aktueller Standort:Heim > 360路由器 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 360 Security Router Vollbild-Scrolleffekt
- 360 Security Router Vollbild-Scrolleffekt
- 2019-10-18 161 1461
-

- jQuery imitiert die 360-Browser-Navigationsleiste
- jQuery imitiert die 360-Browser-Navigationsleiste
- 2017-02-06 228 2294
-

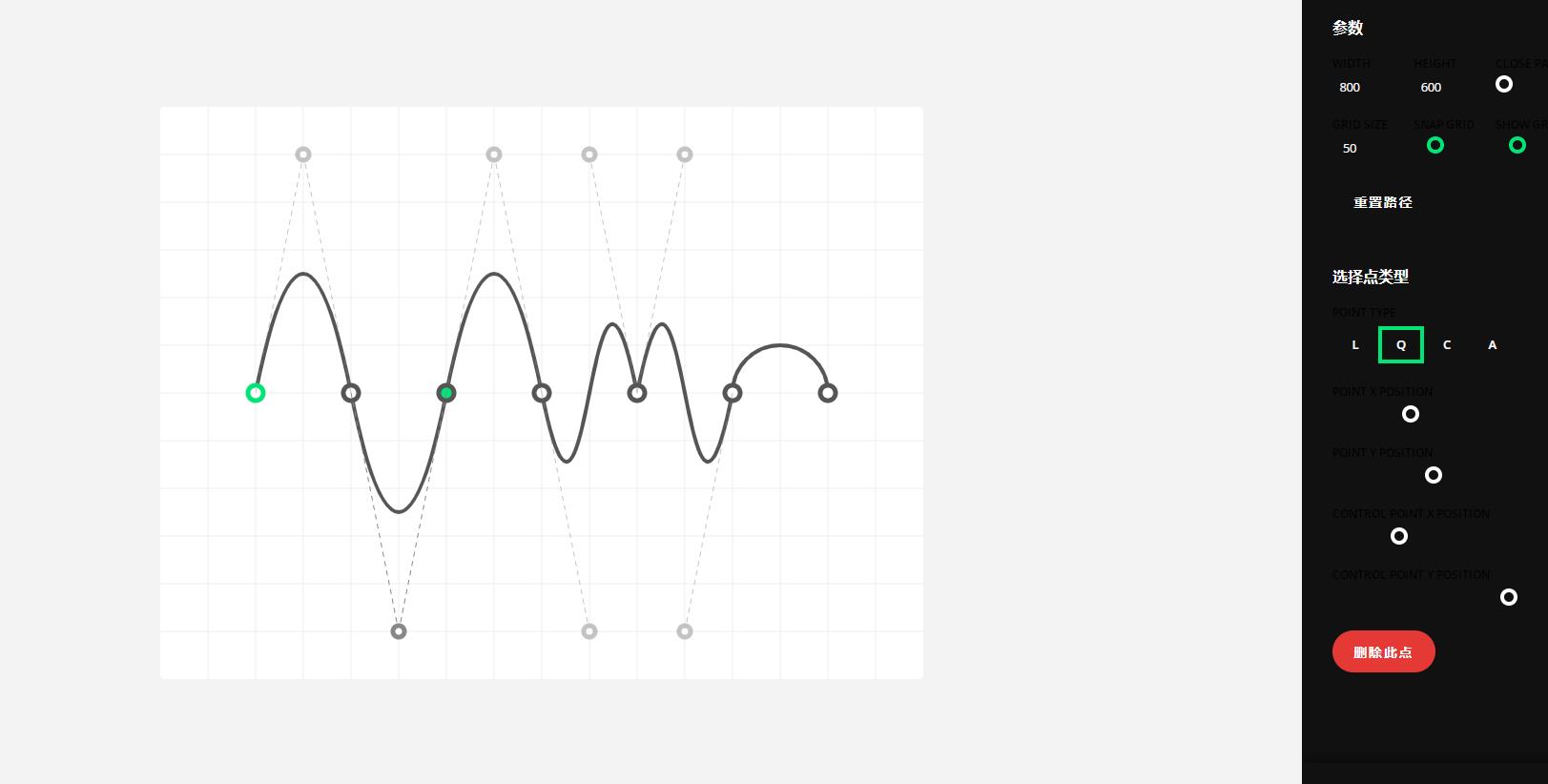
- js+html5 svg Werkzeugcode zum Erstellen eines Punktpfadgenerators
- Ein js+html5 SVG-Erstellungspunkt-Pfadgenerator-Toolcode
- 2023-02-16 89 647
-

- CSS erzielt durch Fehler magische Effekte
- Glitch-Effekte durch CSS-Animationen und Beschneidungspfadeigenschaften
- 2019-09-19 122 1021
-

- Vue-Musik-Player-Plug-in
- Mit VueJs erstellter Mini-Musikplayer
- 2019-09-04 159 2544
-

- Winkelkomponentenbibliothek
- Diese Komponente kapselt die Angular1.0-Version. Die Komponente implementiert die folgenden Funktionen: Routing, Sub-Routing, Karussell, Cookie-Lesen und -Schreiben, Verschlüsselung, Überprüfung der Formularübermittlung, Interceptor, Whitelist, Suchfilterung und -sortierung (Ebeneneinteilung), obere und obere Ebene Konvertierung von Kleinbuchstaben, Durchlaufen der Map-Array-Schleife, dynamische Änderung von Hintergrunddaten und andere Funktionen.
- 2019-09-10 117 1085
-

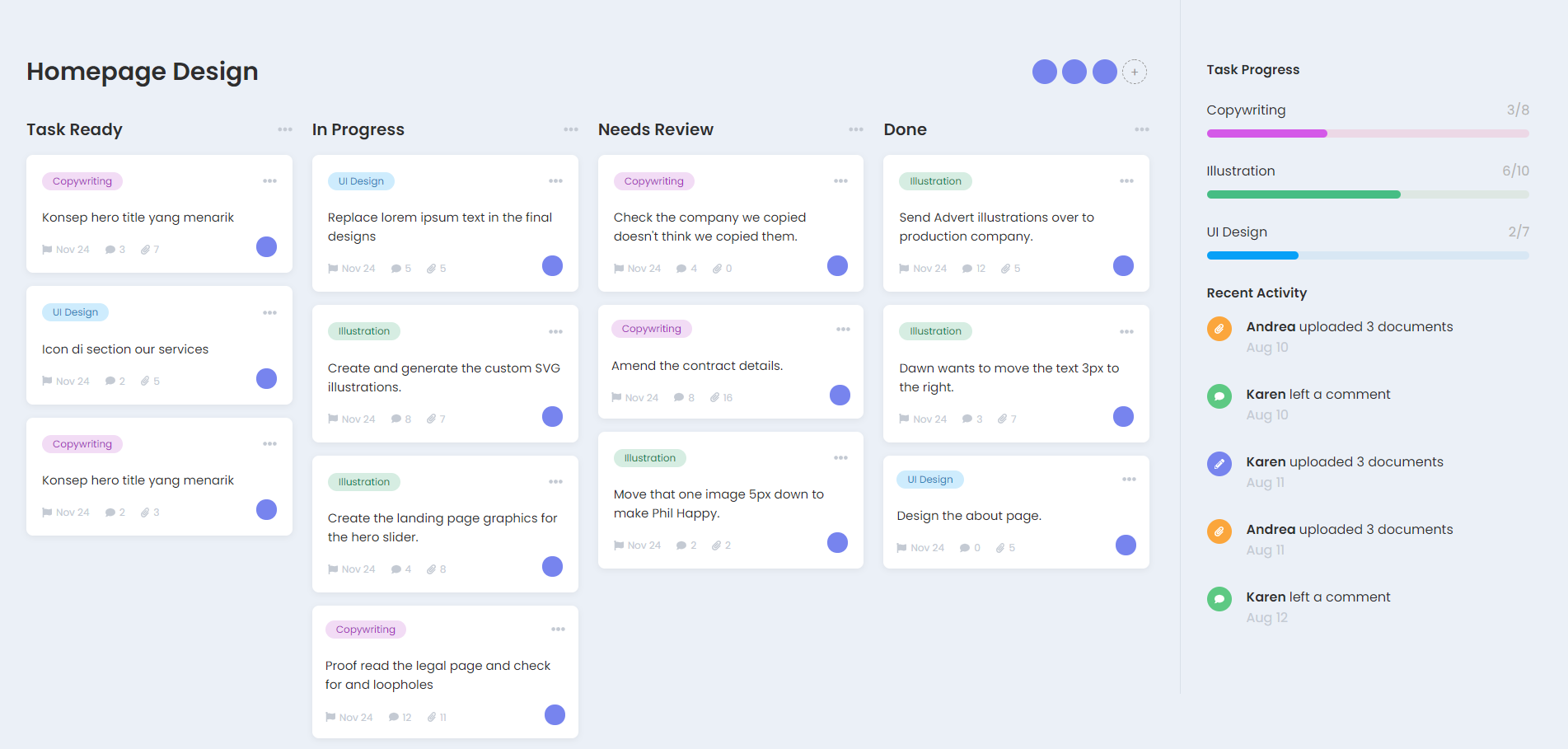
- Spezialeffekte der Benutzeroberfläche für die Aufgabenverwaltung per Drag-and-Drop
- js css3 Produktionsaufgabenmanager, freie Anordnung und Kombination von Aufgaben per Drag-and-Drop, UI-Seitenvorlage für Aufgabenlisten
- 2021-01-29 229 2256
-

- jQuery-Zufallszahlenauswahl für zweifarbige Kugeln
- jQuery Double Color Ball Random Number Selector ist ein leistungsstarker Zufallszahlenauswahlcode für Lotterie-Doppelfarbenkugeln, der Zufallszahlenauswahl, freie Zahlenauswahl, Änderung, Löschen und andere Zahlenauswahlvorgänge unterstützt.
- 2017-12-13 143 3524
-

- Einfache jQuery-Datums-/Uhrzeitauswahl
- Ein einfaches jQuery-Plugin zur Datums- und Zeitauswahl, mit dem Benutzer ein Datum und eine Uhrzeit frei auswählen und das Datum anpassen können. Wenn es Ihnen gefällt, sollten Sie es sich nicht entgehen lassen.
- 2022-01-05 126 3574
-

- Benutzerdefinierte jQuery-Videoplayer-Effekte
- Der Spezialeffekt des benutzerdefinierten jQuery-Videoplayers ist eine jQuery-basierte Videoanpassung, um den Videopfad für die Wiedergabe zu erhalten. Er unterstützt Videobildschirmhintergrund, Fortschrittsbalken, Wiedergabe, Pause, Wiedergabefortschritt, Vollbild und andere Funktionen.
- 2024-02-28 122 897
-

- jQuery und CSS3 cooler Quellcode für gestapelte 3D-Folieneffekte
- Dieser Spezialeffekt-Quellcode ist ein Code für eine coole gestapelte 3D-Diashow basierend auf jQuery und dem CSS3-Plug-in hubSlider. Diese Folie stapelt verschiedene Folien zusammen und verwendet JQuery, CSS3-Transformationen und Übergänge, um einen gestapelten Folieneffekt zu erzeugen, der nach oben und unten wechselt. Dieser Code gilt für folgende Browser: Sogou, 360, Firefox, Chrome, Safari, Opera, Maxthon und World Window. Die Browser IE8 und niedriger werden nicht unterstützt. Interessierte Freunde können es herunterladen und ausprobieren.
- 2017-08-24 232 2171
-

- jQuery-Quellcode für leichte Diashow-Effekte für Mobil- und Desktop-Geräte
- Der Quellcode für leichte jQuery-Diashow-Effekte für Mobil- und Desktop-Geräte ist ein Spezialeffekt für den leichten jQuery-Diashow-Plug-in Swipeslider, der Mobil- und Desktop-Geräte unterstützt. Es unterstützt Bilder und andere HTML-Inhalte sowie die Endlosschleifenwiedergabe von Folieninhalten. Dieser Code gilt für folgende Browser: Sogou, 360, Firefox, Chrome, Safari, Opera, Maxthon und World Window. Die Browser IE8 und niedriger werden nicht unterstützt. Interessierte Freunde können es herunterladen und ausprobieren. Dieser Code ist mit den neuesten Mainstream-Browsern kompatibel und ist ein
- 2017-08-24 166 2366
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 183 1867
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 168 2162
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- Automatischer jQuery-Bildlauf-Bannercode mit fünf Bildschirmen
- jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 197 2315
-

- jQuery-Bildhintergrundwand-Spotlight-Effektcode
- jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:
- 2017-03-11 183 2116