aktueller Standort:Heim > JS实现鼠标滑过图片文字遮罩效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

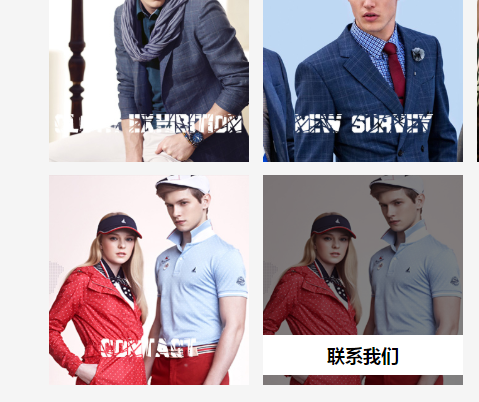
- Die Maus gleitet über das Bild und der halbtransparente Texttitel gleitet, um den verborgenen Effekt anzuzeigen
- Die Maus gleitet über das Bild und der halbtransparente Texttitel gleitet, um den verborgenen Effekt anzuzeigen
- 2019-09-21 165 9729
-

- JS implementiert den Maskierungseffekt von Mausbewegungen über Bildtext
- Mouseover-Effekt in JS geschrieben
- 2019-09-21 152 4852
-

- Die Maus bewegt sich über den Texttitel und blendet den Animations-Spezialeffekt-Stil aus, um den Bildkarussell-JS-Effekt zu wechseln
- Laden Sie den js-Effektcode herunter, um das Bildkarussell zu wechseln, wenn die Maus über den Texttitel fährt und den Animations-Spezialeffektstil blendet.
- 2019-01-18 270 3557
-

- Bootstrap-Mouseover-Bildmaskierungseffekt
- Der Bootstrap-Mouseover-Bildmaskierungseffekt ist eine CSS3-basierte Implementierung, die maskierte Textinformationen anzeigt, wenn sich die Maus über das Bild bewegt.
- 2017-03-23 225 6348
-

- Mouseover-Effekt
- Das Modul wird dunkler, eine Maskenebene erscheint und es gibt 12 coole CSS3-Animationseffekte, wenn die Maus über die Bildmaskenebene gleitet.
- 2019-09-20 121 1268
-

- Die jQuery-Maus wird über das Bild gleitet, um den Maskenebeneneffekt anzuzeigen
- Die coole jQuery-Maus gleitet über das Bild, um den Spezialeffekt der Maskenebene anzuzeigen
- 2019-09-20 140 1491
-

- JQuery-Hover-Bildmaskenebene verschiebbar
- Das Gleiten der JQuery-Hover-Bildmaskenebene ist ein Gleiteffekt, der den Mauszeiger von Tencent Classroom imitiert, der über die transparente Ebene der Bildmaske schwebt.
- 2019-09-17 130 1380
-

- Implementieren Sie 6 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet
- 6 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.
- 2018-10-26 188 1748
-

- jQuery-Bildanimationsmaskenebene, Lightbox-Spezialeffekte
- Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.
- 2017-08-24 263 2255
-

- Spezialeffekte für Rasterbild-Hover-Aware-Maskenebenen
- Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.
- 2021-05-31 183 2028
-

- Die Maus gleitet über das jQuery-Plug-in zur Animation der Bildmaskenebene
- nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.
- 2019-09-20 144 1915
-

- jQuery-Mouseover-Effekt auf das Bild
- jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 216 1734
-

- Animationseffekt der Mouseover-Bildfreigabeschaltfläche
- Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.
- 2019-09-21 167 9847
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- Exquisite Weihnachtsgrußkarten-HTML-Webseitenanimations-Spezialeffekte
- Ein exquisiter HTML-Webseitenanimationseffekt im Vollbildmodus. Die mit HTML + JS + CSS realisierte Weihnachtsgrußkarte kann durch Klicken mit der Maus erweitert und geschlossen werden. Der Effekt ist naturgetreu und die Grußkarte enthält Weihnachtssegenstext. Das ist sehr warm.
- 2021-12-21 517 5419
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116