aktueller Standort:Heim > html5canvas拖动的流体图片动画效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Flüssiger Bildanimationseffekt, der von der HTML5-Leinwand gezogen wird
- Flüssiger Bildanimationseffekt, der von der HTML5-Leinwand gezogen wird
- 2019-03-20 124 2400
-

- Cooler WebGL-Fluid-Picture-Slide-Switching-Effekt
- Ein cooler, fließender WebGL-Bildwechseleffekt
- 2023-01-14 85 790
-

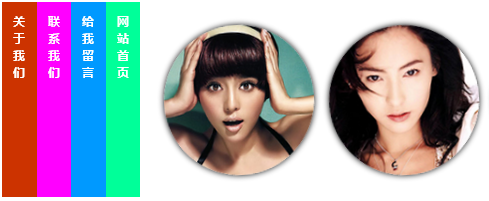
- jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.
- jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.
- 2017-12-16 145 1809
-

- Bild-Hover-Maske JS-Effektcode mit animierten Effekten
- Der JS-Effektcode für die Bild-Hover-Maske mit animierten Effekten, der zu einem anderen Bild mit animierten Rotationseffekten wechselt, ist immer noch ein sehr guter Bildmaskeneffekt und auch ein allgemeiner JS-Effektcode, der im Allgemeinen zum Anzeigen des Beschreibungstexts des Bildes verwendet wird .
- 2017-01-13 200 2242
-

- Einfacher und benutzerfreundlicher Bildwand-Animationseffekt, ähnlich dem Bannerwechseleffekt
- Einfacher und benutzerfreundlicher Bildwand-Animationseffekt, ähnlich dem Bannerwechseleffekt
- 2017-09-19 506 6297
-

- Von SVG implementierte Bildwelleneffekt-Rendering-Animation
- Die von SVG implementierte Bildwelleneffekt-Rendering-Animation verwendet den SVG-Pfad, um eine Maskenebene oben auf dem Bild zu zeichnen, und führt eine bestimmte zufällige Verzerrung durch, um einen rollenden Animationseffekt zu erzeugen.
- 2024-01-30 1058 583
-

- CSS3-Animationseffekt, geeignet für die Anordnung von Bildlisten (mit mehr Textbeschreibungen)
- CSS3-Animationseffekt, geeignet für die Anordnung von Bildlisten (mit mehr Textbeschreibungen)
- 2017-09-20 158 1739
-

- jquery Bild selbstscrollender Wasserfall-Flow-Effekt
- jquery Bild selbstscrollender Wasserfalleffekt, automatischer Bildscrolleffekt, dieser Effekt ist immer noch sehr cool, er eignet sich perfekt für die Anzeige persönlicher Fotoalben!
- 2017-01-21 108 1826
-

- Schwarz-weißer Bildtext-Overlay-Effekt
- Schwarz-Weiß-Bildtext-Overlay-Effekt: Das Bild im Bild ist in der Mitte fixiert, der Text wackelt nach links und rechts und der Text, der durch das Bild läuft, erscheint transparent und fügt sich in das Bild ein.
- 2024-02-28 118 712
-

- HTML5-Bildstapelung für Spezialeffekte im Wasserfall-Flow-Layout
- Der Spezialeffekt „HTML5-Bildstapelung zum Wasserfall-Fluss-Layout“ ist ein supercooler, auf CSS3+HTML5 basierender Animationseffektcode für gestapelte Fotos im Wasserfall-Flussraster-Layout.
- 2017-03-22 207 2411
-

- Akkordeon-spezieller JS-Effektcode mit Bildrotationsanimation
- Akkordeon spezieller JS-Effektcode mit Bildrotationsanimation, Bildauswahl-Animationseffekt ist sehr gut, automatische Intervallumschaltung, der Effekt ist sehr gut, die Animation basiert auf jQuery animate.
- 2017-01-13 168 1789
-

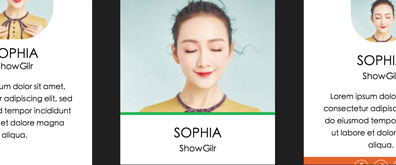
- jQuery-Code zum Umschalten der Bildtext-Folienanimation
- Der jQuery-Bildtext-Folienanimationswechselcode ist ein dynamischer Wechseleffekt zwischen Bildern und Text mit Animationsumschalteffekt.
- 2024-02-01 127 828
-

- jQuery 3D-Bildwürfelrotationsanzeige-Animations-Spezialeffekte
- Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.
- 2019-04-27 326 5611
-

- Animationseffekt zum Einblenden von CSS-Bildern
- Ein einfacher und benutzerfreundlicher CSS-Animationseffekt zum Einblenden von Bildern
- 2022-09-02 156 1296
-

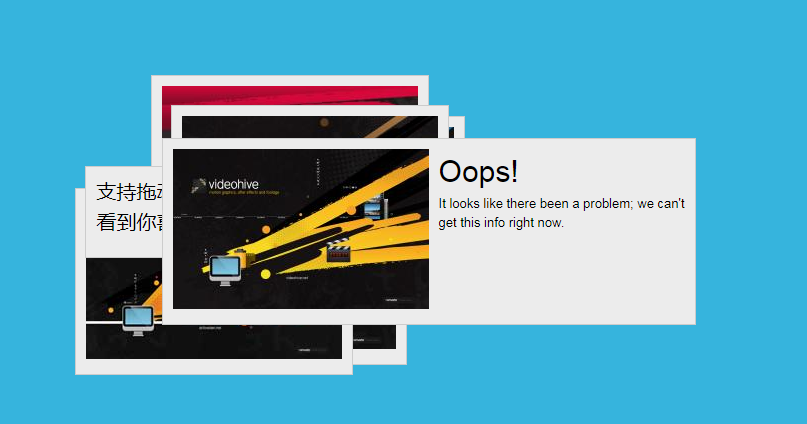
- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Implementieren Sie Spezialeffektcode für Schiebeschaltbilder auf dem Touchscreen von Mobiltelefonen
- Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.
- 2017-01-13 190 2352
-

- CSS3-Karussell-Lotterie-Banner-Bildanimations-Spezialeffekte
- Ein rein mit CSS3 erstellter Spezialeffekt für die Animation von Karussell-Lotterie-Bannern, mit dem Anzeigeeffekte für Website-Bannerbildanimationen erstellt werden können.
- 2019-03-15 179 5148
-

- HTML5-Artikelbild-Scrolling-Parallaxenanzeige-Spezialeffekte
- Der Parallaxenanzeige-Spezialeffekt für das Scrollen von HTML5-Artikeln ist eine Möglichkeit, dem Artikel Bilder hinzuzufügen. Beim Scrollen wird der Parallaxeneffekt angezeigt, der das Leseerlebnis des Lesers verbessert.
- 2024-02-27 113 767
-

- jQuery+CSS3 Vollbild-Animations-Diashow-Bildwechselcode
- Dies ist ein animierter jQuery+CSS3-Vollbild-Diashow-Bildwechselcode mit hervorragenden Animationseffekten. Laden Sie die Folienanimations-Spezialeffekte für Rekrutierungswebsites herunter.
- 2017-12-15 140 1735
-

- Einfaches Swiper-Bildkarussell zum Wechseln von Spezialeffekten
- Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.
- 2021-04-09 211 3680

