aktueller Standort:Heim > HTML5아이콘-6 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- 6 Radöffnungsarten
- 6 Radöffnungsarten
- 2019-10-17 30 831
-

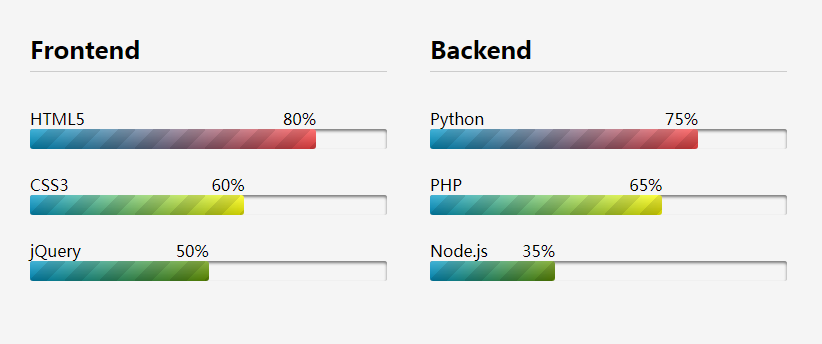
- 6 Arten gut aussehender Fortschrittsbalken
- 6 Arten gut aussehender Fortschrittsbalken
- 2019-10-09 36 1365
-

- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 2019-10-17 23 717
-

- Nachgeahmtes 6-stelliges Alipay-Passwortfeld
- Nachgeahmtes 6-stelliges Alipay-Passwortfeld
- 2019-11-13 47 1434
-

- 6 einfache und schöne CSS3-Paging-Stilcodes
- 6 einfache und schöne CSS3-Paging-Stilcodes
- 2017-08-09 166 6229
-

- Regelmäßige Beurteilung des 6-stelligen Passworts von Alipay.zip
- Regelmäßige Beurteilung des 6-stelligen Passworts von Alipay.zip
- 2020-01-10 48 1483
-

- jQuery-Spezialeffekte für Diashow mit 6-Slice-Übergangsanimationen
- jQuery-Spezialeffekte für Diashow mit 6-Slice-Übergangsanimationen
- 2017-08-07 35 1260
-

- Implementieren Sie 6 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet
- 6 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.
- 2018-10-26 101 1570
-

- JS-Standardzoom Klicken Sie hier, um den Bildcode des 6-seitigen Navigationsmenüs anzuzeigen
- JS-Standardzoom Klicken Sie hier, um den Bildcode-Download für das 6-seitige Navigationsmenü anzuzeigen
- 2017-08-24 128 1706
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- 6 Maus-Hover-Effekte
- Sie müssen lediglich die entsprechende Bibliotheksdatei laden und einen der zu verwendenden Effekte auswählen.
- 2019-09-20 40 1507
-

- 6 Hintergrundanimationseffekte bei Mouseover-Taste
- Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.
- 2019-09-20 45 1256
-

- Drei Bildverformungs-Spezialeffekte zur Vollbildvergrößerung
- Bildverformung, Vollbild-Vergrößerungsanimationseffekt, der 6 verschiedene Anzeigeeffekte bietet.
- 2019-09-11 26 1296
-

- Coole Rubik's Cube 3D-Animationsspezialeffekte
- Ein cooler 3D-animierter Spezialeffekt des Zauberwürfels. Die 6 Seiten des Zauberwürfels können frei gedreht werden.
- 2022-01-21 44 5593
-

- Einfache SVG-Animation für Wettersymbole
- SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.
- 2019-06-27 198 3147
-

- jQuery-Foliencode für mehrere Slice-Übergangsanimationen
- Der jQuery-Foliencode für mehrere Slice-Übergangsanimationen ist ein Code, der 6 Slice-Übergangseffekte festlegen kann. Die Folie ist mit dem IE8-Browser kompatibel, was sehr praktisch ist.
- 2017-08-21 61 1204
-

- Spezialeffekte der Punktblasenanimation unten auf der H5-Webseite
- Erstellen Sie auf der Grundlage der Leinwand eine schwebende, aufsteigende Punktanimation im Vollbildmodus am unteren Rand der Seite und einen coolen, schwebenden Punktblasen-Animationseffekt. Unterstützt 6 Arten von Standardwerteinstellungen für die Animation von Übergangsattributen.
- 2021-05-10 86 2059
-

- Jquery Smart Navigation Spezialeffekte
- jQuery Smart Navigation Effects ist ein Menü, das mit Mobilgeräten und verschiedenen Bildschirmgrößen funktioniert und 6 verschiedene Arten von visuellen Effekten und 7 integrierte Farbstile bietet.
- 2017-06-16 73 1621
-

- CSS implementiert einen 3D-Würfel zum Umdrehen abstrakter Bilder
- CSS implementiert einen 3D-Würfel zum Umdrehen abstrakter Bilder. Der Würfel verfügt über 6 durchscheinende abstrakte Bilder in verschiedenen Farben und Formen, die auf der Webseite frei umgedreht werden können. Name: CSS zur Implementierung eines abstrakten 3D-Würfels zum Umdrehen von Bildern
- 2024-01-27 2 363
-

- Swiper erstellt eine stimmungsvolle Diashow, die von NetEase erstellt wurde
- Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.
- 2020-11-19 137 1624

