aktueller Standort:Heim > CSS圖示-3 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 3 Tipps helfen bei sofortigen Boxeffekten
- 3 Tipps helfen bei sofortigen Boxeffekten
- 2019-10-21 51 1192
-

- CSS, um die Maus beim Durchlaufen der Liste hervorzuheben
- Reine CSS-Maus-Over-Listenhervorhebung
- 2019-09-20 51 1233
-

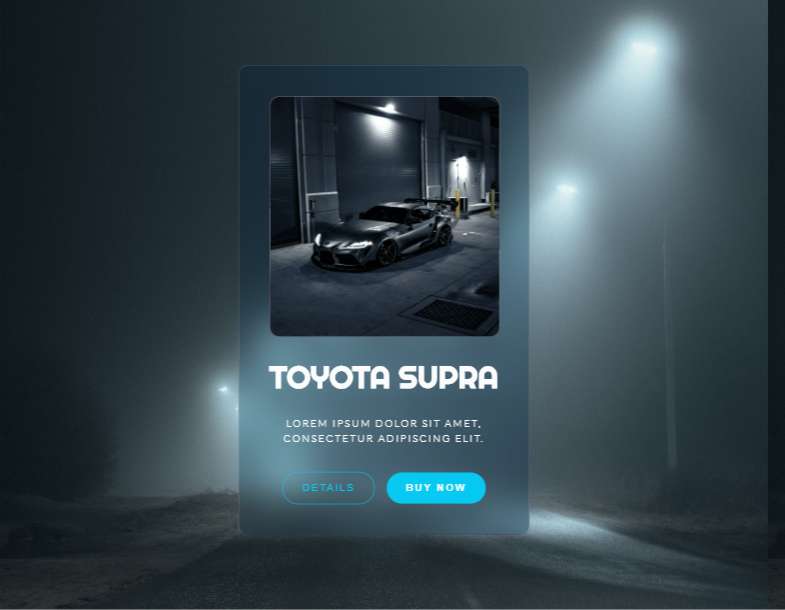
- CSS-Glaskarten-Produktanzeigeeffekt
- Ein Produktpräsentationseffekt im CSS-Glaskartenstil
- 2022-12-21 14 721
-

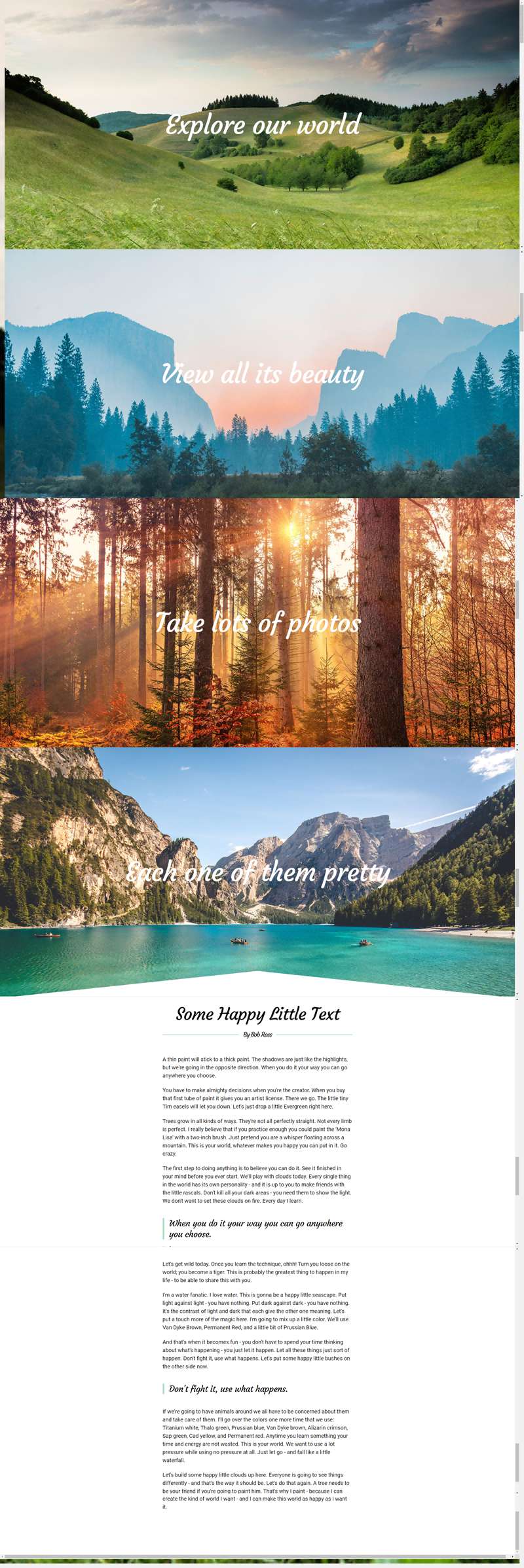
- CSS-Scroll-Anzeigeseiteneffekt
- Ein CSS-Scrolling-Anzeigeseiteneffekt, exquisites und elegantes Seitenlayout
- 2022-06-29 58 1362
-

- CSS-Universal-Hexagon-Bildanzeige, Fotowand-Spezialeffekte
- Ein universeller, sechseckiger CSS-Fotowand-Spezialeffekt
- 2023-02-16 24 828
-

- CSS-Maus-Hover-Bild-Highlight-Animation-Spezialeffekte
- Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben
- 2022-09-15 28 1075
-

- 5 Stile von CSS-Mouse-Hover-Bildern zur Anzeige von Textinformationen
- Dabei handelt es sich um eine Reihe von Mouseover-Spezialeffekten, darunter 5 verschiedene Stile von CSS-Mouseover-Bildern zur Anzeige von Textinformationen. Jeder Stil ist klassisch und schön und eignet sich für die Darstellung jedes Teams, Produkts, jeder persönlichen Arbeit. usw. ist eine sehr gute Hover-Anzeigemethode.
- 2022-01-07 94 2572
-

- Reines CSS für den Valentinstag 2019, um dynamische Elfen, die Liebe zeigen, und romantische Animations-Spezialeffektcodes zu realisieren
- Laden Sie den Spezialeffektcode für dynamische Elfen herunter, die Liebe und romantische Animationen mit reinem CSS zeigen. Eine reine CSS-Animation zur Realisierung romantischer Liebesspezialeffekte, anpassbar an Mobiltelefone, einfach und praktisch.
- 2019-02-13 119 5171
-

- CSS-Klick-Popup-Anzeigefeldeffekt
- CSS-Popup-Dialogfeld
- 2019-09-18 51 1125
-

- CSS3-Mouseover-Bildvergrößerungseffekt
- CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.
- 2017-08-17 78 1977
-

- HTML-CSS-Layout-Produktfunktionsanzeigeeffekt
- Häufig verwendete Produktfunktionen auf der Website werden durch Hervorhebung mit Mauszeiger und Symbolrotation angezeigt.
- 2019-09-19 46 1120
-

- Einfacher JS-Clock-Effekt
- Mit HTML, CSS und Javascript entworfene Uhr zur Anzeige der aktuellen Uhrzeit.
- 2022-03-07 51 6020
-

- CSS-Maus-Hover-Grafiklistendetails-Anzeigeeffekt
- Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.
- 2021-03-08 269 4017
-

- Reine CSS-Zeichnung von Spezialeffekten mit Sternebewertung
- Der Spezialeffekt für die Sternbewertung in reinem CSS ist ein in reinem CSS geschriebener Sternbewertungs-Anzeigeeffekt. Es handelt sich vor allem um eine sehr clevere praktische Anwendung der Grenze, die sehr gut ist.
- 2017-06-22 133 2930
-

- Praktisches responsives Layout für Produktbilder und Textlisten
- Bootstrap+CSS erstellt ein responsives Layout für E-Commerce-Produktbilder und ein Rasterlayout aus Grafik- und Textlisten zur Anzeige von Spezialeffekten.
- 2021-06-23 86 1773
-

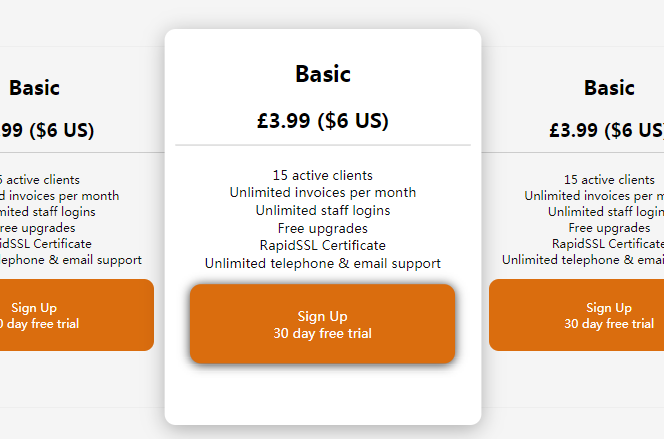
- Kartenwechseleffekt durch reines CSS realisiert
- Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.
- 2020-11-04 178 4625
-

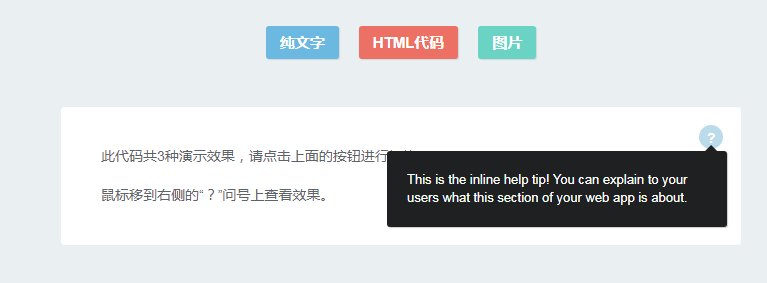
- jQuery-Code zum automatischen Ausblenden des obersten Nachrichtenfelds
- jQuery kann den Eingabeaufforderungscode für die oberste Meldung automatisch ausblenden. Sie können festlegen, dass die Eingabeaufforderungsmeldung nach 3 Sekunden automatisch ausgeblendet wird, die Erfolgsmeldung nach 1,5 Sekunden automatisch ausgeblendet wird und die Fehlermeldung nach 2 Sekunden automatisch ausgeblendet wird verschwinden und die jQuery-Effekte wie das erzwungene Ausblenden der Nachricht Message Prompt Box Plug-In.
- 2017-12-09 35 1302
-

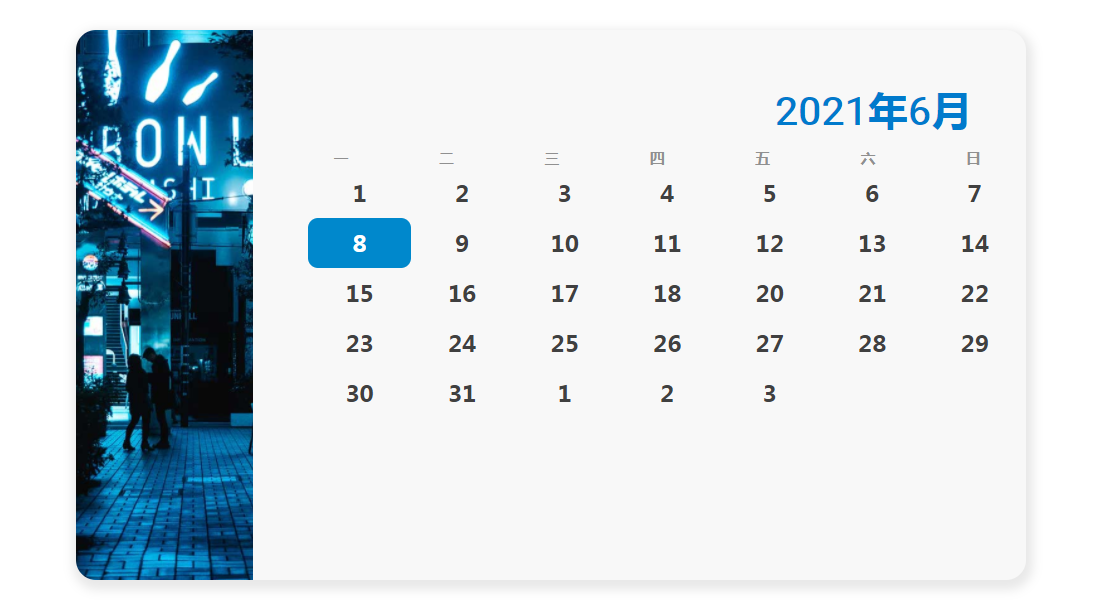
- Kreatives UI-Layout für Wandkalender/Kalendertische
- Verwenden Sie CSS-Flexbox, um einen einfachen Wandkalender mit Kalendereffekten und Hintergrundbild zu erstellen. Geeignet für die Datumsanzeige im Webkalender.
- 2021-04-16 71 1223
-

- Verwenden Sie L2Dwidget, um Kundenservice-Spezialeffekte zweidimensionaler Zeichentrickfiguren zu realisieren
- Erstellen Sie Comic-Charakter-Animationen und 3D-Cartoon-Charakter-Animations-Spezialeffekte basierend auf L2Dwidget und JSON. PS: 3 Zeichentrickfigurenstile mit externen Linkdateien wie Bild-MP3. Ändern Sie den Teil „Modell“, um die Anzeige zu ersetzen.
- 2021-03-31 128 1983
-

- zDiaLog-Popup-Ebeneneffekt
- Ersetzen Sie window.open, window.alert, window.confirm; sorgen Sie für eine gute Benutzererfahrung; Kristallstruktur, zartes Design und schönes Aussehen; Kompatibel mit ie6/7/8, Firefox2/3 und Opera; das Popup-Fenster wird von der Auswahlsteuerung unter ie6 nicht durchdrungen; Keine externe CSS-Datei, zur Verwendung einfach auf Dialog.js verweisen; Anwendungen unter iframe wurden umfassend berücksichtigt, was für komplexe Systemanwendungen geeignet ist. Von Dialog angezeigter Inhalt (drei Typen): 1. Verweis auf eine URL
- 2019-09-18 30 1045

