aktueller Standort:Heim > jQuery等高排列插件matchHeight suchen
Insgesamt8051 bezogener Inhalt gefunden
-

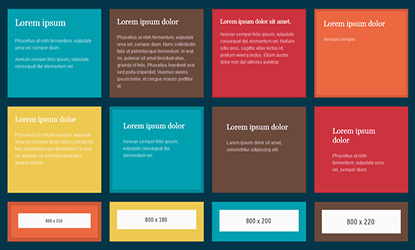
- jQuery等高排列插件matchHeight
- jQuery等高排列插件matchHeight是一款响应式平等高度插件jquery.matchHeight。
- 2017-04-01 74 3559
-

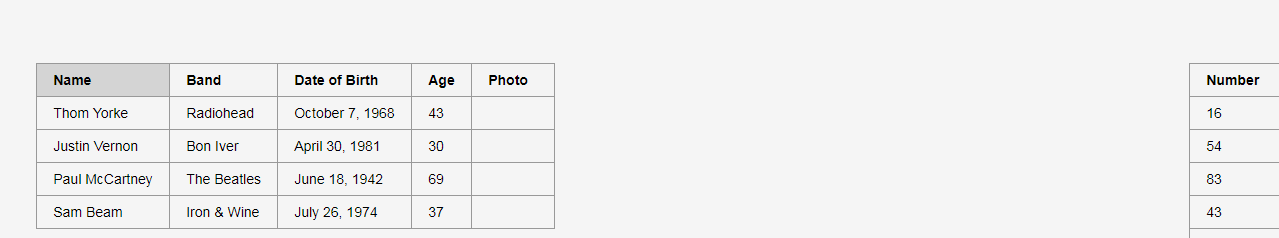
- jQuery表格排序插件 jquery.tablesort.js
- jQuery表格排序插件 jquery.tablest.js,又一个jQuery多列的表格排序插件,可以使用字符串比较或自定义排序功能的表格单元格进行排序。
- 2019-09-10 36 1478
-

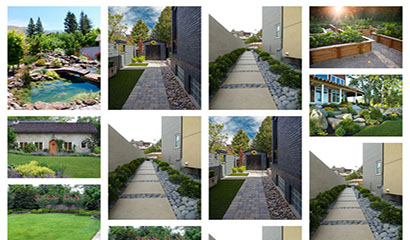
- jquery瀑布流排列样式代码
- jquery瀑布流排列样式代码是一款基于gridify.js插件实现的jquery瀑布流代码。
- 2017-03-22 78 2031
-

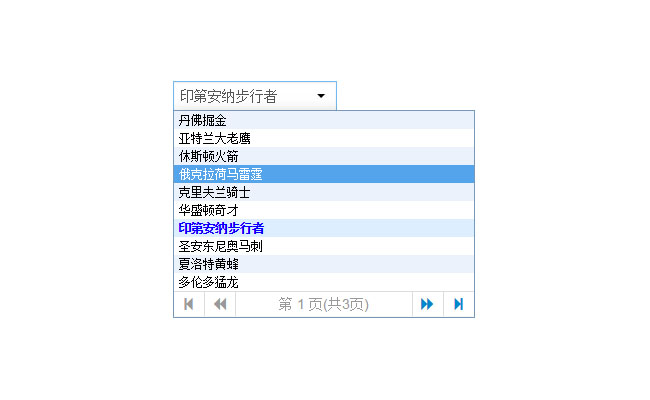
- jQuery带分页的下拉选择框插件
- jQuery带分页的下拉选择框插件是一款可以完成下拉列表,自动补全,分页,多选,键盘操作等功能。
- 2017-06-20 85 1812
-

- jQuery点击事件遮罩弹出层可移动特效代码
- "jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。
- 2019-01-12 53 1758
-

- jquery分类菜单列表筛选插件
- jquery实用的分类条件筛选列表,点选中分类菜单时高亮显示,支持多级分类筛选插件。适用于商品分类筛选代码。js css 结构分离,结构清晰,下载即可使用。
- 2019-09-09 66 1392
-

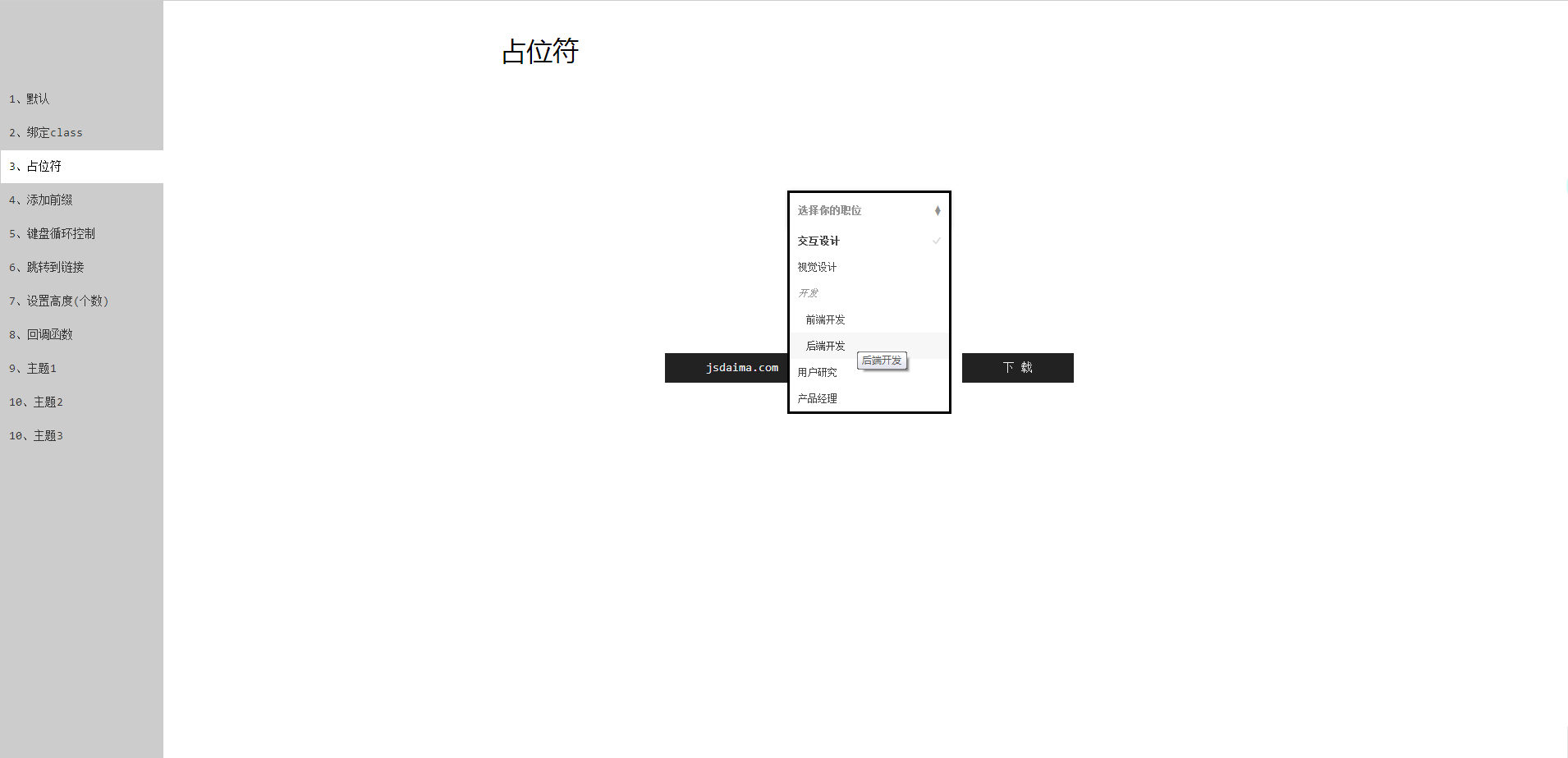
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基于jQuery的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。
- 2017-03-14 58 1786
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314
-

- Designcode für das Js-Login-Registrierungsformular
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 407
-

- React.js Spezialeffekt für die vertikale Akkordeon-Verkleinerung der Anzeige
- Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.
- 2024-02-28 3 397
-

- H5-Vollbild-Akkordeon-Slide-Umschalteffekt
- Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.
- 2024-02-28 8 370
-

- CSS3-Implementierung zum Hinzufügen eines Aufgabenlisten-Plug-Ins
- CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.
- 2024-02-28 0 398

