aktueller Standort:Heim > html图片悬停代码效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- HTML-Bild-Hovercode-Effekt
- HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.
- 2024-02-28 0 311
-

- Kartenbild-Hover-Effekt
- Ein HTML-Bild-Hover-Effekt, Hover-Anzeigecode
- 2022-07-04 50 1513
-

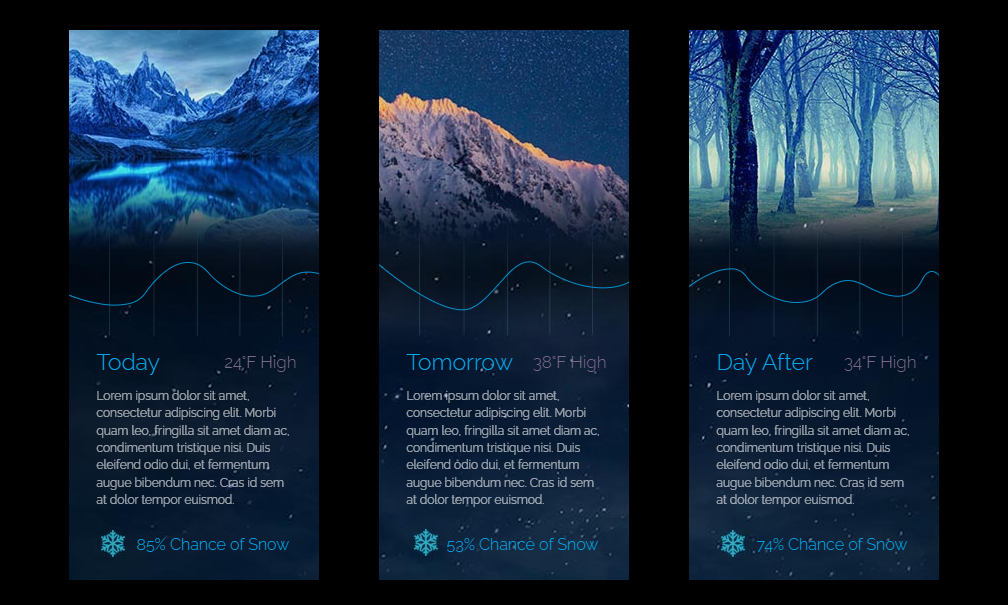
- HTML-Wetterkarten-Hover-Effekt-Vorlage
- Eine Hover-Effekt-Vorlage für eine HTML-Wetterkarte
- 2022-11-28 53 846
-

- HTML-Bildzoom-Hover-Animationseffekt
- HTML-Bildzoom- und Hover-Animationseffekt Dies ist ein Zoom-Animationseffekt, der beim Erstellen einer Website verwendet werden kann.
- 2024-01-29 3 335
-

- 17 Bild-Hover-Effekte CSS3-Spezialeffekte
- 17 Bild-Hover-Effekte CSS3-Spezialeffekte sind eine Art Bild-Hover-Effekt für Webseiten-Spezialeffekte.
- 2024-02-29 8 551
-

- Bildkarussell mit Hover-Effekt
- jQuery-Bildkarussell mit Hover-Effekt
- 2019-09-21 139 7219
-

- CSS3-Mouseover-Bildeffekt
- Ein CSS3-Mouseover-Bildeffekt
- 2022-01-22 73 6397
-

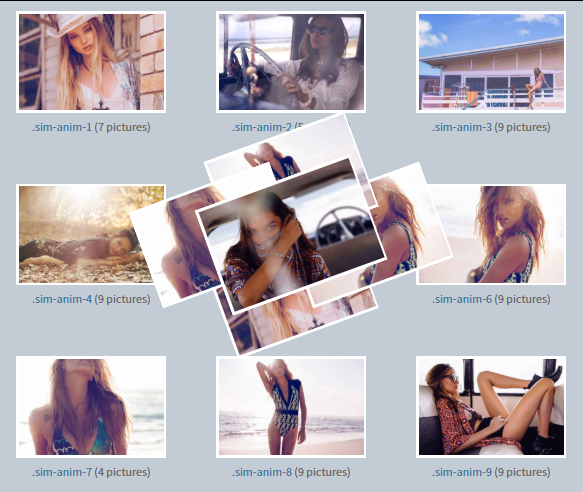
- Hover-Effekt für CSS3-Bilderalben
- 9 Maus-Fotoalbum-Hover-Effekte
- 2019-09-20 50 1047
-

- jQuery+CSS3-Maus-Hover-Bild-Jitter-Code
- jQuery+CSS3-Maus-Hover-Bild-Jitter-Code
- 2018-06-08 38 956
-

- 20 interaktive Bild-Hover-Animationseffekte
- 20 CSS-Bild-Hover-Effekte
- 2022-01-12 152 3569
-

- CSS3-Mouseover-Bildvergrößerungs-Anzeigecode
- CSS3-Mouseover-Bildvergrößerungs-Anzeigecode
- 2018-01-06 63 1577
-

- Bild-Mouseover-Maskeneffekt, js-Spezialeffekt
- Bild-Mouseover-Maskeneffekt, js-Spezialeffekt
- 2017-02-06 57 1598
-

- Der CSS3-Übergangseffekt erzeugt einen Mouseover-Bildtextanimationseffekt
- CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes
- 2021-04-26 122 1832
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- Mouseover-Bildfilter-Animationseffekt
- Ein Animationseffekt für den Mouseover-Bildfilter
- 2022-09-16 51 1009
-

- Animationseffekt für die Rotation des Bildtitels
- Ein Animationseffekt für die Rotation des Bildtitels
- 2022-10-17 184 755
-

- 12 Arten der Website-Bildanzeige mit Hover-Effekten
- Eine Website-Bildanzeige mit Hover-Effekt
- 2023-02-24 35 650
-

- SVG-Bildbeschneidungspfad-Mouseover-Effekt
- SVG-Bildbeschneidungspfad-Mouseover-Effekt
- 2017-08-11 36 1268
-

- CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus
- CSS3 implementiert den Anzeigecode für die Bildvergrößerung beim Bewegen der Maus
- 2018-05-30 71 1715
-

- jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode
- jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode
- 2018-01-16 44 1364

