aktueller Standort:Heim > 酷炫3D展示視頻 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Cooles 3D-Anzeigevideo
- Cooles 3D-Anzeigevideo
- 2020-01-16 83 2414
-

- CSS3 linke Seitenleiste 3D cooler Navigationserweiterungseffekt JQuery-Spezialeffektcode
- CSS3 linke Seitenleiste 3D cooler Navigationserweiterungseffekt JQuery-Spezialeffektcode
- 2017-02-06 186 5140
-

- Reines CSS3-Plug-in für coole Dessert-Diashows
- Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.
- 2017-08-16 64 1434
-

- JS-Spezialeffekte für die kreisförmige Textrotation
- JS-Ringtext-Rotations-Spezialeffekt, der Text wird kreisförmig angezeigt und erklärt den Krieg. Dieser Effekt ist immer noch sehr cool!
- 2017-01-21 116 3170
-

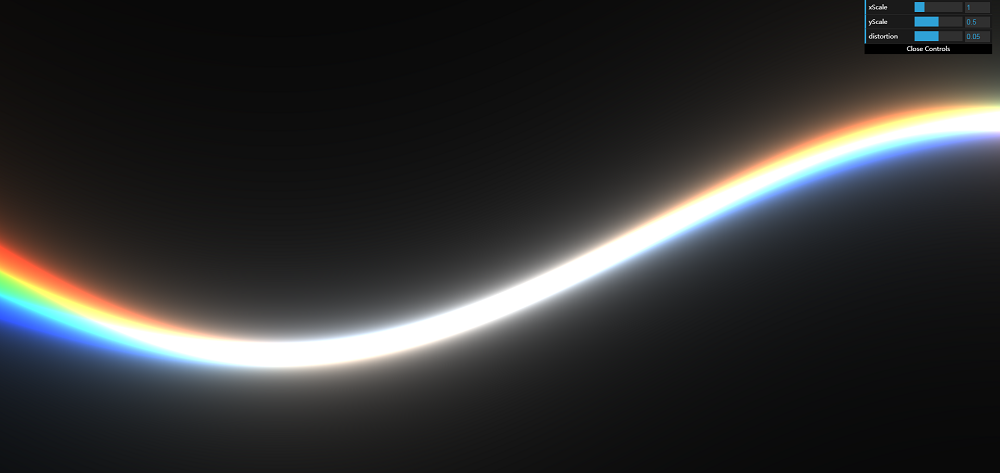
- H5-Spezialeffekte für Regenbogenlichtwellen-Animationen
- Erstellen Sie coole farbige Lichtwellen auf der Grundlage von Canvas-WebGL-Attributen und passen Sie numerische Anzeigeeffekte von Regenbogenlichtwellen an.
- 2021-05-07 77 1898
-

- Coole Spezialeffekte mit 3D-Diamanttexthintergrund
- Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.
- 2021-03-04 161 2493
-

- Skalierungseffekt des jQuery-Flow-Layouts
- Das jQuery-Flow-Layout hat einen Zoomeffekt, wenn die Maus auf dem Bild platziert wird. Es kann zur Anzeige von Produkten oder persönlichen Fotoalben verwendet werden. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-21 79 1491
-

- Imageflow-Album-Diashow-Produktion 3D-Bild-Overlay-Karussell-Umschalteffektcode
- Die Imageflow-Fotoalbum-Diashow erzeugt einen 3D-Bild-Overlay-Umschalteffekt. Er wird auf persönlichen Websites verwendet. Es ist immer noch sehr gut, einen solchen coolen Effekt zu verwenden.
- 2017-02-07 103 3001
-

- CSS3 cooles und exquisites horizontales 3D-Menü
- Das coole und exquisite horizontale 3D-Menü neigt sich, wenn die Maus bewegt wird, wodurch ein dreidimensionaler visueller 3D-Effekt entsteht. Gleichzeitig werden Menüelemente beim Verschieben mit der Maus hervorgehoben.
- 2024-02-01 6 359
-

- Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
- Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.
- 2019-03-13 319 6046
-

- Rote Wasserfall-Flow-Bild-Website-Vorlage
- Die rote Wasserfall-Bildstationsvorlage eignet sich für persönliche Websites oder Unternehmenswebsites, um Fotoalben oder Produkte anzuzeigen. Sie können einige Spezialeffekte erstellen, um den Effekt cooler zu machen. PHP empfiehlt den Download.
- 2017-01-18 116 1837
-

- Bewegen Sie die JQuery-Maus über das Bild, um es in der Mitte zu vergrößern
- Bewegen Sie die Maus über das Bild, um die Anzeige in der Mitte zu vergrößern. Es eignet sich für die Anzeige von Fotoalben auf persönlichen Websites und kann auch Produktbilder hervorheben hervorgehoben werden, um die Produkte besser sichtbar zu machen.
- 2017-01-17 95 1866
-

- Cooles JS-Karussell-Plug-in mit Vorschaueffekt
- PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.
- 2019-06-29 84 2640
-

- jquery Bild selbstscrollender Wasserfall-Flow-Effekt
- jquery Bild selbstscrollender Wasserfalleffekt, automatischer Bildscrolleffekt, dieser Effekt ist immer noch sehr cool, er eignet sich perfekt für die Anzeige persönlicher Fotoalben!
- 2017-01-21 25 1616
-

- jQuery-Tab-Formularbild-Wasserfall-Fluss-Layout-Tab-Umschalteffekt
- jQuery-Tab-Formular-Bild-Wasserfall-Flow-Tab-Umschalteffekt, klicken Sie auf die obige Option, der angezeigte Inhalt wird in Form eines Wasserfall-Flows angezeigt. Dieser Effekt ist immer noch sehr cool und kann auf persönlichen Websites verwendet werden, um persönliche Fotoalben anzuzeigen durch Wasserfallfluss. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 97 2385
-

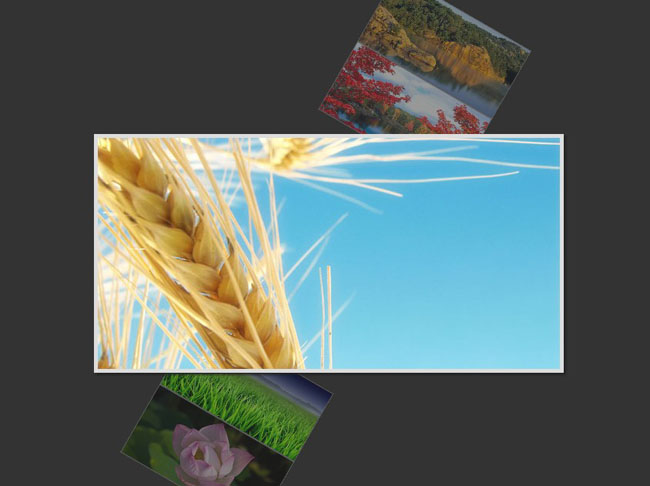
- jquery diagonales Fotoalbum
- Das diagonale Fotoalbum von jquery ist in der Tat sehr schön und cool. Es kann auf unserer Unternehmenswebsite oder in unserem persönlichen Blog angezeigt werden. Das allgemeine Gefühl ist gut.
- 2017-01-18 77 1675
-

- Metro-Wasserfall-Fluss-Layout-Effekt
- Metro-Wasserfall-Flow-Layout-Effekt, das sieht in Ordnung aus, Sie können weiter nach unten schauen, der Effekt ist ziemlich cool, ich arbeite an einer persönlichen Website, ich denke, ich werde diesen Effekt verwenden, um meine eigenen Fotos anzuzeigen, er sollte gut sein Website empfiehlt den Download!
- 2017-01-17 66 1322
-

- Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
- Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
- 2017-08-22 70 1655
-

- Klicken Sie auf jquery, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen
- jquery Klicken Sie, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen. Klicken Sie auf den Inhaltsteil. Die Anzahl der Bilder wird jedes Mal erhöht Websites blockieren, PHP-chinesische Website empfiehlt den Download!
- 2017-01-19 62 1819
-

- JS super cooler Bild-Flip-Display-Effekt
- JS ist ein super cooler Anzeigeeffekt zum Umdrehen von Bildern. Steuern Sie das Ein- und Ausblenden von Bildern entsprechend der Richtung, in die die Maus in das Bild hinein- und herausfährt. Der Effekt ist atemberaubend und mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, animation.css 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Der JS-Code muss nach dem HTML-Code in public.js und main.js geladen werden. 4. Wenn Sie die Bildgröße ändern müssen, ändern Sie sie einfach direkt in Zeile 10 von lrtk.css
- 2017-03-11 119 1867

