aktueller Standort:Heim > html引入js suchen
Insgesamt8051 bezogener Inhalt gefunden
-

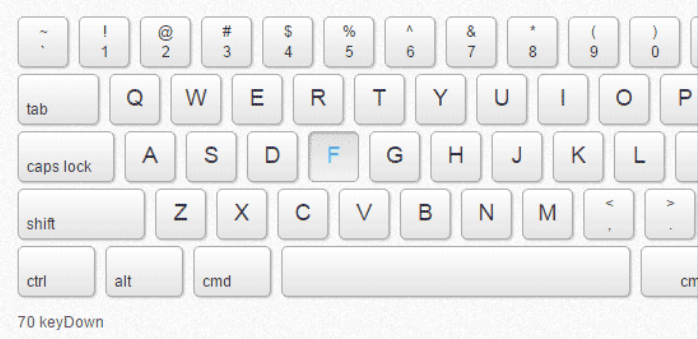
- 捕获键盘输入的JS库 Keypress
- 捕获键盘输入的JS库 Keypress
- 2019-12-30 22 761
-

- CSS+input输入框删除文字效果js代码
- CSS+input输入框删除文字效果js代码
- 2018-01-30 54 1530
-

- JS鼠标碰到索引按钮图片切换代码
- JS鼠标碰到索引按钮图片切换代码是一款简单实用的网站焦点图展示代码。
- 2017-08-17 60 1261
-

- js-实现淘宝加入购物车代码
- 用js实现淘宝购物车,以及淘宝加入购物车。
- 2018-10-25 565 5789
-

- JS 仿支付宝input文本输入框放大组件
- JS 仿支付宝input文本输入框放大组件
- 2019-11-11 31 1266
-

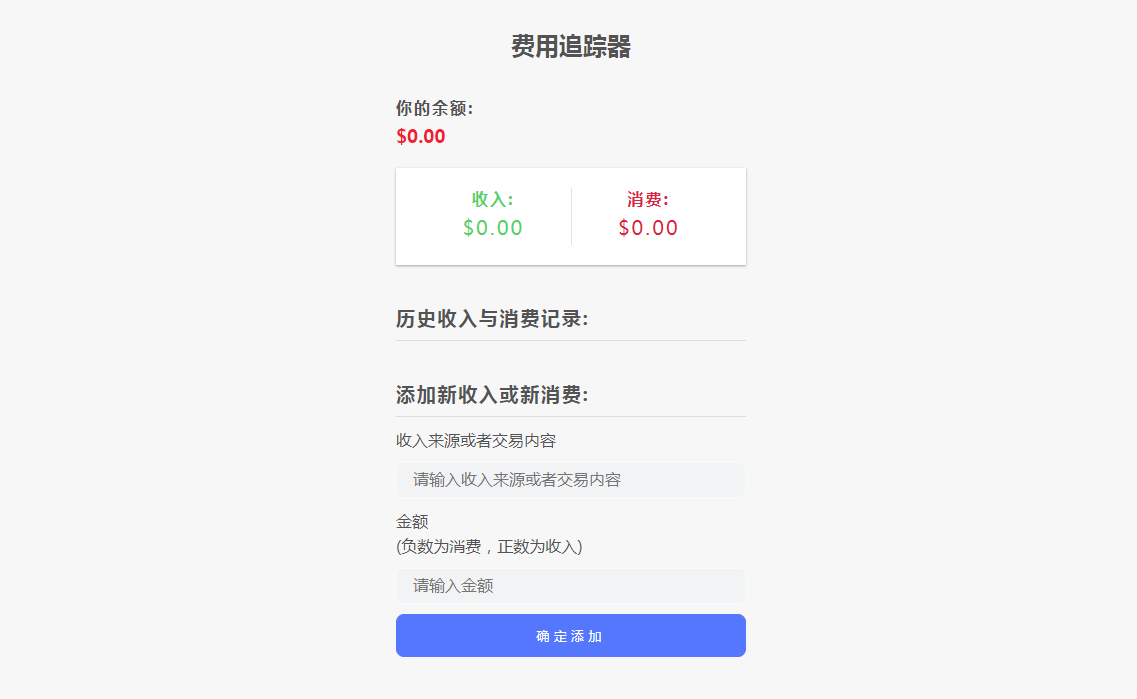
- js-Gadget-Code zur Berechnung von Einkommens- und Verbrauchsdatensätzen
- Ein js-Gadget-Code zur Berechnung von Einkommens- und Verbrauchsdatensätzen
- 2023-04-17 8 341
-

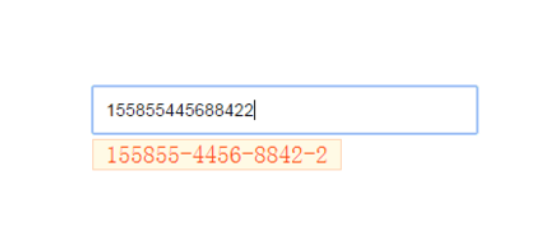
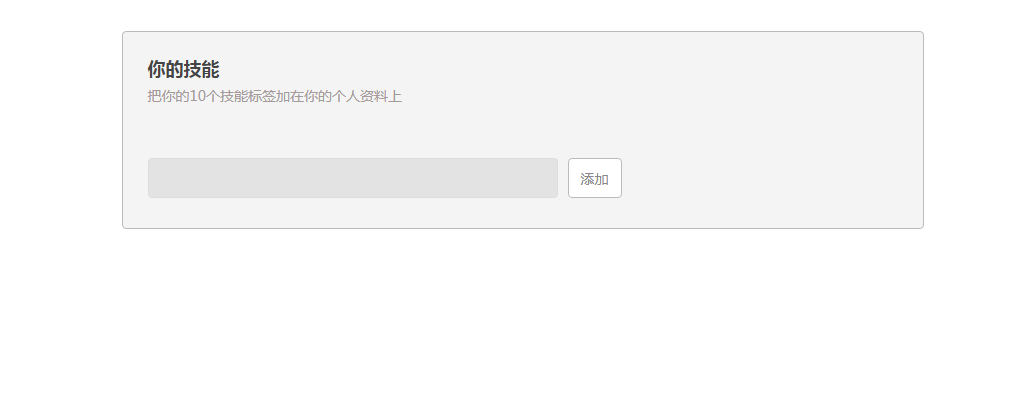
- js输入关键词生成标签代码
- 一款很实用的js输入关键词生成标签代码,输入关键词创建个人技能标签,不需要的还可以删除。
- 2017-12-14 36 1333
-

- 全屏响应式背景大图淡入淡出轮播特效js插件
- 全屏响应式背景大图淡入淡出轮播特效js插件下载。自动轮播切换。
- 2018-12-29 137 2797
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- css3线条动画效果
- 纯css3线条动画特效,无需引入任何插件
- 2019-09-19 18 835
-

- 一款简单实用的弹窗插件JMask
- JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- Der HTML-Seitentext „Frohe Weihnachten' wird in eine Animation überführt
- Weihnachtssegen, Webanimation, Weihnachtsmaterial, Web-Spezialeffekte, Texteffekte, Frohe Weihnachten, Weihnachten, Weihnachts-Sonderseite, Heiligabend
- 2021-12-21 75 3229
-

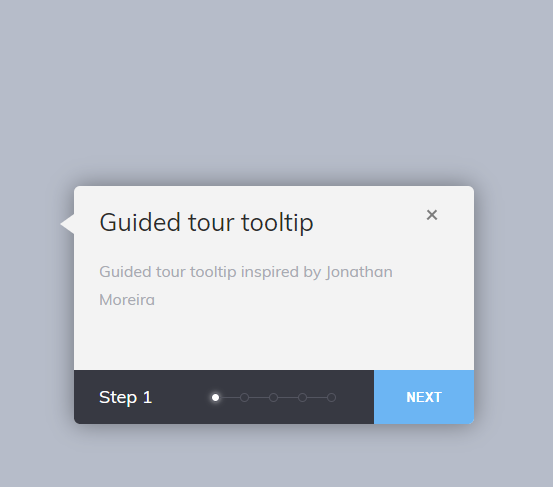
- HTML5CSS3分步提示框Tooltip 可嵌入任意HTML元素
- Tooltip又叫提示框,在网页上很常见,用户通过点击或者滑动鼠标来获取更详细的信息,但是整个页面却很整洁。
- 2019-09-11 23 786
-

- js淘宝购物车代码
- js淘宝加入购物车代码
- 2017-03-14 158 3367
-

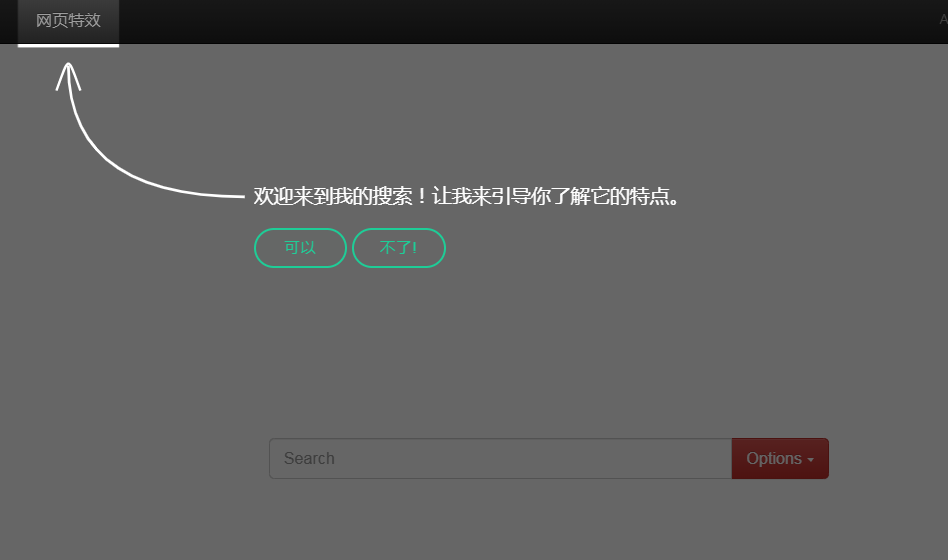
- jQuery网站用户引导插件
- 用户进入网站后的蒙层引导,代码里有完整的案例,引导页所需的箭头图片已经打包好,直接用css调用。
- 2019-09-11 36 1155
-

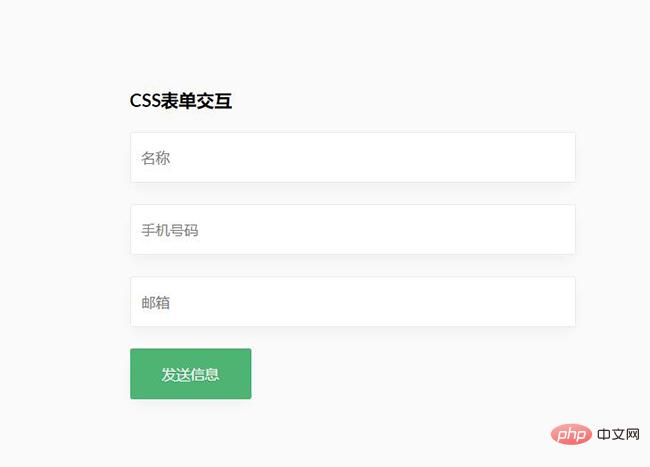
- HTML-Formular-Framework-Code
- HTML-Formularrahmencode, schwebende CSS3-Animation für Texteingabeaufforderung im Eingabefeld. Wenn Sie Text eingeben müssen, schwebt die Textaufforderung im Eingabefeld und wird angezeigt, was nicht nur zur Eingabeaufforderung führt, sondern sich auch nicht auf die Eingabe auswirkt. Die Designdetails sind sehr benutzerfreundlich.
- 2024-02-29 6 590
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

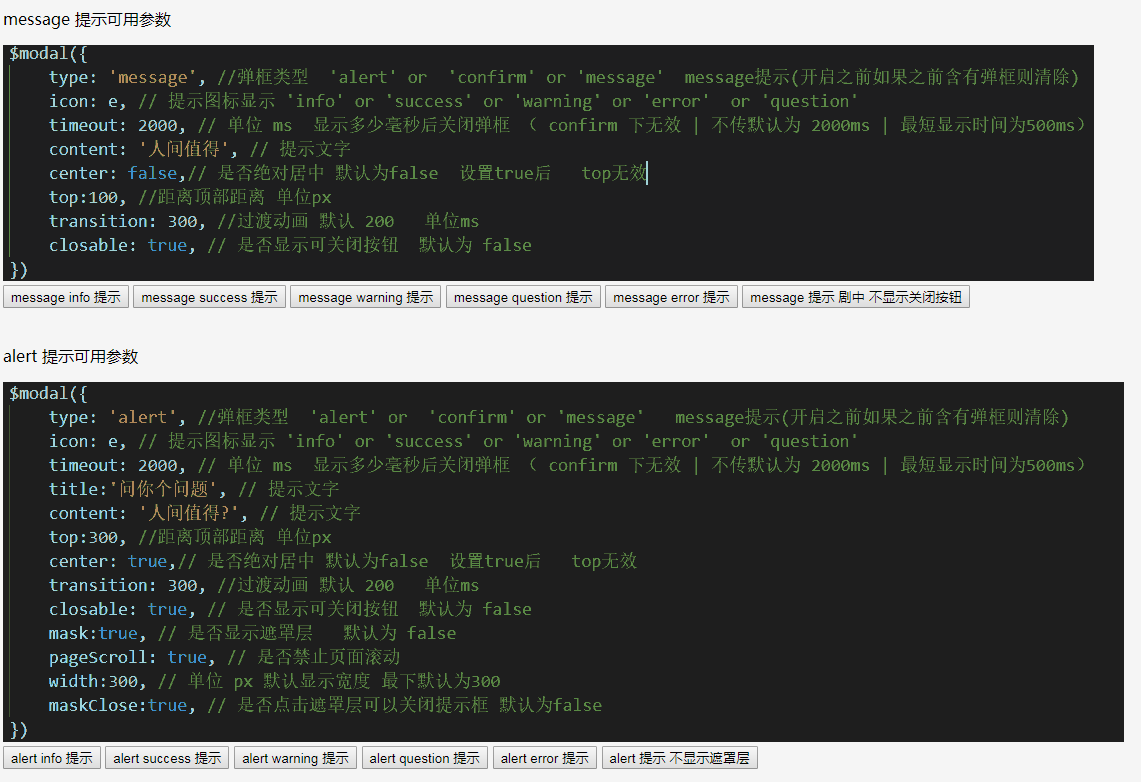
- jquery 弹框+模态框+消息提示
- jquery 弹框+模态框+消息提示 一段js引用,代码注释非常全
- 2019-09-11 41 1150
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

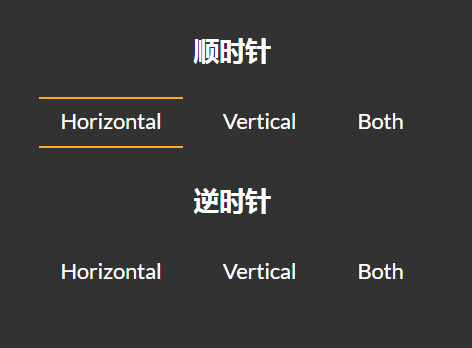
- 感应鼠标进入方向图片展示插件-sHover
- sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 33 1075

