045
-

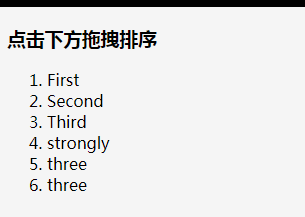
- jQuery Drag-and-Drop-Sortier-Plugin jQuery Sortable
- Flexibles und einfühlsames Sortier-JQuery-Plugin
- 2019-09-11 98 954
-

- Universelles elastisches Iframe-Layer-Plug-in
- Universelles elastisches Iframe-Layer-Plug-in, kompatibel mit gängigen Browsern
- 2019-09-19 108 1069
-

- jQuery extrahiert die Hauptfarbe eines Bildes
- Ein einfaches jQuery-Plugin zum Extrahieren der Hauptfarbe eines Bildes und zum Anwenden auf den Hintergrund des übergeordneten Elements.
- 2019-09-09 181 1928
-

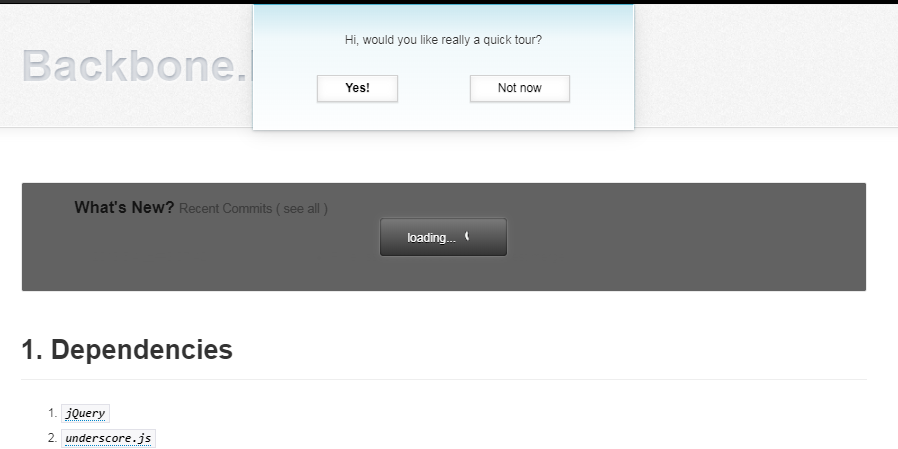
- Benachrichtigungsdialogfeld der Schnittstelle BACKBONE.NOTIFIER
- Backbone.Notifier ist ein JQuery-Plug-In, das Dialogfelder in Webseiten öffnen kann. Es nutzt einige Effekte von CSS3, unterstützt mehrere Modi und kann verschiedene Themen verwenden.
- 2019-09-19 147 1093
-

- Coole und farbenfrohe Texteffekte für 2022
- Dies ist ein Webseitentexteffekt mit dem Wort „2022“, der bei der Erstellung von Webseiten mit einem Neujahrsthema 2022 verwendet werden kann. Der Effekt ist cool und farbenfroh und der Text der HTML-Datei kann nach Belieben geändert werden .
- 2022-03-16 131 3292
-

- Verdunkelungseffekt für kleine Mall-Bilder
- Tmall Mall-Bildverdunkelungseffekt (jQuery): Nachdem Sie die Maus über das Bild bewegt haben, werden andere Bilder dunkler, um das aktuelle Hauptbild hervorzuheben, kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 154 2050
-

- CSS3 3D-Flip-Tab-Switching-Plug-in
- Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.
- 2024-02-26 130 701
-

- Jquery-Wasserfallfluss mit Nachdruck der Sammlung
- Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .
- 2017-08-20 309 4568
-

- jQuery small2big Bildzoom-Plug-in
- jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- Anzeigeeffekt der jQuery-Bildlistenanimation
- Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu
- 2017-03-11 199 1887
-

- HTML5 Micro Lottery Big Turntable JS-Spezialeffektcode
- HTML5-Mikrolotterie-Karussell-Spezialeffektcode. Tatsächlich verwendet der Effekt hauptsächlich das Bildrotations-Plug-in jQueryRotate.js. Es kann die Preise dynamisch lesen und der Effekt ist sehr reibungslos. Es wird häufig im Event-Marketing und im WeChat-Marketing verwendet . Sie können darauf verweisen.
- 2017-01-13 300 5019
-

- Responsiver Akkordeoneffekt Google Bildergalerie jQuery-Plugin
- mg-space ist ein responsives jQuery-Plug-in für die Bildergalerie mit Akkordeoneffekt, das die Google-Bildergalerie imitiert. Dieses Bildergalerie-Plugin ist einfach zu verwenden. Sie können auf ein Themenbild klicken, um eine Gruppe verwandter Bilder akkordeonartig zu erweitern, oder Sie können eine Diashow verwandter Bilder erstellen.
- 2017-08-15 257 2159
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283

