aktueller Standort:Heim > jQuery的响应式宽屏左右切换焦点图插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery的响应式宽屏左右切换焦点图插件
- jQuery响应式宽屏左右切换焦点图插件
- 2018-05-24 25 1011
-

- jQuery响应式宽屏左右切换焦点图插件
- jQuery响应式宽屏左右切换焦点图插件
- 2018-05-23 27 948
-

- jQuery响应式宽屏幻灯片无缝切换代码
- jQuery响应式宽屏幻灯片无缝切换代码一款大气的jQuery响应式宽屏幻灯片图片轮播无缝切换特效代码,网站通栏焦点图切换。
- 2017-08-24 132 2446
-

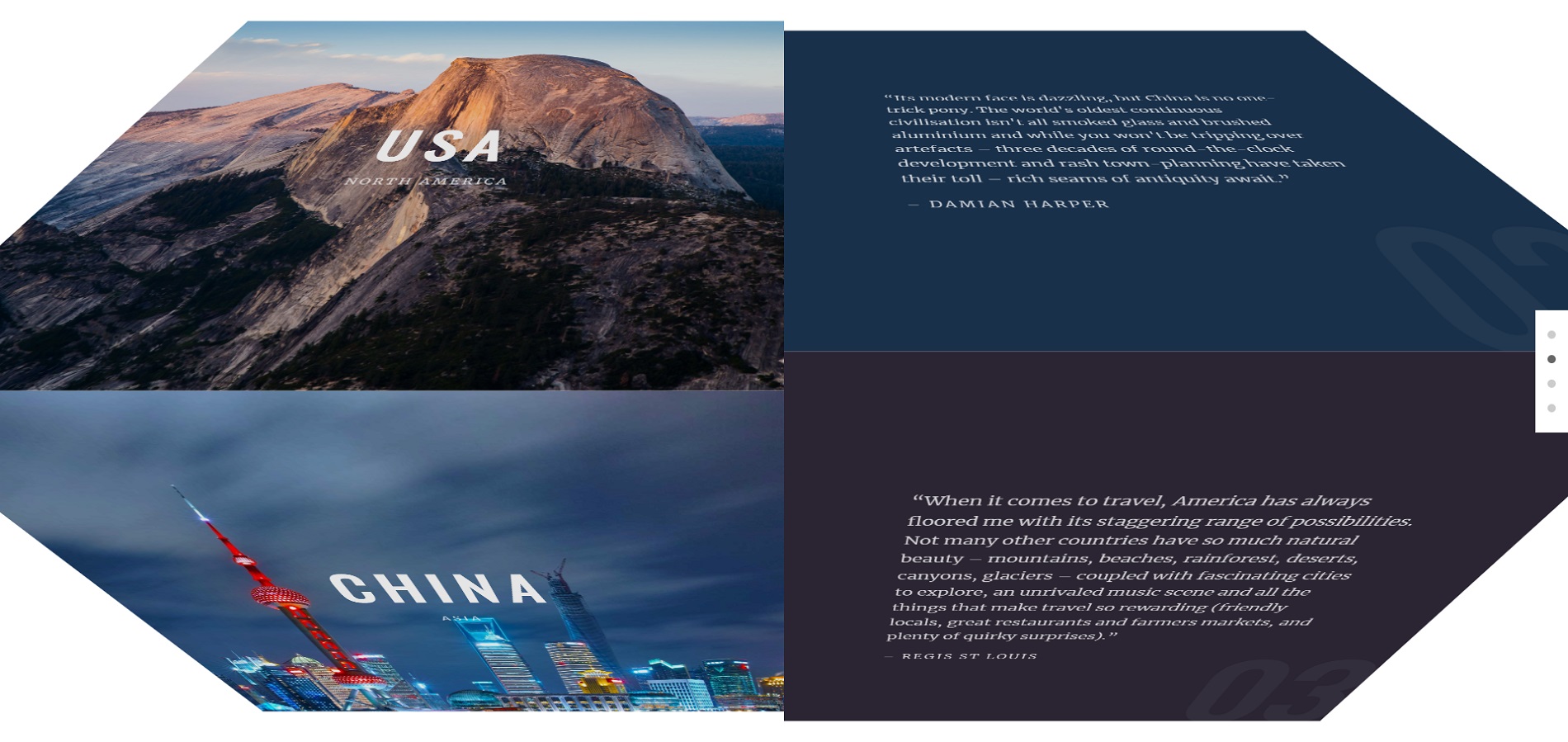
- Plug-In für stereoskopisches 3D-Flip-Switching im Vollbildmodus mit vertikalem Fokus
- jQuery-Vollbild-Bild mit vertikalem Fokus 3D-Stereo-Flip-Switching-Plug-In, das Bild und die Bildbeschreibung sind in linke und rechte Bildschirme unterteilt
- 2022-03-11 109 5279
-

- swiper移动端触屏滑动图片轮播切换代码
- swiper.js移动端banner图片轮播插件制作带索引的左右按钮控制图片轮播切换、触屏滑动图片切换、响应式的图片切换代码。
- 2019-07-04 172 3035
-

- Spezialeffekte für die Bildumschaltung mit adaptivem jQuery-Fokus
- Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.
- 2023-06-02 48 1800
-

- Ziehen Sie den Touchscreen, um den jQuery-Albumcode zu wechseln
- Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.
- 2024-02-03 5 575
-

- 支持响应式手机端jQuery图片轮播插件unslider
- 支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。
- 2017-01-13 189 9306
-

- jQuery宽屏的按钮控制时间轴滚动代码
- jQuery水平时间轴插件制作宽屏响应式的时间轴左右按钮控制滚动效果代码,这是一款大气的带背景的时间轴样式代码。
- 2019-04-01 216 4949
-

- 大气带左右按钮的焦点图轮播特效插件Slider.js?1.1.2
- 大气带左右按钮的焦点图轮播特效插件Slider.js,基于jQuery的插件,图片切换非常流畅切换按钮也非常的精致,支持自定义自动轮播时间,画布宽度等参数自定义功能。
- 2017-01-13 90 2017
-

- Adaptiver jQuery-Scrolling-Code für drei Bildschirme
- Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.
- 2023-06-02 68 4354
-

- Swiper制作网易智造大气幻灯片
- 这是使用 Swiper 插件制作的「网易智造」首页宽幅大气幻灯片效果,幻灯片共 6 幅,响应式设计,切换方式位淡入淡出,鼠标移入幻灯片区域显示左右箭头,移出隐藏箭头,同时设置了自动播放、延迟加载图片。
- 2020-11-19 137 1624
-

- jQuery自动滚动五屏图片通栏代码
- jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 88 2078
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459

